element NavMenu侧栏导航菜单(可折叠)
2024-10-21 05:01:44
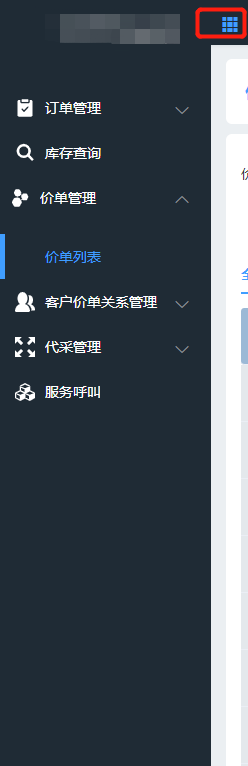
展示效果如图:

代码:
<el-scrollbar class="scrollbar-wrapper">
<!-- el-scrollbar超长可滚动 -->
<el-menu
:default-active="$route.path"
class="el-menu-vertical-demo"
:collapse="isCollapse"
@open="handleOpen"
@close="handleClose"
background-color="#1f2b35"
text-color="#fff"
active-text-color="#409eff"
:unique-opened="uniqueOpened"
router>
<div v-for="(menu, index) in menus" :key="index">
<el-submenu :index="index + ''" v-if="menu.subMenus!=null">
<template slot="title">
<svg-icon :icon-class="getIcon(menu.icon)" class-name="menu-icon mr10" />
<!-- svg-icon为展示icon图标 -->
<span>{{ menu.name }}</span>
</template>
<el-menu-item-group v-for="(subMenu, index2) in menu.subMenus" :key="index2">
<el-menu-item :index="subMenu.path">
<span>{{ subMenu.name }}</span>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<!-- menu.subMenus为空时为无子项菜单的 -->
<el-menu-item class="single" v-if="menu.subMenus==null" :key="menu.path" :index="menu.path">
<svg-icon :icon-class="getIcon(menu.icon)" class-name="menu-icon mr10" />
<span slot="title">{{menu.name}}</span>
</el-menu-item>
</div>
</el-menu> </el-scrollbar>
data() {
return {
openeds: ['0'],
uniqueOpened: true,
isCollapse: false,
menus:[
{
icon: "management"
name: "订单管理",
path: "/",
sort: 10,
subMenus:[
{
icon: "",
name: "订单列表",
path: "/ordersearch",
sort: 11,
subMenus: null
}
]
},
{
icon: "productinventory",
name: "库存查询",
path: "/productInventoryQuery",
sort: 20,
subMenus: null
}
]
};
}
这样做会出现一些问题就是菜单收缩的时候出现样式错乱找到的一个解决办法就是修改他的css
<style>
.sidebar-container .el-menu--collapse .el-submenu__title span{
height: 0;
width: 0;
overflow: hidden;
visibility: hidden;
display: inline-block;
}
.sidebar-container .el-menu--collapse .el-submenu__icon-arrow{
display: none;
}
</style>
最新文章
- HDOJ2028Lowest Common Multiple Plus
- 【转】NI语法 JNI参考 JNI函数大全
- 检测js代码是否已加载的判断代码
- Java对XML文档的增删改查
- javascript的navigator对象
- [SQL学习笔记][用exists代替全称量词 ]
- .net下灰度模式图像
- Linux 如何使用echo指令向文件写入内容
- C#在截屏时将截屏之前需要隐藏的控件也截入
- IDEA右侧 Maven oracle依赖包有红色波浪线
- 微信支付自带的简易log
- rails5 后台入门(api mode)
- Oracle SQL: DDL DML DCL TCL
- LVS 之搭建
- Java继承与多态浅析
- echarts横向柱状图如果想打开网址
- OneZero第五周第一次站立会议(2016.4.18)
- 因修改/etc/sudoers权限导致sudo和su不能使用的解决方法
- SpringMVC的入门例子
- 《剑指offer》— JavaScript(10)矩形覆盖