antd DatePicker限制日期的选择
2024-09-08 17:11:39
import React from 'react';
import ReactDOM from 'react-dom';
import {Input,DatePicker,Form,Col,Button,Select,TimePicker} from 'antd';
import 'antd/dist/antd.css';
import locale from 'antd/lib/date-picker/locale/zh_CN';
import 'moment/locale/zh-cn';
import moment from 'moment';
import ChildrenCom from './children-com.js';
moment.locale('zh-cn');
const { RangePicker } = DatePicker;
const { Option } = Select; class FormItem extends React.Component{
constructor(props){
super(props);
}
dateChange = (date,dateString)=>{
this.setState({
endTime:dateString
})
};
// 日期限制
disabledDate=(current)=>{
let dateTime = new Date(+new Date() +8*3600*1000).toISOString();
let timeArray =dateTime.split("T")[0].split("-");
let newDate = timeArray[0]+"-"+timeArray[1]+"-"+timeArray[2] ;//当前年月日
let nexDate = timeArray[0]+"-"+(Number(timeArray[1])+1) ;//下个月
// 1、限制只能选择当前月份的日期并且今天之前的日期不可选择
// return (current && current< moment(newDate)) || (current && current > moment(nexDate));
// 2、限制今天之前的日期不能选择
//return current && current< moment(newDate) ;
return current < moment().startOf('day');
// 3、限制只能选择当天的时间
// return current < moment(new Date()) || current > moment().endOf('day'); } render(){
// console.log(this.props);
// const { getFieldDecorator } = this.props.form;
return(
<div>
<DatePicker
showTime
disabledDate = {this.disabledDate}
value={
this.state.endTime?moment(this.state.endTime,"YYYY-MM-DD HH:mm:ss"):moment()
}
onChange={this.dateChange}
format="YYYY-MM-DD HH:mm:ss"
/>
</div>
)
}
}
export default FormItem;
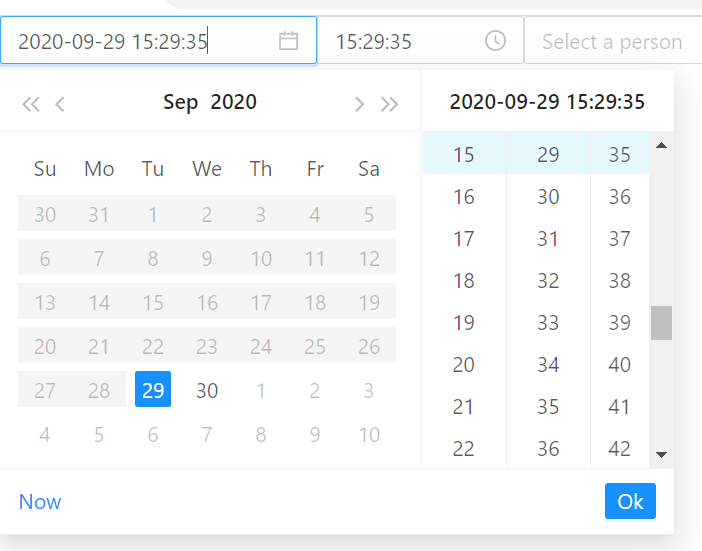
实现图:

最新文章
- xml
- oracle分组查询实例ORA-00979和ORA-00937错误分析
- CSS3 rgba
- oauth2.0了解
- 使用PopupWindow实现Menu功能
- 全新重装win8.1系统后 配置开发及办公环境步骤
- 【GOF23设计模式】外观模式
- 【PyQuery】PyQuery总结
- css overflow:hidden无效解决办法
- [Canvas] Make Canvas Responsive to Pixel Ratio
- T-SQL切割字符串方法小结
- LayoutInflater类详解
- 细数C++和C的差别
- CSS中:visited的隐私保护
- KindEditor自动过滤首行缩进和全角空格的解决方法
- Mysql加锁过程详解(6)-数据库隔离级别(2)-通过例子理解事务的4种隔离级别
- 一、VScode构建.NET应用程序
- Vue(六) 表单与 v-model
- C++中绝对值的运算
- 有了art-template,如有神助