CSS的基础使用
一,css是什么?
CSS全称为“层叠样式表” ,与HTML相辅相成,实现网页的排版布局与样式美化
二,CSS使用方式
1.行内样式/内联样式(单一页面中使用)
借助于style标签属性,为当前的标签添加样式声明
<标签名 style="样式声明">
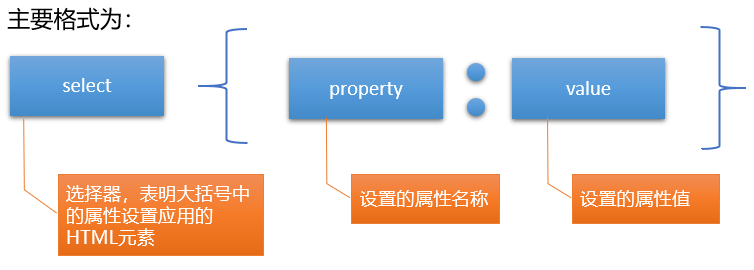
CSS样式声明 : 由CSS属性和值组成:
style="属性:值;属性:值;"
常用CSS属性 :
- 设置文本颜色 color:red;
- 设置背景颜色 background-color:green;
- 设置字体大小 font-size:32px;

2. 内嵌样式(少量页面中使用)
选择器 : 通过标签名或者某些属性值到页面中选取相应的标签,为其应用样式
/*标签选择器 : 根据标签名匹配所有的该标签*/
p{
color:red;
}
借助于style标签,在HTML文档中嵌入CSS样式代码,可以实现CSS样式与HTML标签之间的分离。同时需借助于CSS选择器到HTML 中匹配标签并应用样式
<style>
选择器{
属性:值;
属性:值;
}
</style>
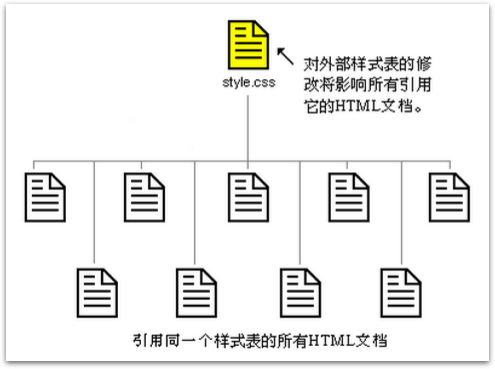
3. 外链样式表(项目中使用)
- 创建外部样式表文件 后缀使用.css
- 在HTML文件中使用<link>标签引入外部样式表
<link rel="stylesheet" href="URL" type="text/css">
- 样式表文件中借助选择器匹配标签应用样式

三, 样式表特征
1. 层叠性:多组CSS样式共同作用于一个标签
2. 继承性:后代标签可以继承祖先标签中的某些样式 例 : 大部分的文本属性都可以被继承
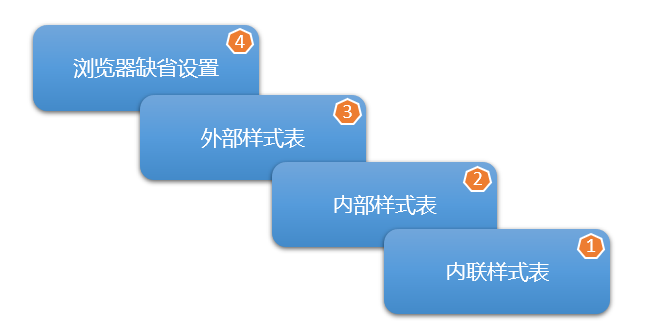
3. 样式表的优先级:优先级用来解决样式冲突问题。同一个标签的同一个样式(例如文本色),在不同地方多次进行设置,最终选用哪一种样式?此时哪一种样式表的优先级高选用哪一种。
- 离标签最近的样式优先级最高(就近原则)
- 文档内嵌与外链样式表,优先级一致,看代码书写顺序,后来者居上
- 浏览器默认样式和继承样式优先级较低

四,CSS 选择器
1. 作用:匹配文档中的某些标签为其应用样式
2. 分类 :
1. 标签选择器:根据标签名匹配文档中所有该标签
语法:
标签名{
属性:值;
}
2.id选择器:
注意 :id属性值自定义,可以由数字,字母,下划线,- 组成,不能以数字开头;尽量见名知意,多个单词组成时,可以使用连接符,下划线,小驼峰表示。
根据标签的 id 属性值匹配文档中惟一的标签,id具有唯一性,不能重复使用
语法 :
#id属性值{
}
3. class选择器/类选择器:根据标签的class属性值匹配相应的标签,class属性值可以重复使用,实现样式的复用
语法:
.class属性值 {
}
4. 群组选择器:为一组标签统一设置样式
语法 :
selector1,selector2,selector3{
}
5. 后代选择器:匹配满足选择器的所有后代标签(包含直接子标签和间接子标签)
语法 :
selector1 selector2{
}
匹配selector1中所有满足selector2的后代标签
6. 子代选择器:匹配满足选择器的所有直接子标签 语法 :
selector1>selector2{
}
7. 伪类选择器:为标签的不同状态分别设置样式,必须与基础选择器结合使用
分类 :
:hover 鼠标滑过时的状态
:focus 焦点状态(文本框被编辑时就称为获取焦点)
使用 :
.c1:hover{ }
.txt:focus{}
3. 选择器的优先级:选择器为标签设置样式,发生冲突时,主要看选择器的权重,权重越大,优先级越高,也可用 !important 变更。

五、标签的尺寸和颜色
1. 过渡动画
2. 标签的尺寸
px 像素单位
百分比 % 相对父标签
相对单位 em 1em=16px 通常用于移动端的页面开发 常用1.5em
rpx=小程序页面的单位
当页面标签的内容大小超出了标签的宽度,可以使用 overflow 属性 来解决超出部分的显示方式,建议使用auto;
3. 颜色
标签的字体,背景,边框
使用方式 color:red;
英文单词
rgb:
rgb(0~255),rgb(2,3,5)
rgba(0~1),rgba(2,3,5,0.5)
16进制
长的16进制 #ffffff; #000000
短的16进制 #fff;#000
最新文章
- This system is not registered with RHN
- PLSQL_基础系列03_合并操作UNION / UNION ALL / MINUS / INTERSET(案例)
- 基于jQuery向下弹出遮罩图片相册
- Visual Studio .NET、.NET Framework和C#之间的联系
- sharepoint 2013 reporting services 远程server返回错误: (500) 内部server错误。
- 【Andord真】SlideMenu+ViewPagerIndictor双滑动边栏+滑动导航条
- JSP三大常用对象request、response、session
- SPRING BOOT跨域访问处理
- 位运算 leecode.389. 找不同
- MATLAB中冒号的用法
- 程序打jar包
- BFS-广度优先遍历
- Test for Required Behavior, Not Incidental Behavior
- cocos代码研究(18)Widget子类Slider学习笔记
- Python常用模块之Pygame(手册篇:首页)
- data cleaning
- VMware workstation 虚拟机安装Windows Server 2008 r2
- POJ 3255 Roadblocks (次短路模板)
- python读取文件特定的行数
- 用dnSpy破解某旅游系统5.2版。