Vue零基础入门记录
在2020年这个开局不利的年份毕业,实习工作都很难得。最近来到一家单位,为了减小开支实习生过来了的话前端后端都要写。用Vue和ElementUI做界面。以前的前端vue了解还停留在new一个Vue实例然后和后台建立联系的水平,没真正写过前端界面。看到js后缀的文件很头疼。看了一整天感觉好多了。整理一下昨天看的内容。
第一步:
在下载安装完nodejs之后,在node的主文件夹下建立两个文件夹:node_global和node_catch,这俩一个是用于存储nodejs的全局模块,另一个我还不太清楚,应该后面会用到的吧。
需要修改两次环境变量中的路径,一个是在Path中添加:
C:\Program Files\nodejs\node_global
无论是系统的Path还是用户的Path都可以,然后再在系统环境变量列表中个,新建一个叫做NODE_PATH的环境变量,内容是:
C:\Program Files\nodejs\node_global\node_modules
第二步:
大致的环境差不多了就开始安装vue和Vue-Cli脚手架工程。因为我主要还是想做后端开发,所以用脚手架搭建项目简单一点,里面的细节我还很不了解。。
//在cmd窗口输入这两行命令,完成之后差不多就完成了安装
npm install vue -g
npm install vue-cli -g
第三步:
完成上面的操作,所有的配置应该都OK了,我们可以迅速使用Vue-Cli建立一个小的网页,我想要/VueJS/下建立我的应用,就可以使用CMD这个目录下,然后输入命令:
//这里的Front是项目名,可以取其他名
vue init webpack Front
第四步;
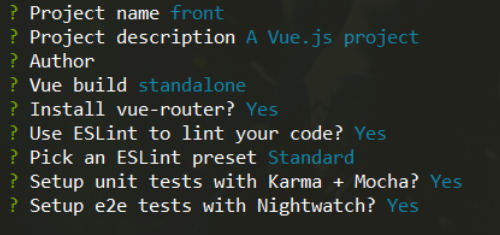
脚手架会自动创建标准的vue项目,后面会让写一些选项

完成后进入项目路径,我这里是Front目录
然后输入指令
npm install
这行代码会安装其他node.js的包
第四步:
在Front项目目录输入运行项目的指令
npm run dev
项目成功运行后就会自动跳出默认主页

最新文章
- BPM配置故事之案例13-触发消息通知
- ListFragment源码 (待分析)
- ListIterator接口,双向输出。
- crawler4j 学习(二)
- C#常用方法集合
- input元素垂直居中
- Jupyter 服务开发指南
- MM 不哭 (tyvj 1097)
- git——学习笔记(三)分支管理
- linux自动启动shell和init概述(fedora use systemmd now!!!)
- 转:ASP.NET中的SESSION实现与操作方法
- Tomcat服务器启动常见问题
- ASP获取当前页面带参数的网址(URL地址)的方法
- java web从零单排第十六期《struts2》控制标签(2)
- 可变数目参数----关键字params的使用
- javascript之DOM编程改变CSS样式(简易验证码显示)
- Django REST framework+Vue 打造生鲜超市(七)
- pycharm最新code码,分享给大家
- Linux下Chrome/Chromium窗口边框有白线
- Install Kernel 3.10 on CentOS 6.5