简说chart2.4的应用,以及Uncaught ReferenceError : require is not defined的解决
51呢最近在学习chart.js,然后呢就照着中文的帮助文档来然后就一直出Uncaught ReferenceError : require is not defined的问题查了挺多才知道是帮助文档跟chat.js不匹配的问题。
chart.js是分1.x和2.x版本的最新的版本是2.7.0,大家github下包的时候别下master分支包,下tags里的。然后引入的时候别引入src下的chart.js ,会报Uncaught ReferenceError : require is not defined 的错误。。,dist目录才是发布目录。。搞了半天,浪费时间。而且1.x和2.x的用法和options不一样,这里我主要调的2.x的版本。后面应用的主要是2.x版本的chart。
中文帮主文档呢,是1.11版本的下面是链接
http://www.bootcss.com/p/chart.js/docs/
对应的1.11的chart
https://github.com/chartjs/Chart.js/tags?after=v2.0.1

然后是2.x的帮助文档
http://www.chartjs.org/docs/latest/general/interactions/events.html
然后是chart的链接
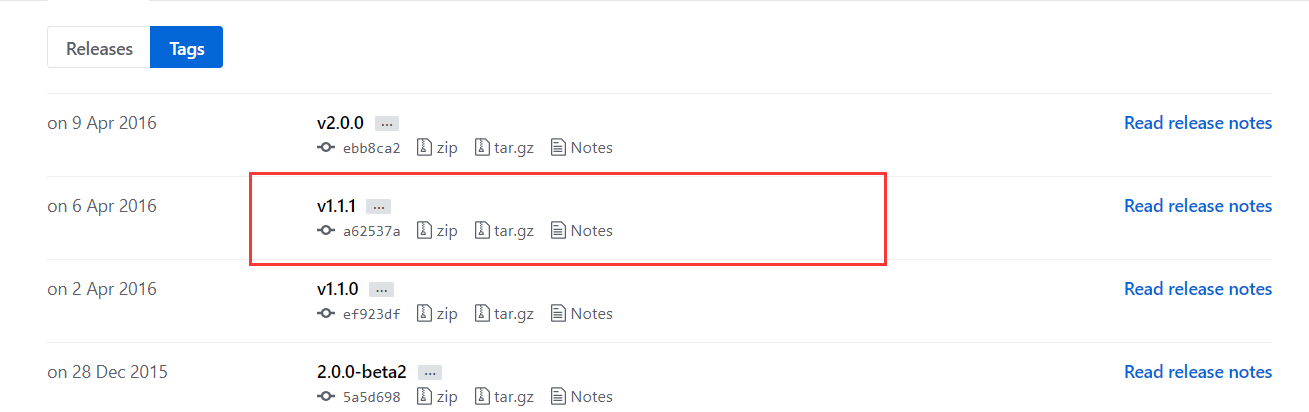
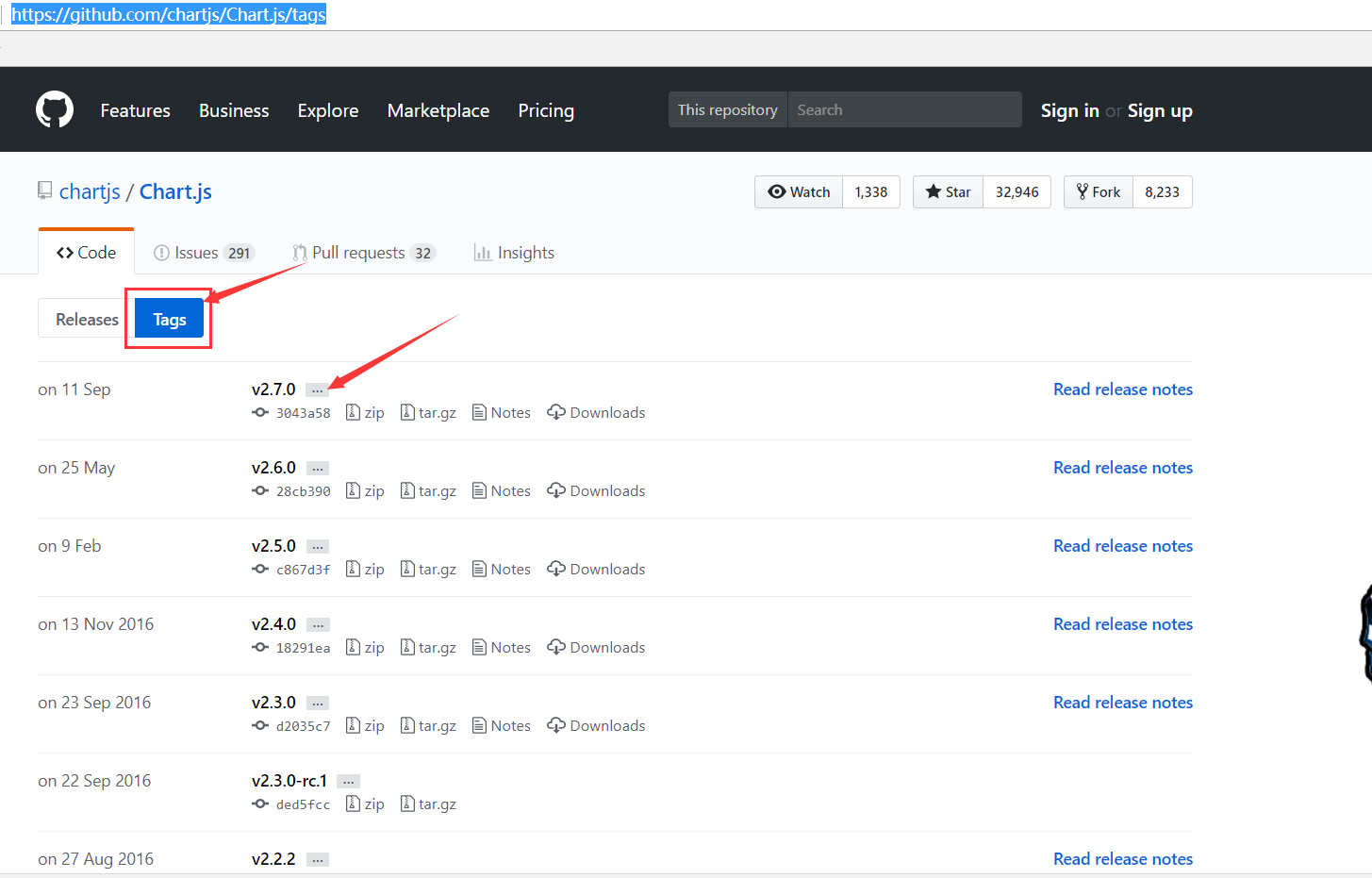
https://github.com/chartjs/Chart.js/tags

2.x的链接打开后就是上面的样子箭头指的就是最新版本的chart,注意一定要是红框圈起来的,然后后面翻页能找到1.11版本的chart
又碰到两个问题,一个是图表适用retina屏的设置如下
var myChart = echarts.init(document.getElementById('radar'),{
devicePixelRatio: 5 //devicePixelRatio是指设备的像素比,简单来说就是设备物理像素和独立像素的比例,应该是比例越高图像越清晰
});
不过这个设置用在PDF里还是不能高清显示,换了一种方式将图表转换成高分辨率的图片放到PDF里,问题解决了
var img = new Image();
img.src = myChart.getDataURL({
pixelRatio: 5,//图片像素比
backgroundColor: '#fff'
});
$("#radar").html("").prepend(img);
$("#radar img").css({"width":"414px","height":"300px"});
具体用法如下
先是chart1.11的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>chart.js 1.x</title>
<style> </style> </head>
<script src="js/chart.1.11.js"></script>
<body> <!-- 展示canvas -->
<div style="width:500px;height:500px;">
<canvas id="myChart"></canvas>
</div>
<script type="text/javascript">
var radarChartData = {
labels: ["PHP", "Java", "HTML", "JS", "JQuery","AngelaJS","voe"],
datasets: [
{
label: "",
fillColor: "rgba(0,55,0,0)",
strokeColor: "rgba(66,0,0,0)",
pointColor: "rgba(255,0,0,0)",
pointStrokeColor: "rgba(0,0,0,0)",
pointHighlightFill: "rgba(0,0,0,0)",
pointHighlightStroke: "rgba(0,0,0,0)",
data: [15,75,35,45,55,65,75]
}
]
};
var options = { //Boolean - If we show the scale above the chart data
scaleOverlay : true, //Boolean - If we want to override with a hard coded scale
scaleOverride : true, //** Required if scaleOverride is true **
//Number - The number of steps in a hard coded scale
scaleSteps : 5, //Number - The value jump in the hard coded scale
scaleStepWidth : 20, // Y 轴的起始值
scaleStartValue : null, // Y/X轴的颜色
scaleLineColor : "rgba(0,0,0,.1)", // X,Y轴的宽度
scaleLineWidth : 1, // 刻度是否显示标签, 即Y轴上是否显示文字
scaleShowLabels : true, // Y轴上的刻度,即文字
scaleLabel : "<%=value%>", // 字体
scaleFontFamily : "'Arial'", // 文字大小
scaleFontSize : 12, // 文字样式
scaleFontStyle : "normal", // 文字颜色
scaleFontColor : "#666", // 是否显示网格
scaleShowGridLines : false, // 网格颜色
scaleGridLineColor : "rgba(0,0,0,.05)", // 网格宽度
scaleGridLineWidth : 2, // 是否使用贝塞尔曲线? 即:线条是否弯曲
bezierCurve : false, // 是否显示点数
pointDot : true, // 圆点的大小
pointDotRadius : 8, // 圆点的笔触宽度, 即:圆点外层白色大小
pointDotStrokeWidth : 2, // 数据集行程
datasetStroke : true, // 线条的宽度, 即:数据集
datasetStrokeWidth : 2, // 是否填充数据集
datasetFill : false, // 是否执行动画
animation : true, // 动画的时间
animationSteps : 60, // 动画的特效
animationEasing : "easeOutQuart"
}
var myLine = new Chart(document.getElementById("myChart").getContext("2d")).Radar(radarChartData, options);
</script>
</body>
</html>

然后是chart2.x的:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>chart.js 2.x</title>
</head>
<body>
<!-- 展示canvas -->
<div style="width:500px;height:500px;" id="radar">
<canvas id="myChart"></canvas>
</div>
<!--引入 chartjs-->
<script src="js/chart.js" type="text/javascript" charset="utf-8"></script>
<script src="js/Chart.bundle.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
// 设置数据和参数
var radarChartData = {
labels: ["PHP", "Java", "HTML", "JS", "JQuery","AngelaJS","voe"],
datasets: [
{
pointBorderColor:"#CF64A7",//描点颜色
pointBackgroundColor:"#ff",//描点背景颜色
borderColor:"#C06700",//画线颜色
data: [95,25,35,45,55,65,75]
}
] };
//设置选项
var options = {
legend:false,//数据项
scale: {
ticks: {
beginAtZero: true,
stepSize:20,//Y轴间隔
max:100,//Y轴最大值
min:0,
callback:function(value) { return value + '%'; }//Y轴格式化
},
angleLines:{
display:true//雷达辐射轴
},
pointLabels:{
fontSize:13//x轴文字
}, },
animation:{
onComplete:function(){
document.getElementById("radar").innerHTML = "<img src='" + myBarChart.toBase64Image() + "' />";
}
}
}
var ctx = document.getElementById("myChart").getContext("2d");
var myBarChart = new Chart(ctx, {type: 'radar',data: radarChartData,options:options});
</script>
</body>
</html>

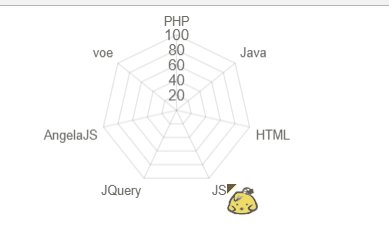
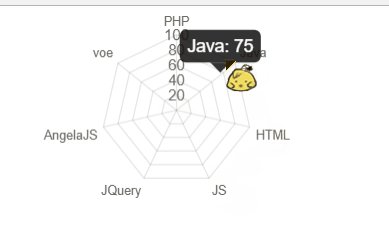
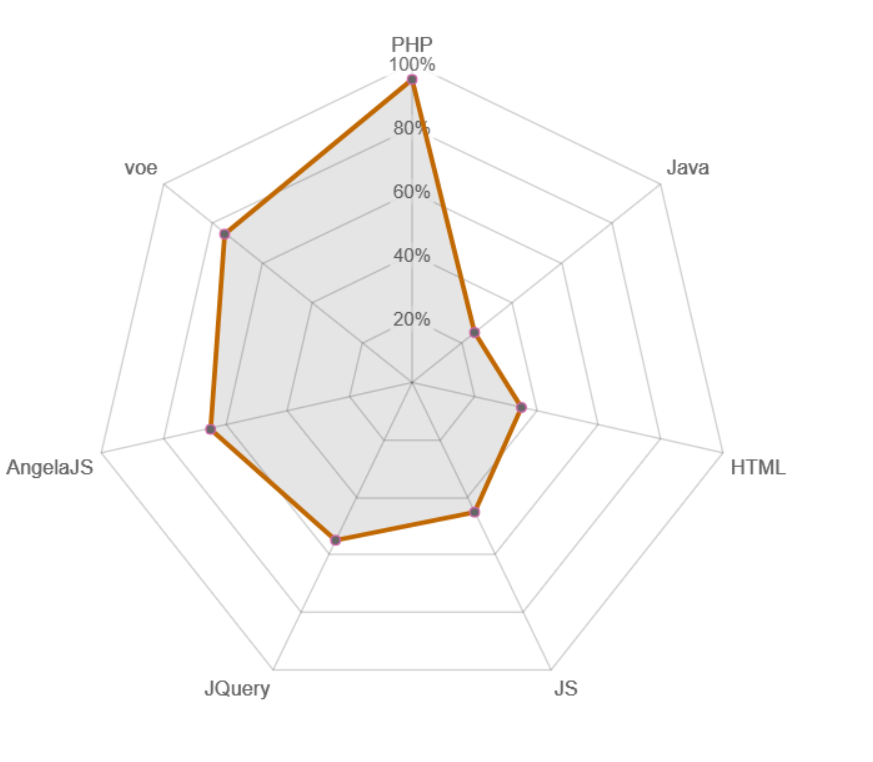
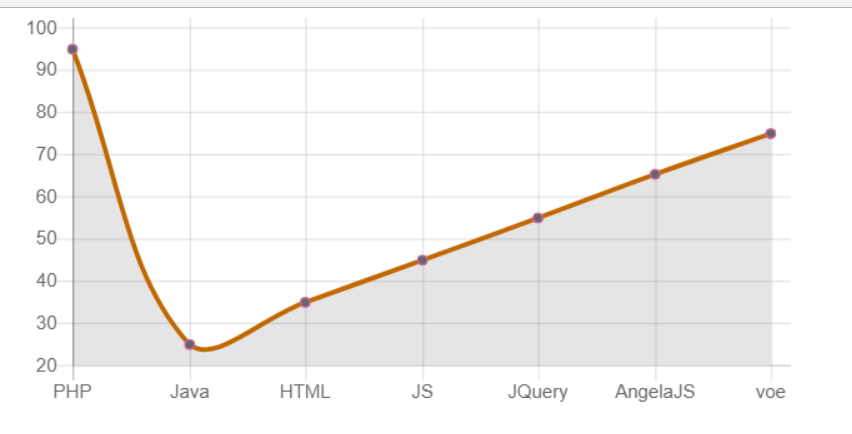
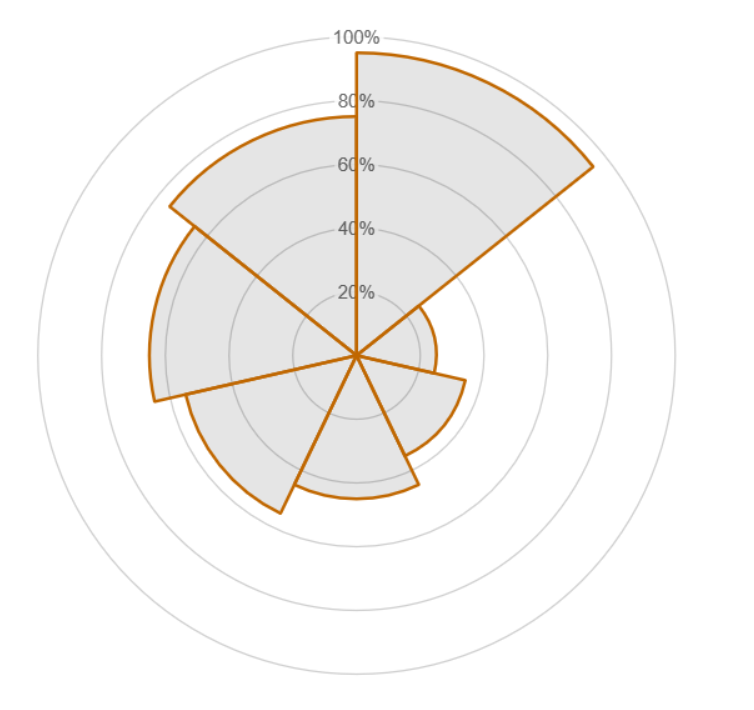
上面的是雷达的图表,下面的是线型的

然后是圆形的

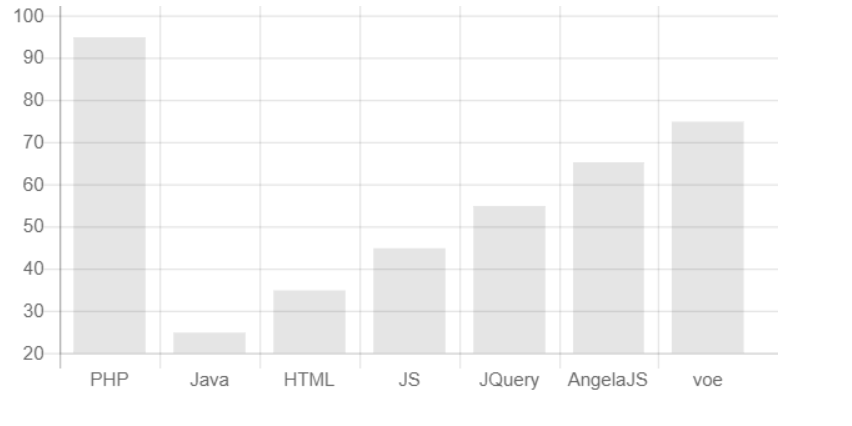
然后是柱状图

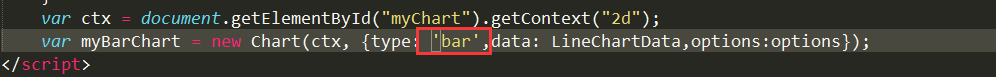
有前面的雷达作为例子后面的就好说了,把下面的类型改一改就可以

只要把圈起来的改为line或者polarArea或者scatter就能够出对应的图表。其实chart.js还是挺简单的。
主要还是要注意到chart.js是否与帮助文档匹配的问题。
最新文章
- spring 配置bean
- jQuery事件总结
- 1014mysqldumpslow.pl简单分析慢日志 WINDOW平台
- Python全栈--7模块--random os sys time datetime hashlib pickle json requests xml
- 判断闰年的方法以及如何获得单链表的倒数第K个元素
- Codeforces Round #260 (Div. 2)AB
- Machine Learning 学习笔记 (3) —— 泊松回归与Softmax回归
- Mysql 5.6主从同步配置与解决方案
- Bundles
- 解决 MySQL 分页数据错乱重复
- ADC采样工作原理详解
- java 数组复制
- docker 技术
- 比较两个ranges(equal,mismatch,lexicographical_compare)
- centos7安装zabbix4.2
- php linux 环境搭建
- 转:C# 线程同步技术 Monitor 和Lock
- shell脚本自带变量的含义
- Solr第二讲——SolrJ客户端的使用与案例
- javascript执行上下文学习一