ajax(2)
AJAX全称: Asynchronous JavaScript and XML ( 异步的JavaScript 和 XML)
Ajax的本质就是:XMLHttpRequest 对象;
案例:
var ajax=new XMLHttpRequest()
console.log(ajax)
从控制台中我们要学习三个属性和三个方法
三个属性:
readystate:状态的属性: 请求的5个阶段:0,1,2,3,4 只有最后一个阶段是成功的状态:前面的出错,都是前端的语法出错
responseText:返回的文件内容
status:状态码:200:成功了 404:表示文件没找到 5xx:代表服务器的问题 3xx:代表禁用的意思
从__proto__中学习三个方法
open() 向后台发送请求
send() 发送
onreadystatechange() 服务器响应
Ajax=异步javascript和xml
xml是一种数据存储格式 (不过由于为严格模式,对开发不友好,已被抛弃了)(必须是双标签)
json 是一种数据存储格式:(简单,易操作,是当前最流行的)
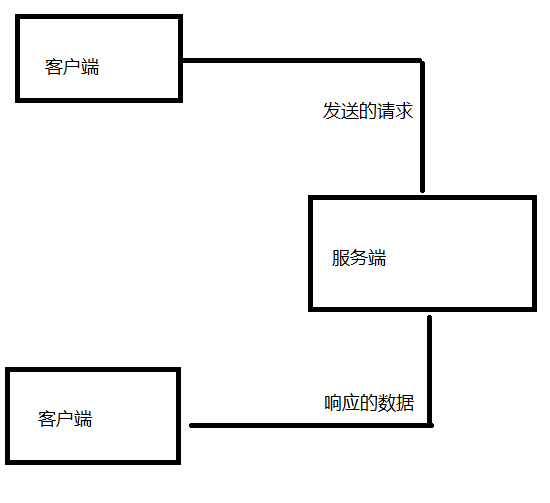
Ajax的工作原理:

Ajax的使用方法:
第一步: 创建XMLHttpRequest 对象:
var xmlhttp=new XMLHttpRequest();
第二步:给后台发送请求:
xmlhttp.open(参数一,参数二,参数三) 参数一:请求的方式:get/post 参数二:后台的地址(类似于url) 参数三:同步/异步(true代表异步:false代表同步);
第三步:发送:
xmlhttp.send()
第四步:服务器响应:
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readystate==4){
if(xmlhttp.status==200){
两个添加判断为:请求成功后,后台向客户端传入数据的阶段;
将其封装成函数,用于数据处理
fn(xmlhttp.responseText)
}
}
}
function fn(data){
var arr=JSON.parse(data) //JSON格式,后台传入的数据都是字符串 JSON字符串转换为JSON的格式用parse的方法;
document.getElementById("div").innerHTML=arr[0].name; 在指定的元素下面插入从后台返回的数据
}
这就是Ajax的原理
最新文章
- spring quartz 配置实现定时任务 详解
- JavaScript学习笔记–(new关键字)
- 关于allow_url_fopen的设置与服务器的安全
- PHP会话Session
- Protocol Buffers(Protobuf) 官方文档--Protobuf语言指南
- 好看的UI设计网站 www.ui.cn 和 插画网站 www.pixiv.net 千图网,界面很不错~
- Hadoop基本概念
- PHP反射ReflectionClass、ReflectionMethod 入门教程
- sql server 任务调度与CPU
- SpringMVC对ServletAPI的支持和JSON格式的转换
- Linux时间戳转换成BCD码(转载)
- HDU - 6304(2018 Multi-University Training Contest 1) Chiaki Sequence Revisited(数学+思维)
- 题解-PKUWC2018 随机算法
- XXS level4
- 字符常量 java
- MySQL主从数据库的安装
- java.util.Vector排序
- IOS网络篇1之截取本地URL请求(NSURLProtocol)
- Android成长之路-手势识别的实现
- [Luogu 1963] NOI2009 变换序列
热门文章
- Python利用pandas处理Excel数据的应用
- MySQL数据库 Too many connections
- js较深入的知识点
- 转:为什么要有Spring?
- error while loading shared libraries: libopencv_core.so.3.4: cannot open shared object file: No such file or directory
- Mask_RCNN学习记录(matterport版本)
- 如何在submit上运行php文件
- 高可用Redis(十一):使用redis-trib.rb工具搭建集群
- Mac 小功能
- linux设置环境变量(这里以hive为例给大家举例)