qml demo分析(threading-线程任务)
一、关键类说明
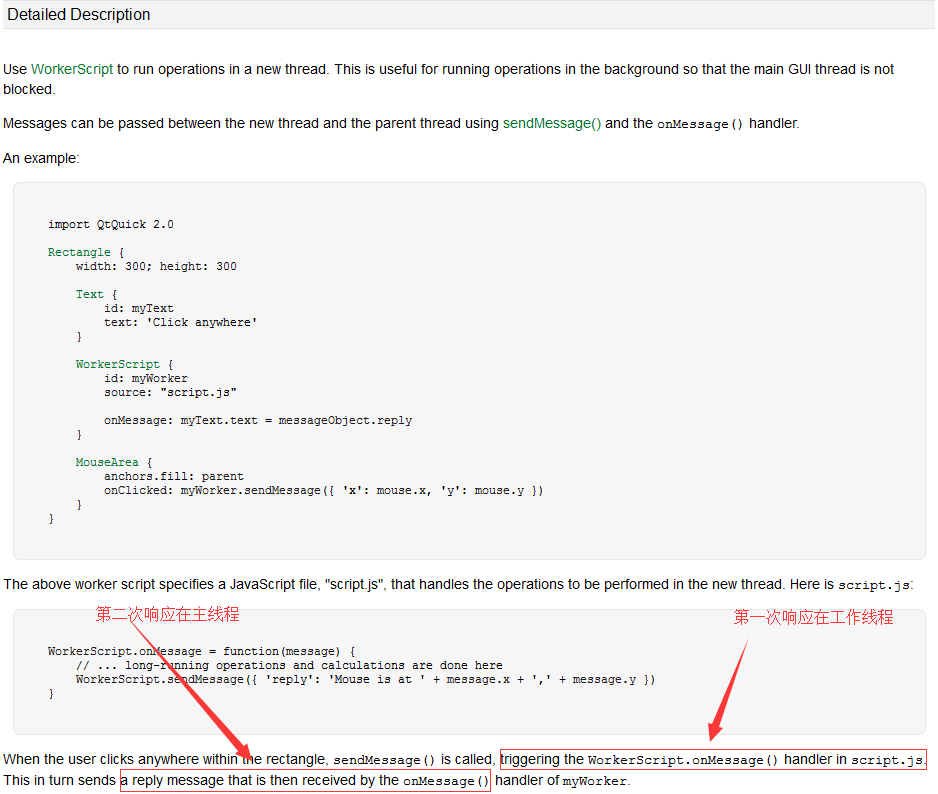
qml内置了WorkerScript组件,该组件有一个source属性,可以加载js文件,含有一个名为message的信号,意味着他有一个默认的onMessage槽函数,除此之外他还有一个方法,通过该方法可以给js文件中名为WorkerScript.onMessage的方法(在工作线程执行)发送消息,在次接收消息的函数体内部可以通过 WorkerScript.sendMessage的方式在发送消息给WorkerScript内置槽(在主线程执行),WorkerScript类的详细说明如图1所示

图1 WorkerScript说明
二、示例效果分析
该示例程序总共包含2个简单的WorkerScript使用方法,分别应用于timedisplay.qml组件和workerscript.qml组件
1、更新视图数据
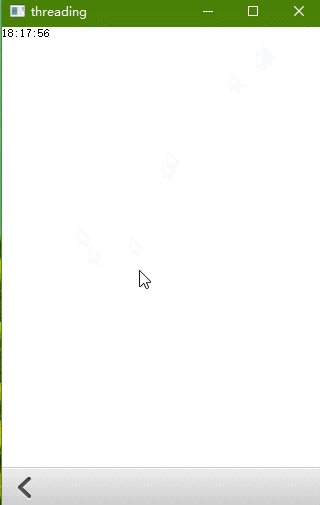
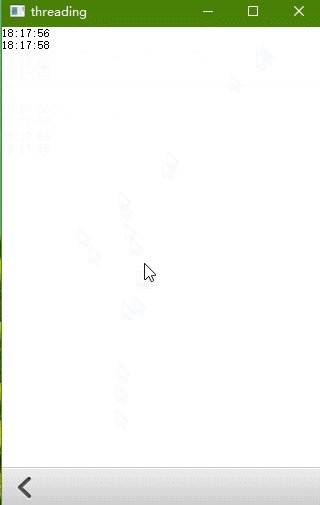
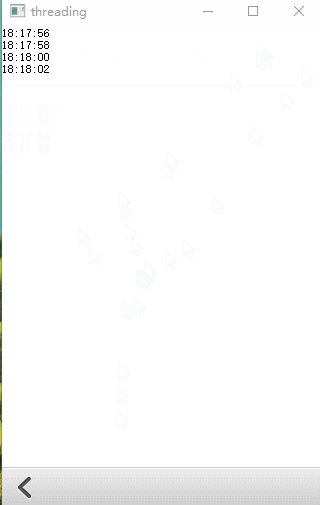
如图2所示,是一个WorkerScript的简单使用,qml文件通过WorkerScript对象向js函数发送一个消息,js函数中更新视图内容,消息发送流程:ui线程->工作线程处理(调用接口更新ui)

图2 更新视图数据
视图ui文件内容如下,每个2秒钟timer定时器就会触发,通过worker.sendMessage发送消息给js函数,这个js文件是通过WorkerScript对象的source指定,如下第17行代码所示
Rectangle {
color: "white"
width:
height:
ListView {
anchors.fill: parent
model: listModel
delegate: Component {
Text { text: time }
}
ListModel { id: listModel }
WorkerScript {//在新线程执行操作,不阻塞ui线程,在父线程使用sendMessage发送消息 在子线程使用onMessage处理
id: worker
source: "dataloader.js" //加载js文件
}
// ![0]
Timer {
id: timer
interval: ;
repeat: true
running: true
triggeredOnStart: true//定时器开始执行一次 默认该值为false 定时器开始不执行 等过interval后才执行
onTriggered: {
var msg = {'action': 'appendCurrentTime', 'model': listModel};
worker.sendMessage(msg);//在新线程里执行该操作 不阻塞ui线程
}
}
// ![0]
}
}
对应的js文件dataloader.js比较简单,就一个函数,代码如下
WorkerScript.onMessage = function(msg) {
if (msg.action == 'appendCurrentTime') {//如果是指定动作
var data = {'time': new Date().toTimeString()};//获取当前时间
msg.model.append(data);//list添加新数据
msg.model.sync(); // 更新数据到ui
}
}
2、滚轮游戏
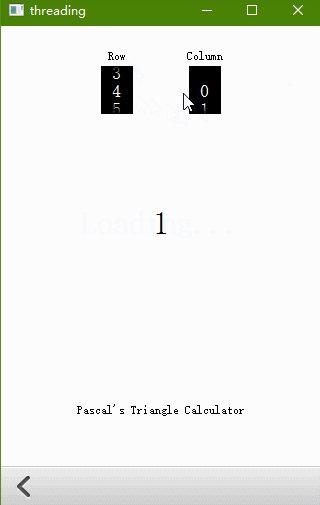
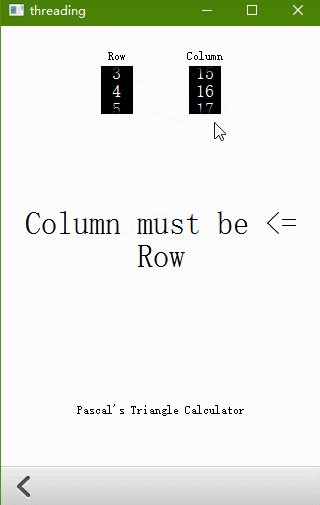
如图3所示,是WorkerScript的一个更复杂的使用,就行文章开头说的那样,消息发送流程:ui线程->工作线程处理->ui线程

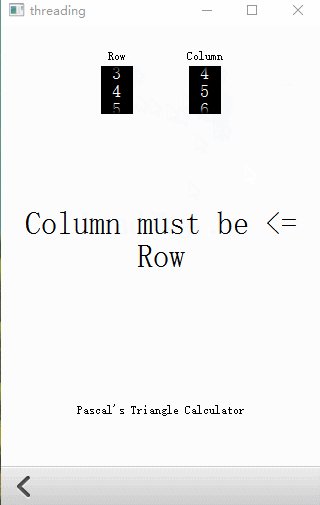
图3 滚轮游戏
滚轮游戏的代码比较简单,在这里我就贴主要部分
WorkerScript {
id: myWorker
source: "workerscript.js"//指定js文件
onMessage: {//接收js文件发送的sendMessage消息
if (messageObject.row == rowSpinner.value && messageObject.column == columnSpinner.value){ //Not an old result
if (messageObject.result == -)
resultText.text = "Column must be <= Row";
else
resultText.text = messageObject.result;
}
}
}
//! [1]
Row {//水平方向上的两个可以滚动的仪表框
y:
spacing:
anchors.horizontalCenter: parent.horizontalCenter
//! [0]
Spinner {
id: rowSpinner
label: "Row"
onValueChanged: {
resultText.text = "Loading...";
myWorker.sendMessage( { row: rowSpinner.value, column: columnSpinner.value } );
}
}
//! [0]
Spinner {
id: columnSpinner
label: "Column"
onValueChanged: {
resultText.text = "Loading...";
myWorker.sendMessage( { row: rowSpinner.value, column: columnSpinner.value } );
}
}
}
其中Spinner是自己封装的一个组件,导出了当前文本和当前索引两个属性,对于的js文件如下
var cache = new Array();
for (var i = ; i < ; i++)
cache[i] = new Array(); function triangle(row, column) {
if (cache[row][column])
return cache[row][column]
if (column < || column > row)
return -;
if (column == || column == row)
return ;
return triangle(row-, column-) + triangle(row-, column);
}
//! [0]
WorkerScript.onMessage = function(message) {
//Calculate result (may take a while, using a naive algorithm)
var calculatedResult = triangle(message.row, message.column);
//Send result back to main thread
WorkerScript.sendMessage( { row: message.row,
column: message.column,
result: calculatedResult} );
}
//! [0]
js文件就不多说了,本篇示例主要就是想分析下WorkerScript的使用,通过上边两种使用方式基本就能理解
最新文章
- 前端学习之本地储存与cookie
- LTE Module User Documentation(翻译11)——配置用户测量
- java static 关键字
- jackson 解析json问题
- (转)Git Gui for Windows的建库、克隆(clone)、上传(push)、下载(pull)、合并
- [Everyday Mathematics]20150101
- js关闭窗口
- [视频] x264 压缩笔记
- ajax动态加载的图标
- Twitter Storm:单机环境的安装与配置
- mysql编程--创建函数出错的解决方案
- JAVA RPC (六) 之手把手从零教你写一个生产级RPC之client的代理
- micro-fusion & macro-fusion
- [IOI2014] 假期
- Linux Shell脚本编程case条件语句
- Win7 配置免安装mysql5.7.20过程详解
- 利用include动作实现参数传递
- Android 在测试阶段当出现多个测试服务器地址时打包的小技巧
- JSTORM 问题排查
- 20145209刘一阳《JAVA程序设计》第九周课堂测试