HTML5 开发APP(头部和底部选项卡)
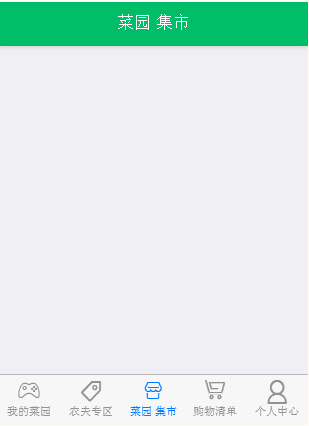
我们开发app有一定固定的样式,比如头部和底部选项卡部分就是公共部分就比如我在做的app进来的主页面就像图片显示的那样

我们该怎么实现呢,实现我们应该建一个主页面index.html,然后建五个子页面,通过mui来实现切换功能。
在index的html部分写下这样的代码
<body>
<header class="mui-bar mui-bar-nav" style="padding-right: 15px;background: #00be68;">
<h1 class="mui-title" style="color: #FFFFFF;">俺的菜园子</h1>
</header>
<nav class="mui-bar mui-bar-tab" href="houye.html">
<a id="defaultTab" class="mui-tab-item" href="game.html">
<span class="mui-icon iconfont icon-gamebar"></span>
<span class="mui-tab-label">我的菜园</span>
</a>
<a class="mui-tab-item" href="nongfuZhuanqu.html">
<span class="mui-icon iconfont icon-special1"></span>
<span class="mui-tab-label">农夫专区</span>
</a>
<a class="mui-tab-item" href="caiYuanShangCheng.html">
<span class="mui-icon iconfont icon-iconfonticonfonticonfont20"></span>
<span class="mui-tab-label">菜园 集市</span>
</a>
<a class="mui-tab-item" href="shopList.html">
<span class="mui-icon iconfont icon-shangcheng"></span>
<span class="mui-tab-label">购物清单</span>
</a>
<a class="mui-tab-item" href="geRenZhongXin.html">
<span class="mui-icon iconfont icon-geren"></span>
<span class="mui-tab-label">个人中心</span>
</a>
</nav>
</body>
heard是头部样式,nav是底部样式很明显,注意的是关于图标的问题,通过<span class="mui-icon iconfont icon-shangcheng"></span>加入图标但是mui自带的图标很少是不能满足我们的需要的,我们去官网http://dev.dcloud.net.cn/mui/ui/#icon可以看到

点开教程根据教程可以很容易的实现拓展图标的功能,简单的说一下教程,就是选择自己要用的图标,下载到本地然后将对应的css和font文件导入到css和font中去就可以使用它生成的图标了。js 部分写如下代码
var Index=0;
//把子页的路径写在数组里面
var subpages = ['game.html','nongfuZhuanqu.html','caiYuanShangCheng.html','shopList.html','geRenZhongXin.html'];
//所有的plus-*方法写在mui.plusReady中或者后面。
mui.plusReady(function() {
//获取当前页面所属的Webview窗口对象
var self = plus.webview.currentWebview();
for (var i = 0; i < 5; i++) {
//创建webview子页
var sub = plus.webview.create(
subpages[i], //子页url
subpages[i], //子页id
{
top: '44px',//设置距离顶部的距离
bottom: '50px'//设置距离底部的距离
}
);
//如不是我们设置的默认的子页则隐藏,否则添加到窗口中
if (i != Index) {
sub.hide();
}
//将webview对象填充到窗口
self.append(sub);
}
});
//当前激活选项
var activeTab = subpages[Index],title=document.querySelector(".mui-title");
//选项卡点击事件
mui('.mui-bar-tab').on('tap', 'a', function(e) {
//获取目标子页的id
var targetTab = this.getAttribute('href');
if (targetTab == activeTab) {
return;
}
//更换标题
title.innerHTML = this.querySelector('.mui-tab-label').innerHTML;
//显示目标选项卡
//plus.webview.getWebviewById(targetTab).reload();
plus.webview.show(targetTab);
//隐藏当前选项卡
plus.webview.hide(activeTab);
//更改当前活跃的选项卡
activeTab = targetTab;
});
window.addEventListener('refresh', function(e){//执行刷新
location.reload();
});
对应字页面分别下
subpages数组写的是五个子页面的路径。其他都有注释。我们要注意打开页面的位置,和点击事件是tap而不是我们常用的click。另外父页面和子页面都要是新建为含有mui的html页面。这样就写好了一个头部和底部选项卡了,将子页面的内容分别写在5个字页面中,通过点击底部选项卡就可以切换了。
下一章我会讲一下关于mui和我们平时写前端页面的不同的地方
最新文章
- EC笔记,第二部分:5.了解C++默默编写并调用哪些函数
- sql update多表联合更新
- Win10中解决SYSTEM权限获取,删Windows old
- python学习之while语句
- selenium+python笔记1
- HTML5自学笔记[ 6 ]data自定义数据
- 使用Qemu调试内核
- poi导出到excel步骤分析
- OneNote快捷键
- 【转】C/C++求模求余运算符——2013-08-20
- Java项目中使用配置文件配置
- makefile 自动处理头文件的依赖关系 (zz)
- Flash、Ajax各自的优缺点,在使用中如何取舍?
- SQL基础函数
- 查看主机DNSserver
- 关于 const 的一点小研究
- 常用数据结构及算法C#/Java实现
- Sql Server中日期时间格式化为字符串输出
- 第3章:Hadoop分布式文件系统(1)
- float和position的使用