html5+css基础
最近在学习html+css3基础教程,整理了一些基础知识点。在此与大家分享。
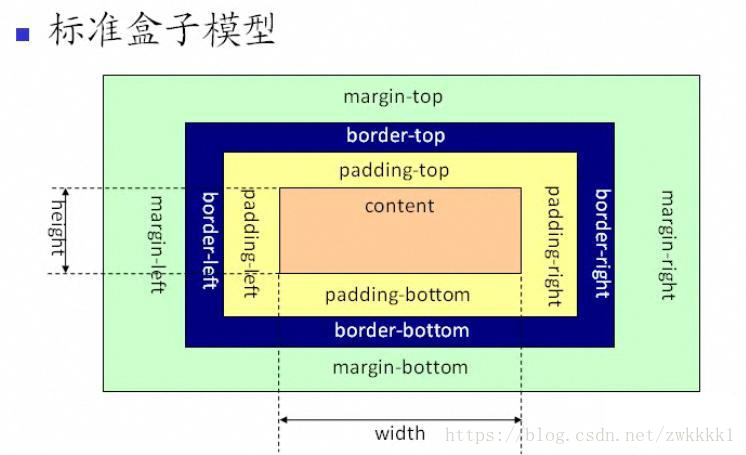
1.盒模型
定义:css处理网页时,它认为每个元素都包含在一个不可见的盒子里,即我们所熟知的盒模型。其中它的主要属性有:height.weight,padding,border,margin。
- height,weight:内容的宽,高。
- padding:内容区域周围的空间(内边距)。
- border:内边距的外边缘(边框)。
- margin:边框外面将元素与相邻元素隔开的不可见区域(外边距)。
css两种常见的盒模型:
W3C的标准盒模型

IE的盒模型

CSS盒模型和IE盒模型的区别:
在 标准盒子模型中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
IE盒子模型中,width 和 height 指的是内容区域+border+padding的宽度和高度。
注:border-sizing 属性
属性值:border-sizing :content-box|border-box|inherit
- content-box: 是W3C盒子模型 。width就是内容区域的宽度。
- border-box:是IE盒子模型。width指内容区域的宽度+border+padding。
content-box的缺点: 当给子元素width设置为100%(或者50%等等)时,宽度会溢出,影响布局。
举例说明:
.box{
width: 960px;
}
.header{
width: 100%;
background: orange
}
.left{
width: 220px;
float: left;
margin-right: 20px;
background: green
}
.main-content{
width: 720px;
float: left;
background: gray
}
.footer{
width:100%;
background: red;
}
结果:

此时我们可以看出没有什么问题,此时加入padding再来看看效果。
.innerPadding {
padding: 10px;
}

此时明显可以看出子元素的宽溢出了,导致布局混乱。但是如果设置border-sizing :border-box。我们看一下效果。
.box-sizing{
box-sizing: border-box
}

总结:
border-box的使用场合
子元素有padding和border,或者至少有其一,并且需要给子元素设定100%宽度(或者50%宽度等等),这时候显然需要border-box。设为border-box之后,padding和border的厚度可以随意调,并不会溢出父元素。如果是content-box,那么,宽度必然会溢出,而且,为了不溢出,你设定子元素的宽度就只能是一个定值,或者是一个计算值(比如calc(100% - 20px))。
2.去除浮动
- 浮动定义:浮动元素脱离文档流,不占空间。浮动元素碰到包含它的边框或者浮动元素的边框停留。
- 浮动元素引起的问题:(1)父元素的高度无法被撑开,影响与父元素同级的元素
(2)与浮动元素同级的非浮动元素会跟随其后
(3)若非第一个元素浮动,则该元素之前的元素也需要浮动,否则会影响页面的结构
- 解决方法:(1)使用 clear:both属性,可以解决(2)(3)问题,对于问题(1),添加如下样式,给父元素添加
.clearfix:before,
.clearfix:after{
content: "";
display: block;
}
.clearfix:after{
clear: both;
}
.clearfix{
*zoom:;
}
(2)对浮动元素的父元素使用overflow属性。 设置overflow为‘hidden’或者‘auto’。
(3)使用after伪对象清除浮动。该方法必须为需要清除浮动元素的伪对象中设置height:0,否则该元素会比实际高出若干像素。
#parent:after{
content:".";
height:;
visibility:hidden;
display:block;
clear:both;
}
最新文章
- Android开发用过的十大框架
- JS学习笔记(不断更新)
- jq 和 原生js进行传输文件ajax请求
- 示例Oracle 10.2.0.1.0升级到10.2.0.4.0一例
- Unity3D Mecanim 动画系统骨骼动画问题解决方法
- HTML5 manifest ApplicationCache
- Selenium2Library系列 keywords 之 _SelectElementKeywords 之 get_selected_list_labels(self, locator)
- 【Java】Treeset实现自定义排序
- 【转载】总结一下Android中主题(Theme)的正确玩法
- WPF拖动总结[转载]
- android 瀑布流效果(仿蘑菇街)
- 通过非root用户访问VNC
- 关于RESTful接口api的设计
- 使用Aspose将DataTable转Excel
- 好程序员web前端分享css常用属性缩写
- [转]:Delphi XE中泛型数组的使用范例
- mysql覆盖索引详解
- 新建oracle用户
- error C2998:不能是模板定义的错误解决
- [CodeForces]CodeForces 13D 几何 思维