java菜鸟篇<四> ZTree入门篇
2024-10-18 21:20:35
今天准备入手ZTree,于是在百度上搜了搜,找到了开源网址和一些大神们的教程,于是乎下午开始了组织树(ZTree)的练习
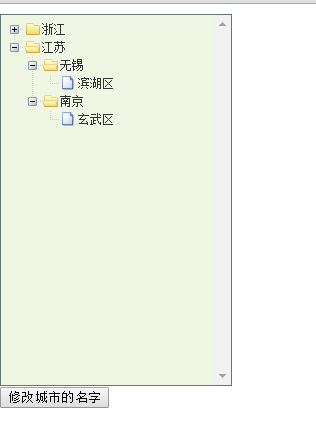
初步完整的作品是这个样子的:

1、咱们要去这个工具的开源网里找下载的东西:
(1)这边赏你们地址,虽然我知道地址真的很好找:http://www.treejs.cn/v3/main.php#_zTreeInfo
(2)在这个地址里边我们要下载一些东西啦!!!因为我是菜鸟,所以我尽可能详细的截图,这样方便跟我一样是小菜鸟的孩子们看哈。。。
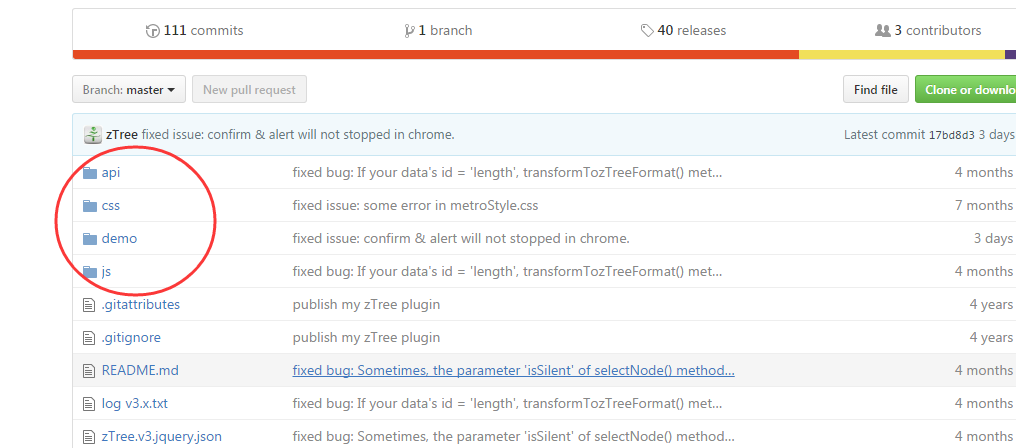
点击下载:

下载标明的文件:

其实只用到了后三个,反正当时不知道,我就全部下了
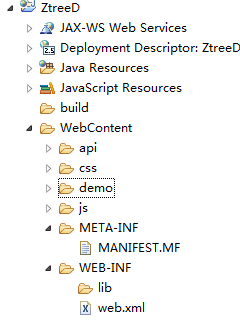
在eclipse中开始添加项目了

2、下面就开始写第一个属于我们自己的关于组织树的页面咯!!!

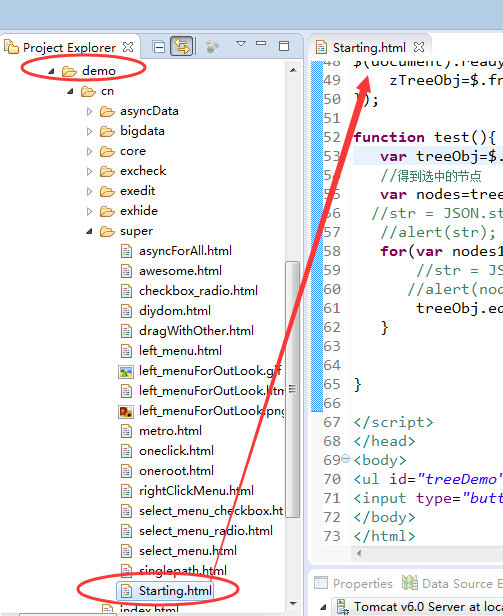
我在这个文件夹下新添一个页面哦
(1)、第一步引入jquery和css

<link rel="stylesheet" href="../../../css/demo.css" type="text/css">
<link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.core.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.exedit.js"></script>
(2)第二步就是写组织树模型,固定格式:
<ul id="treeDemo" class="ztree"></ul>
比我更菜的不知道这个放在哪里的不要急,我待会告诉你们哈!!!
(3)第三步初始化你的组织树,就是打开页面后这个组织树就出来了
$(document).ready(function(){
zTreeObj=$.fn.zTree.init($("#treeDemo"),setting,zNodes);
});
在组织树官方网站的API里有这个方法,可看介绍
(楼主有点累,明天继续,我继续去练习了,不要急我会回来的,啊哈哈哈哈!!!!)
最新文章
- JAVA中int、String的类型转换
- iOS中的事件传递和响应者链条
- 关于c++风格 code style
- BZOJ3595 : [Scoi2014]方伯伯的Oj
- jQuery1.9.1--attr,prop与val方法源码分析
- common
- url&视图
- 解读web服务器与php的工作原理
- [leetcode-598-Range Addition II]
- Shiro 系列 - 基本知识
- thinkphp (tcms)
- python装饰器介绍
- MAC下代理工具Charles使用
- .NetCore使用Swagger进行单版本或多版本控制处理
- LL&LR parser
- Go语言学习笔记五: 条件语句
- Spring系列之——springboot解析resources.application.properties文件
- 铁乐学Python_day05-字典dict
- git如何到精通
- su的使用与退出