WPF开发技术介绍
本月做了一个小讲座,主要是WPF的开发技术介绍,由于是上班时间,去听的人不多,但对于自己来说至少是又巩固了Winform的知识,抽时间写一篇文章,在此分享给大家,有什么宝贵建议大家也可以提给我,谢谢。
本次讲座主要分三个模块:
1.WPF的历史
2.WPF的特性
3.WPF的开发流程
首先,让我们开始慢慢讲来:
1.WPF的历史
说到WPF的历史,我们可以从Winform的历史谈起,Winform的历史分为四个阶段,第一个阶段是在85到91年,C搭配Windows API的出现,这门技术现在看来虽然很古老,但是现在在很多地方,比如在我们的驱动、显卡比较底层的应用上或者Winform第三方控件,视频播放器,编译解码的时候都会调用到驱动;第二个阶段在92到01年,MFC的出现,MFC是历史上最多用的Windows编程方法,主要偏向于用户对界面美观等要求不高的情况,MFC速度比较快,在考虑到速度方面还是会有很多人用,虽然硬件技术的发展使得我们可以用Windiws Form或者WPF的速度赶上MFC,但是一些传统的公司因为已经用惯了MFC。。。第三个阶段就是02到06年,C#搭配Windows Form的出现,Windows Form要比MFC好,但是当时IT技术的关注点是Web上,所以当时虽然大家都在用.NET,但是真正的主角是ASP.NET(当然ASP.NET代替了ASP),而不是Windows Form,WIndows Form还没熬出头WPF就出现了。第四个阶段在07年至今,我们的WPF的出现,它和MFC或者Windows Form相比,功能相似,但是它们有着互不兼容的.NET API,他们偏向于传统的应用,很类似于Java Swing,没有考虑Web/Markup的需求,但是WPF考虑到了,我们的siverlight就是诞生于WPF。
2.WPF的特性
- XAML的引入
使得美工和程序可以实现分离,使得定制化主题/外观/行为更加方便也易于维护;
- 强大的 “数据绑定”功能
使得MVVM得以实现,成为“属性驱动”,而非WinForm的“事件驱动”;属性的更改可以自动获得,甚至通过转换器触发各种展示/行为的变更;
MVVM、MVC、MVP是目前比较流行的三大开发框架,MVVM主要用来和我们的WPF一起来做Windows的开发;
事件驱动是一种被动的,必须由用户的触发;而属性驱动是一种主动的,一种路由机制,只要数据的变更就可层层触发。
- 绚丽的展示效果
WPF(Windows Presentation Fundation)顾名思义其强大的图形化API为程序提供了超乎想象的图形效果。
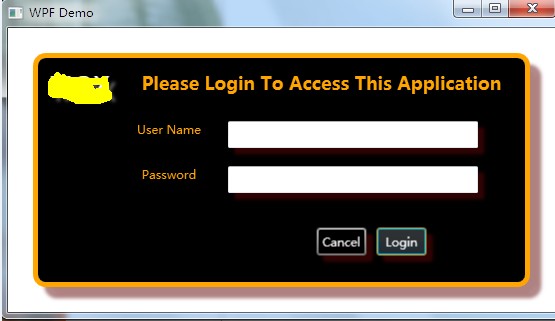
WPF的开发流程
效果图:

源码:
<Window x:Class="WpfApplicationDemo.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WPF Demo" Height="" Width="">
<Style TargetType="Button">
<Setter Property="Margin" Value=""></Setter>
<Setter Property="Padding" Value=""></Setter>
<Setter Property="MinWidth" Value=""></Setter>
<Setter Property="Width" Value=""></Setter>
<Setter Property="Height" Value=""></Setter>
</Style>
</Window.Resources> <Border CornerRadius=""
BorderBrush="Gray"
BorderThickness=""
Background="BlueViolet"
Margin=""
Padding="">
<Border.Effect>
<DropShadowEffect Color="Gray"
Opacity=".50"
ShadowDepth="" />
</Border.Effect>
<Window.Resources>
<Style TargetType="Label">
<Setter Property="Margin" Value=""></Setter>
<Setter Property="Foreground" Value="Orange"></Setter>
<Setter Property="HorizontalAlignment" Value="Center"></Setter>
</Style>
<Style TargetType="TextBox">
<Setter Property="Margin" Value=""></Setter>
<Setter Property="HorizontalAlignment" Value="Left"></Setter>
<Setter Property="Width" Value=""></Setter>
</Style>
<Style TargetType="PasswordBox">
<Setter Property="Margin" Value=""></Setter>
<Setter Property="HorizontalAlignment" Value="Left"></Setter>
</Style>
<Style TargetType="Button">
<Setter Property="Margin" Value=""></Setter>
<Setter Property="Width" Value=""></Setter>
<Setter Property="Height" Value=""></Setter>
<Setter Property="Foreground" Value="White"></Setter>
<Setter Property="Background" Value="Black"></Setter>
<Setter Property="BorderBrush" Value="Orange"></Setter>
</Style>
</Window.Resources>
<Border CornerRadius=""
BorderBrush="Orange"
BorderThickness=""
Background="Black"
Margin=""
Padding="">
<Border.Effect>
<DropShadowEffect Color="Brown"
Opacity=".50"
ShadowDepth="" />
</Border.Effect>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width=""/>
<ColumnDefinition Width=""/>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height=""/>
<RowDefinition Height=""/>
<RowDefinition Height=""/>
<RowDefinition/>
</Grid.RowDefinitions>
<Label Grid.Column=""
Grid.Row=""
Grid.ColumnSpan=""
FontSize=""
FontWeight="Bold"
Margin="">Please Login To Access This Application</Label>
<Label Grid.Column=""
Grid.Row="">User Name</Label>
<TextBox Grid.Column=""
Grid.Row=""
ToolTip="Enter Your User Name"
Name="txtUserName">
<TextBox.Effect>
<DropShadowEffect Color="Brown"
Opacity=".50"
ShadowDepth=""/>
</TextBox.Effect>
</TextBox>
<Label Grid.Column=""
Grid.Row="">Password</Label>
<TextBox Grid.Column=""
Grid.Row=""
ToolTip="Enter Your Password"
Name="txtPassword">
<TextBox.Effect>
<DropShadowEffect Color="Brown"
Opacity=".50"
ShadowDepth=""/>
</TextBox.Effect>
</TextBox>
<StackPanel Grid.Column=""
Grid.Row=""
Margin=""
HorizontalAlignment="Center"
Orientation="Horizontal">
<Button Name="btnCancel"
IsCancel="True"
Content="Cancel"
Click="BtnCancel_Click" BorderBrush="#FF707070">
<Button.Effect>
<DropShadowEffect Color="Brown"
Opacity=".50"
ShadowDepth=""/>
</Button.Effect>
</Button>
<Button Name="btnLogin"
IsDefault="True"
Content="Login"
Click="btnLogin_Click">
<Button.Effect>
<DropShadowEffect Color="Brown"
Opacity=".50"
ShadowDepth="" />
</Button.Effect>
</Button>
</StackPanel>
<Label Grid.Column="" Grid.Row=""
VerticalAlignment="Center"
HorizontalAlignment="Center"
FontSize=""
Foreground="White">MOX
<Label.Effect>
<DropShadowEffect Color="White"
Opacity=".50"
ShadowDepth=""/>
</Label.Effect>
</Label>
</Grid>
</Border>
</Window>
最新文章
- Jetty官方文档翻译
- Poco C++ MySQl demo
- 从 MySQL+MMM 到 MariaDB+Galera Cluster : 一个高可用性系统改造
- datagridview设置currentrow为指定的某一行[转]
- UNIX环境高级编程笔记之标准I/O库
- 【读书笔记】iOS-开发技巧-三种收起键盘的方法
- Css_Backgroud-position(背景图片)定位问题详解
- 百度地图API的使用方法
- 与Google轻轻地擦肩而过
- rop框架中@ServiceMethod注解属性
- servlet读取cookie问题
- HTML5 汽泡效果
- 关于负数的isdigit()判断
- 网页信息抓取进阶 支持Js生成数据 Jsoup的不足之处
- .net 枚举类型转换
- 单端测序(Single-read)和双端测序(Paired-end和Mate-pair)的关系
- 配置中心Client端
- [转]vue Element UI走马灯组件重写
- 理解ArrayList与LinkedList的区别
- phantomjsDriver的初始化
热门文章
- 【设计模式 - 15】之解释器模式(Interpreter)
- strace使用详解(转) 分类: shell ubuntu 2014-11-27 17:48 134人阅读 评论(0) 收藏
- openmpi+NFS+NIS搭建分布式计算集群
- (总结)CentOS Linux搭建SVN Server配置详解
- n进制转为十进制
- 含有GROUP BY子句的查询中如何显示COUNT()为0的成果(分享)
- 高性能动画!HTML5 Canvas JavaScript框架KineticJS
- Hibernate 的HQL语句,初级
- asp.net数据导出到excel表格,并设置表格样式
- 关于一点coding.net与git配合在AndroidStudio/Idea上的使用笔记个的