jQuery制作视频网站的展示效果
2024-10-19 12:43:38
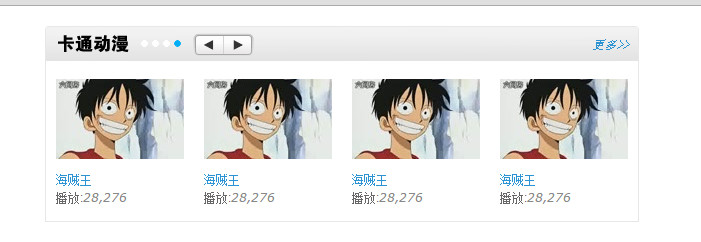
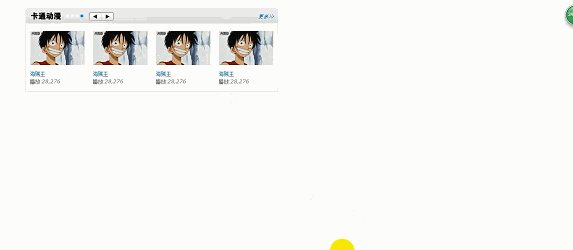
效果:如图所示,用户可以单击左上角的左右箭头,来控制视频展示的左右滚动。
当单击向右箭头时下面的展示视频会向左滚动隐藏,同时新的视频展示会以滚动方式显示出来。向左同理。


css;
* { margin:; padding:; word-break:break-all; }
body { background:#FFF; color:#333; font:12px/1.5em Helvetica, Arial, sans-serif; }
h1, h2, h3, h4, h5, h6 { font-size:1em; }
a { color:#2B93D2; text-decoration:none; }
a:hover { color:#E31E1C; text-decoration:underline; }
ul, li { list-style:none; }
fieldset, img { border:none; }
/* v_show style */
.v_show { width:595px; margin:20px 0 1px 60px; }
.v_caption { height:35px; overflow:hidden; background:url(img/btn_cartoon.gif) no-repeat 0 0; }
.v_caption h2 { float:left; width:84px; height:35px; overflow:hidden; background:url(img/btn_cartoon.gif) no-repeat; text-indent:-9999px; }
.v_caption .cartoon { background-position: 0 -100px; }
.v_caption .variety { background-position:-100px -100px; }
.highlight_tip { display:inline; float:left; margin:14px 0 0 10px; }
.highlight_tip span { display:inline; float:left; width:7px; height:7px; overflow:hidden; margin:0 2px; background:url(img/btn_cartoon.gif) no-repeat 0 -320px; text-indent:-9999px; }
.highlight_tip .current { background-position:0 -220px; }
.change_btn { float:left; margin:7px 0 0 10px; }
.change_btn span { display:block; float:left; width:30px; height:23px; overflow:hidden; background:url(img/btn_cartoon.gif) no-repeat; text-indent:-9999px; cursor:pointer; }
.change_btn .prev { background-position:0 -400px; }
.change_btn .next { width:31px; background-position:-30px -400px; }
.v_caption em { display:inline; float:right; margin:10px 12px 0 0; font-family:simsun; }
.v_content { position:relative; width:592px; height:160px; overflow:hidden; border-right:1px solid #E7E7E7; border-bottom:1px solid #E7E7E7; border-left:1px solid #E7E7E7; }
.v_content_list { position:absolute; width:2500px;top:0px; left:0px; }
.v_content ul {float:left;}
.v_content ul li { display:inline; float:left; margin:10px 2px 0; padding:8px; background:url(img/v_bg.gif) no-repeat; }
.v_content ul li a { display:block; width:128px; height:80px; overflow:hidden; }
.v_content ul li img { width:128px; height:96px; }
.v_content ul li h4 { width:128px; height:18px; overflow:hidden; margin-top:12px; font-weight:normal; }
.v_content ul li h4 a { display:inline !important; height:auto !important; }
.v_content ul li span { color:#666; }
.v_content ul li em { color:#888; font-family:Verdana; font-size:0.9em; }
HTML+jQuery:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> </title> <link href="style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="../../scripts/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
var page=1;//初始化当前页面所在位置
var i=4;//初始化每个版面放的视频图片张数 $("span.next").click(function(){
var $parent = $(this).parents("div.v_show");//根据当前单击的元素找到父元素
var $v_show =$parent.find("div.v_content_list");//找到“视频内容展示区域”
var $v_content=$parent.find("div.v_content");//找到视频展示区域外围的div var v_width =$v_content.width();//获取每个版面的宽度
var len=$v_show.find("li").length;//获取图片总数
var page_count=Math.ceil(len/i);//获取页面总数 if(!$v_show.is(":animated")){//判断判断是否处于动画中
//最后一个页面
if(page == page_count){
$v_show.animate({ left : '0px'}, "slow");//跳转到第一个页面
page=1;
}else{
$v_show.animate({ left : '-='+v_width }, "slow"); //每次改变一个版面
page++;
}
//给指定的span元素添加样式,然后取出同辈元素中的样式
$parent.find("span").eq((page-1)).addClass("current")
.siblings().removeClass("current"); }
}); $("span.prev").click(function(){
var $parent = $(this).parents("div.v_show");
var $v_show =$parent.find("div.v_content_list");
var $v_content=$parent.find("div.v_content"); var v_width =$v_content.width();
var len=$v_show.find("li").length;
var page_count=Math.ceil(len/i); if(!$v_show.is(":animated")){
//第一个页面
if(page == 1){
$v_show.animate({ left : '0px'}, "slow");
page=page_count;
}else{
$v_show.animate({ left : '-='+v_width*(page_count-1) }, "slow");
page--;
}
$parent.find("span").eq((page-1)).addClass("current")
.siblings().removeClass("current");
}
});
}) </script>
</head>
<body>
<div class="v_show">
<div class="v_caption">
<h2 class="cartoon" title="卡通动漫">卡通动漫</h2>
<div class="highlight_tip">
<span class="current">1</span><span>2</span><span>3</span><span>4</span>
</div>
<div class="change_btn">
<span class="prev" >上一页</span>
<span class="next">下一页</span>
</div>
<em><a href="#">更多>></a></em>
</div> <!--视频展示区域-->
<div class="v_content">
<div class="v_content_list">
<ul>
<li><a href="#"><img src="img/01.jpg" alt="海贼王" /></a><h4><a href="#">海贼王</a></h4><span>播放:<em>28,276</em></span></li>
<li><a href="#"><img src="img/01.jpg" alt="海贼王" /></a><h4><a href="#">海贼王</a></h4><span>播放:<em>28,276</em></span></li>
<li><a href="#"><img src="img/01.jpg" alt="海贼王" /></a><h4><a href="#">海贼王</a></h4><span>播放:<em>28,276</em></span></li>
<li><a href="#"><img src="img/01.jpg" alt="海贼王" /></a><h4><a href="#">海贼王</a></h4><span>播放:<em>28,276</em></span></li>
<li><a href="#"><img src="img/02.jpg" alt="哆啦A梦" /></a><h4><a href="#">哆啦A梦</a></h4><span>播放:<em>33,326</em></span></li>
<li><a href="#"><img src="img/02.jpg" alt="哆啦A梦" /></a><h4><a href="#">哆啦A梦</a></h4><span>播放:<em>33,326</em></span></li>
<li><a href="#"><img src="img/02.jpg" alt="哆啦A梦" /></a><h4><a href="#">哆啦A梦</a></h4><span>播放:<em>33,326</em></span></li>
<li><a href="#"><img src="img/02.jpg" alt="哆啦A梦" /></a><h4><a href="#">哆啦A梦</a></h4><span>播放:<em>33,326</em></span></li>
<li><a href="#"><img src="img/03.jpg" alt="火影忍者" /></a><h4><a href="#">火影忍者</a></h4><span>播放:<em>28,276</em></span></li>
<li><a href="#"><img src="img/03.jpg" alt="火影忍者" /></a><h4><a href="#">火影忍者</a></h4><span>播放:<em>28,276</em></span></li>
<li><a href="#"><img src="img/03.jpg" alt="火影忍者" /></a><h4><a href="#">火影忍者</a></h4><span>播放:<em>28,276</em></span></li>
<li><a href="#"><img src="img/03.jpg" alt="火影忍者" /></a><h4><a href="#">火影忍者</a></h4><span>播放:<em>28,276</em></span></li>
<li><a href="#"><img src="img/04.jpg" alt="龙珠" /></a><h4><a href="#">龙珠</a></h4><span>播放 <em>57,865</em></span></li>
<li><a href="#"><img src="img/04.jpg" alt="龙珠" /></a><h4><a href="#">龙珠</a></h4><span>播放 <em>57,865</em></span></li>
<li><a href="#"><img src="img/04.jpg" alt="龙珠" /></a><h4><a href="#">龙珠</a></h4><span>播放 <em>57,865</em></span></li>
<li><a href="#"><img src="img/04.jpg" alt="龙珠" /></a><h4><a href="#">龙珠</a></h4><span>播放 <em>57,865</em></span></li>
</ul> </div>
</div> </div> </body>
</html>
最新文章
- JS 格式化当前时间
- composer install 卡壳
- CXF Spring开发WebService,基于SOAP和REST方式 【转】
- 1、jvm的体系结构
- NPOI操作excel
- CSS属性之 -- overflow
- nginx是一个反向代理的软件
- cordova插件iOS平台实战开发注意点
- oracle sql获取随机数
- relative和absolute的效果
- C# 多线程操作样例
- PowerDesigner 逆向工程 从SQL文件转换成PDM 从PDM转成CDM
- Bootstrap使用心得
- Android ProgressDialog 加载进度
- AngularJs学习笔记3——自定义指令
- razor类型强制转换
- c++ __declspec关键字详细用法
- Android 的Google+平台
- Bmob 之 简单使用
- js中将yyyy-MM-dd格式的日期转换