vue服务端渲染按需引入mint
2024-08-27 18:03:36
vue服务器渲染按需引入mint-ui
1.修改.babelrc文件,在.babelrc文件中plugins数组中添加
{
"presets": [["es2015", { "modules": false }], "stage-2"],
"ignore": ["node_modules/*"],
"plugins": [["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
}
2.在.vue文件中引入使用就可以了
<script>
import Vue from 'vue'
import { Button, Toast } from 'mint-ui'
Vue.component(Button.name, Button)
export default {
name: 'MintUi',
created() {},
computed: {},
asyncData({ store }) {},
methods: {
handleClick() {
Toast('Hello word')
}
}
}
</script>
这样就可以了。
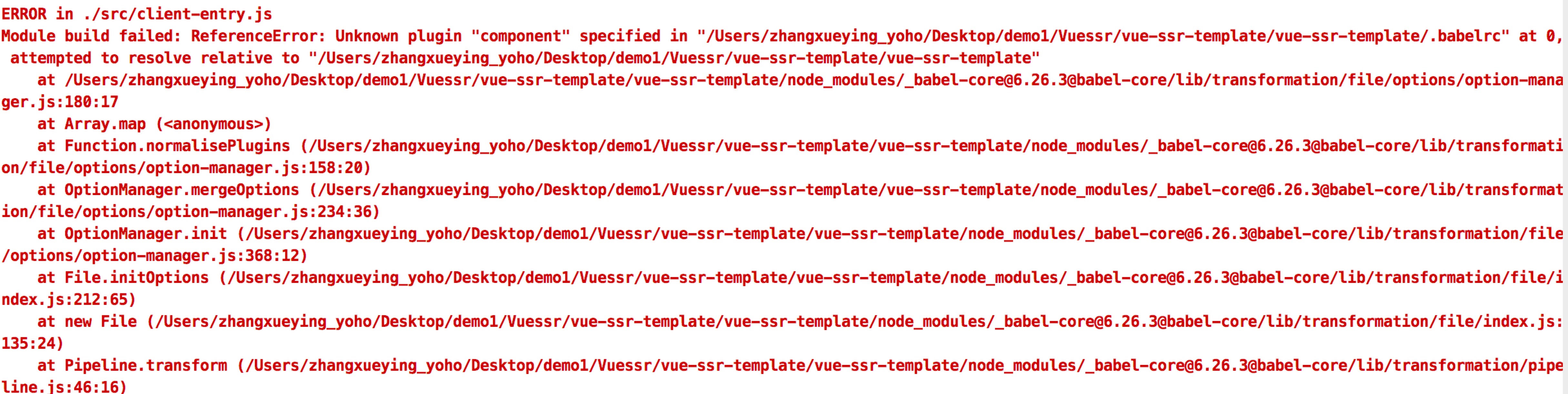
如果现在运行报Unknown plugin "component" specified in 。。。的错

可以执行npm install babel-plugin-component -D就可以了
最新文章
- maven install时报错Failed to execute goal org.apache.maven.plugins:maven-compiler-plugin:2.3.2:compile
- 网站优化之PHPCMS如何开启伪静态
- NAT/PAT
- diff 文件比较
- JS input文本框禁用右键和复制粘贴功能的代码
- jquery ajax(5)form表单序列化
- Android ListView SimpleAdapter支持Bitmap类型图片显示
- eclipse下进行spark开发(已实践)
- sql语句表连接删除
- java时间类Date、Calendar及用法
- 团队作业——Beta冲刺
- spring中BeanFactory和FactoryBean的区别
- gradle构建时跳过指定tests
- 轻量级的Web框架——Nancy
- 关于.net里面的静态html页面和接口组合使用的网站
- AC自动机模板1
- C++中static_cast和dynamic_cast强制类型转换
- jquery 表单提交不用action
- 《松本行弘的程序世界》读书笔记(上)——面向对象、程序块、设计模式、ajax
- xampp下载地址 一个集成的易于安装的WEB环境部署包