jquery鼠标经过水平180度翻转效果
2024-10-19 07:33:47
Html代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN""http://www.w3.org/TR/html4/strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>水平翻转</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
$(function(){
var aLi = $('.J_qiuqian_box .public_qb_ui li');
var aImg = $('.J_show_content');
var aSpan = $('.J_hide_content');
aLi.each(function(index){
$(this).mouseover(function(){
aSpan.eq(index).stop();
aImg.eq(index).stop();
aImg.eq(index).css({zIndex:1}).animate({
left:92,
width:0
},200,'',function(){
$(this).hide();
aSpan.eq(index).show().css({zIndex:2}).animate({
left:0,
width:184
},200)
})
})
$(this).mouseout(function(){
aSpan.eq(index).stop();
aImg.eq(index).stop();
aSpan.eq(index).css({zIndex:1}).animate({
left:92,
width:0
},200,'',function(){
$(this).hide();
aImg.eq(index).show().css({zIndex:2}).animate({
left:0,
width:184
},200)
})
})
})
})
</script>
</head>
<body>
<div class="public_box_qiuqian J_qiuqian_box">
<ul class='public_qb_ui'>
<li>
<a href="javascript:;"> </a>
<div class="content J_show_content">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>观音灵签</p>
<span><img src="data:images/qiuqian/icon01_guanyin.png" alt="观音灵签" /></span>
</div>
</div>
<div class="content J_hide_content hide">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>观音灵签</p>
<span><img src="data:images/qiuqian/hover_shengbei.png" alt="圣杯" /></span>
</div>
</div>
</li>
<li>
<a href="javascript:;"> </a>
<div class="content J_show_content">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>吕祖灵签</p>
<span><img src="data:images/qiuqian/icon02_lvzu.png" alt="吕祖灵签" /></span>
</div>
</div>
<div class="content J_hide_content hide">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>吕祖灵签</p>
<span><img src="data:images/qiuqian/hover_shengbei.png" alt="圣杯" /></span>
</div>
</div>
</li>
<li>
<a href="javascript:;"> </a>
<div class="content J_show_content">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>黄大仙签</p>
<span><img src="data:images/qiuqian/icon03_huangdaxian.png" alt="黄大仙签" /></span>
</div>
</div>
<div class="content J_hide_content hide">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>黄大仙签</p>
<span><img src="data:images/qiuqian/hover_shengbei.png" alt="圣杯" /></span>
</div>
</div>
</li>
<li>
<a href="http://sc.chinaz.com"> </a>
<div class="content J_show_content">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>关帝灵签</p>
<span><img src="data:images/qiuqian/icon04_guandi.png" alt="关帝灵签" /></span>
</div>
</div>
<div class="content J_hide_content hide">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>关帝灵签</p>
<span><img src="data:images/qiuqian/hover_shengbei.png" alt="圣杯" /></span>
</div>
</div>
</li>
<li>
<a href="javascript:;"> </a>
<div class="content J_show_content">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>妈祖灵签</p>
<span><img src="data:images/qiuqian/icon05_mazu.png" alt="妈祖灵签" /></span>
</div>
</div>
<div class="content J_hide_content hide">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>妈祖灵签</p>
<span><img src="data:images/qiuqian/hover_shengbei.png" alt="圣杯" /></span>
</div>
</div>
</li>
<li>
<a href="#"> </a>
<div class="content J_show_content">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>诸葛测字</p>
<span><img src="data:images/qiuqian/icon06_zhuge.png" alt="诸葛测字" /></span>
</div>
</div>
<div class="content J_hide_content hide">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>诸葛测字</p>
<span><img src="data:images/qiuqian/hover_shengbei.png" alt="圣杯" /></span>
</div>
</div>
</li>
<li>
<a href="#"> </a>
<div class="content J_show_content">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>月老灵签</p>
<span><img src="data:images/qiuqian/icon07_yuelao.png" alt="月老灵签" /></span>
</div>
</div>
<div class="content J_hide_content hide">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>月老灵签</p>
<span><img src="data:images/qiuqian/hover_shengbei.png" alt="圣杯" /></span>
</div>
</div>
</li>
<li>
<a href="#"> </a>
<div class="content J_show_content">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>财神灵签</p>
<span><img src="data:images/qiuqian/icon08_caishen.png" alt="财神灵签" /></span>
</div>
</div>
<div class="content J_hide_content hide">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>财神灵签</p>
<span><img src="data:images/qiuqian/hover_shengbei.png" alt="圣杯" /></span>
</div>
</div>
</li>
<li>
<a href="#"> </a>
<div class="content J_show_content">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>佛主灵签</p>
<span><img src="data:images/qiuqian/icon09_fozhu.png" alt="佛主灵签" /></span>
</div>
</div>
<div class="content J_hide_content hide">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>佛主灵签</p>
<span><img src="data:images/qiuqian/hover_shengbei.png" alt="圣杯" /></span>
</div>
</div>
</li>
</ul>
</div>
</body>
</html>
css样式:
* { margin: 0px; padding: 0px; }
li { list-style: none; }
.hide { display: none; }
.public_box_qiuqian .public_qb_ui { width: 690px; height: 100%; overflow: hidden; margin: 0 auto}
.public_box_qiuqian .public_qb_ui li { float: left; width: 186px; height: 232px; overflow: hidden; position: relative; margin: 10px 10px 0px 10px; }
.public_box_qiuqian .public_qb_ui li .content { width: 184px; height: 230px; position: absolute; left:; top:; z-index:; overflow: hidden; border: 1px solid #d6bd75; border-radius: 5px; background-color: #ffecb6; }
.public_box_qiuqian .public_qb_ui li .content p { color: #694225; text-align: center; font-size: 20px; margin-top: 5px; }
.public_box_qiuqian .public_qb_ui li .content span { display: block; width: 146px; height: 166px; overflow: hidden; margin: 0 auto; background: #ffecb6 url(../images/bg_qiuqian.jpg) no-repeat center center; }
.public_box_qiuqian .public_qb_ui li .content_bd { width: 170px; height: 214px; overflow: hidden; margin: 8px auto 0; border: 1px solid #d6bd75; }
.public_box_qiuqian .public_qb_ui li img { display: block; width: 146px; height: 166px; }
.public_box_qiuqian .public_qb_ui li a { width: 186px; height: 232px; position: absolute; left: 0px; top: 0px; z-index:; }
.public_box_qiuqian .public_qb_ui li i { display: block; position: absolute; background: url(../images/icon_huawen.jpg) no-repeat; width: 15px; height: 16px; overflow: hidden; }
.public_box_qiuqian .public_qb_ui li i.icon_top_left { background-position: 0 0; top:; left:; }
.public_box_qiuqian .public_qb_ui li i.icon_top_right { background-position: -15px 0; top:; right:; }
.public_box_qiuqian .public_qb_ui li i.icon_bottom_left { background-position: -0 -16px; bottom:; left:; }
.public_box_qiuqian .public_qb_ui li i.icon_bottom_right { background-position: -16px -15px; bottom:; right:; }
images素材:


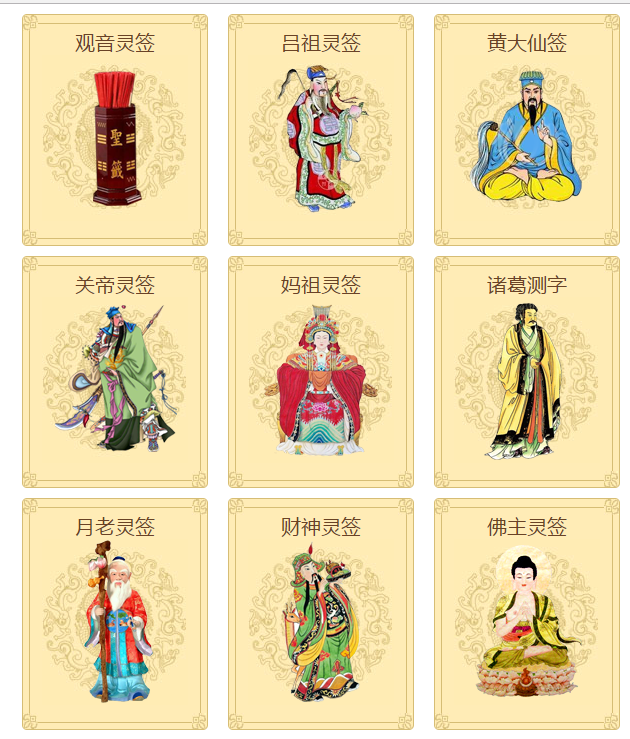
效果图:

最新文章
- PCA与LDA的区别与联系
- 【集合框架】JDK1.8源码分析之IdentityHashMap(四)
- laypage
- Python学习笔记——基本语法
- hadoop2.0初识1.1
- [ActionScript 3.0] AS3.0 对象在矩形范围随机运动
- (spring-第8回【IoC基础篇】)BeanDefinition在IoC容器中的注册
- 简单工厂模式(Simple Factory Pattern)
- Java的导入与导出Excel
- InstallShield高级应用--检查是否安装ORACLE或SQL Server
- Windows下 Scala开发环境搭建
- Spring MVC中DispatcherServlet工作原理探究
- JQuery实现 checkbox 全选、反选,子checkbox有没选去掉全选
- ZOJ1463:Brackets Sequence(间隙DP)
- Yii2项目实现Markdown功能 在线Markdown编辑器
- Python OS模块,和Open函数
- The log scan number (620023:3702:1) passed to log scan in database 'xxxx' is not valid
- 自学Python4.9-生成器举例
- 一条命令将windows下多个ts文件合并为一个ts文件
- eclipse的Git忽略某些不需要提交的文件