Ajax知识
一、Ajax介绍前戏
1、json介绍
1、什么是json?
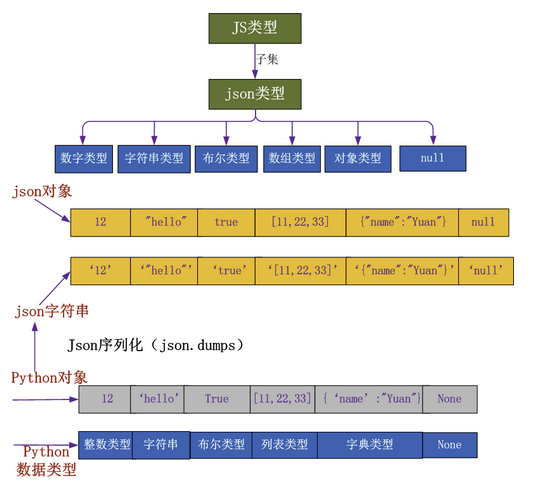
json(JavaScript Object Notation,JS对象标记) 是一种轻量级的数据交换格式。它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
2、json的作用
json就是链接各门语言的一道桥梁,通过他可以是的各门语言的数据得到交换。
3、json交换数据的方式。

注释:js语言中有个json类型,python语言中也有个json类。在python中将python的数据类型通过json反序列化的方式转换成字符串然后发送给js语言,js语言可以通过json类型将json字符串转换成json对象。
4、json对象支持的数据类型
1、整数类型
2、字符串类型(字符串必须用双引号的方式,否则json对象不识别)
3、布尔类型
4、列表类型
5、字典类型(字典键和值必须使用双引号 的方式,否则json对象不识别 )
6、None
5、注意事项:
1、只有符合要求的数据类型才能被json对象所识别,否则报错
2、不能使用除json对象之外的数据类型
2、js中json数据类型的转换方法
1、js和json的关系
js类型包含json类型,同时也支持json类型,他俩是包含与被包含的关系。
2、parse()方法:将一个json字符串转换成json对象(也可以说是js对象)。

3、stringify()方法:将一个json对象转换成一个json字符串

4、总结:后端传输数据到前端或者前端发送数据到后端都是通过自身的json数据转换的方式来实现的,只不过我们看不到是因为已经给我们分装好了,直接使用就可以了。后端发送数据给前端通过render,HttpResponse,redirect等对象给我们封装好,而前端发送数据给后端可以通过xml封装或者是ajax方式封装,这就是为啥学习ajax的原因。
二、初始ajax
1、交互方式
同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;(form表单的方式)
异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。(ajax的方式)
2、ajax特点:
1、交互方式属于异步交互,发送一个请求后无需等待服务器端响应就可以发送第二个请求
2、浏览器页面局部刷新,不再是刷新整个页面了。
3、通过jquery的方式来实现ajax
1、jquery方式1:

注释: success:表示的是服务器端发送正确信息后所执行的代码
error:表示的是服务器端发送错误信息后所执行的代码
complete:表示的是服务器端无论发送正确信息还是发送错误信息都会执行的代码
statuscode:表示的是根据服务器端返回的状态码所执行的代码
jqXHR: jQuery增强的xhr
textStatus: 请求完成状态(success或者error)
err: 底层通过throw抛出的异常对象,值与错误类型有关
arguments:表示获取服务端发送的所有信息
2、jquery方式2:

注释:ajax发送数据可以什么都没有,但是必须要有发往的路径,所有可以吧路径单独拿出来写。
4、分页器的制作。
1、分页器的使用方式
1、首先需要导入一个分页器模板
from django.core.paginator import Paginator
2、实例化产生一个分页器对象
p=Paginator(object,x) object指的是需要分页的对象,x指的是每一页分多少条记录
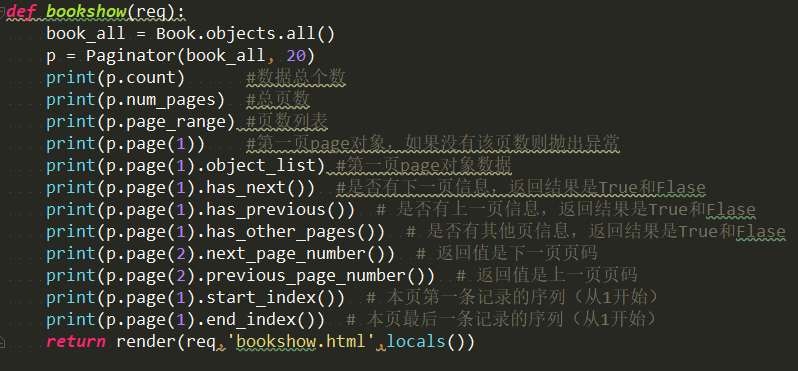
eg:

3、通过分页器对象来产生需要的参数

5、$.ajax参数
1、请求参数data
格式:data:{x1:y1,x2:y2}
eg: function testData() { $.ajax("/test",{ data:{ a:1, b:2 } });
注释:此时的data是一个json的object对象,是当前ajax请求要发送给服务端的数据,ajax方法就会默认地把它编码成某种格式 (urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方式发送请求。
2、请求参数processData
processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理;如果为false, 那么对data:{a:1,b:2}会调用json对象的toString()方法,即{a:1,b:2}.toString() ,最后得到一个[object,Object]形式的结果。意思就是说如果为false就对数据不进行任何处理,默认客户端传的是什么服务器端接收的就是什么。比如传二进制数据,html标签,xml的时候就会用的这个。
3、请求参数contentType
contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。 用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提交数据, 比如contentType:"application/json",即向服务器发送一个json字符串:
eg: $.ajax("/ajax_get",{ data:JSON.stringify({ a:22, b:33 }), contentType:"application/json", type:"POST", });
注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象
4、相应参数dataType
dataType:预期服务器返回的数据类型,服务器端返回的数据会根据这个值解析后,传递给回调函数。 默认不需要显性指定这个属性,ajax会根据服务器返回的content Type来进行转换; 比如我们的服务器响应的content Type为json格式,这时ajax方法就会对响应的内容 进行一个json格式的转换,if转换成功,我们在success的回调函数里就会得到一个json格式 的对象;转换失败就会触发error这个回调函数。如果我们明确地指定目标类型,就可以使用 data Type。 dataType的可用值:html|xml|json|text|script
三、js实现ajax
1、AJAX核心(XMLHttpRequest)
1、其实AJAX就是在Javascript中多添加了一个对象:XMLHttpRequest对象。所有的异步交互都是使用XMLHttpServlet对象完成的。也就是说,我们只需要学习一个Javascript的新对象即可。
2、产生一个XMLHttpRequest对象
var xmlHttp = new XMLHttpRequest();(大多数浏览器都支持DOM2规范)
2、js实现ajax的步骤
1、第一步打开与服务器的链接(open方法)
1、当得到XMLHttpRequest对象后,就可以调用该对象的open()方法打开与服务器的连接了
2、open()方法格式
格式:XR对象.open(method, url, async):
method:请求方式,通常为GET或POST;
url:请求的服务器地址,例如:/ajaxdemo1/AServlet,若为GET请求,还可以在URL后追加参数;
async:这个参数可以不给,默认值为true,表示异步请求;

2、第二步发送数据(send方法)
1、格式1:XR对象.send("x1=y1&x2=y2")
注释:该格式试用于请求方式为POST,将需要传输的数据以键值对的方式写入双引号内发送,后台可以通过键来取值
2、格式2:XR对象.send ( [null] )
注意:该格式适用于请求方式为GET,将需要传输的数据直接写在url路径上发送出去
若没有数据发送,需要给出null做为参数!若不给出null为参数,可能会导致浏览器不能正常发送请求,

3、接收服务器端相应信息
1、XMLHttpRequest对象有一个onreadystatechange事件,它会在XMLHttpRequest对象的状态发生变化时被调用,以下是其状态值。
0:初始化未完成状态,只是创建了XMLHttpRequest对象,还未调用open()方法;
1:请求已开始,open()方法已调用,但还没调用send()方法;
2:请求发送完成状态,send()方法已调用;
3:开始读取服务器响应;
4:读取服务器响应结束。
2、格式:XR对象.onreadystatechange=function(){} 只要XR对象的状态发生改变就会触发后面的函数
eg:xmlHttp.onreadystatechange = function() {alert('hello') };
3、可通过XR对象.readyState的方法来捕捉XR对象的状态值
eg:xmlHttp.onreadystatechange = function() { if(xmlHttp.readyState == 4); { alert('hello'); } };
注释:onreadystatechange事件会在状态为1、2、3、4时引发。
4、可通过XR对象.responseText的方式来获取服务端返回的值
eg:xmlHttp.onreadystatechange = function() { if(xmlHttp.readyState == 4 && xmlHttp.status == 200); { alert(xmlHttp.responseText); } };
5、当请求方式为post时需要注意的问题:
1、需要设置请求头:xmlHttp.setRequestHeader(“Content-Type”, “application/x-www-form-urlencoded”);注意 :form表单会默认这个键值对不设定,Web服务器会忽略请求体的内容。
eg: xmlHttp.open("POST", "/ajax_post/", true);
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded")
xmlHttp.send("b=B&c=C");
2、在发送时可以指定请求体了:xmlHttp.send(“username=yuan&password=123”)
6、js实现ajax步骤总结:
1、创建XMLHttpRequest对象;
2、调用open()方法打开与服务器的连接;
3、 调用send()方法发送请求;
4、为XMLHttpRequest对象指定onreadystatechange事件函数,这个函数会在 XMLHttpRequest的1、2、3、4,四种状态时被调用; 虽然XMLHttpRequest对象的5种状态,通常我们只关心第4状态。
5、XMLHttpRequest对象的status属性表示服务器状态码,它只有在readyState为4时才能获取到。
6、XMLHttpRequest对象的responseText属性表示服务器响应内容,它只有在 readyState为4时才能获取到!
7、一个完整的js上ajax请求案例

最新文章
- jquery中on绑定事件
- Learn ZYNQ Programming(1)
- dx wpf的各种坑
- Ubuntu系统中Sogou输入法面板问题解决方案
- bzoj2208
- SQL SERVER数据库服务操作
- memcached内存模型
- JavaIO
- 从PyMongo看MongoDB Read Preference
- vitualbox中的centos7与主机共享文件
- Ubuntu Firefox HTML5
- sql常用问题(一)
- DOIS 2019 DevOps国际峰会北京站来袭~
- 二十二. Python基础(22)--继承
- CSS 字体(font)实例
- 基于TCP/IP协议的socket通讯client
- python platform模块
- 如何修改bootstrap模态框的backdrop蒙版区域的颜色?
- jdk1.8.0_45源码解读——ArrayList的实现
- 非IT人士的云栖酱油之行 (程序猿迷妹的云栖之行)