spring mvc 对象型参数的传递(遇到坑了)
2024-08-29 05:03:30
直接来个列子:

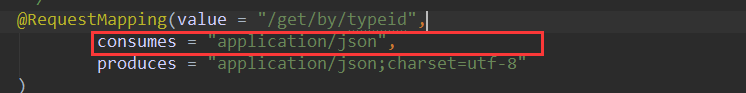
这里设置了,contenType="application/json"

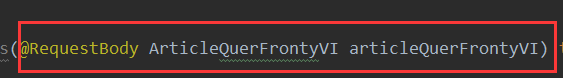
这里post 接收的参数对象。
但是问题来了:
<html>
<head>
<title>POST</title>
</head>
<script src = "jquery.js"></script>
<script>
$(function(){ $.ajax({
type:'POST',
url : 'url',
"contentType": "application/json;charset=utf-8",
dataType : 'json',
data:{
"id": 0,
"name": "",
"page":1,
"size":1
}, ///
//jsonpCallback: 'callback',
success : function(data){
console.log(data);
},
error : function(data) {
//do something...
}
});
}) function callback(data){
var jsonobj = eval('(' + data + ')');
alert(jsonobj.name);
}
</script>
<body> </body>
</html>

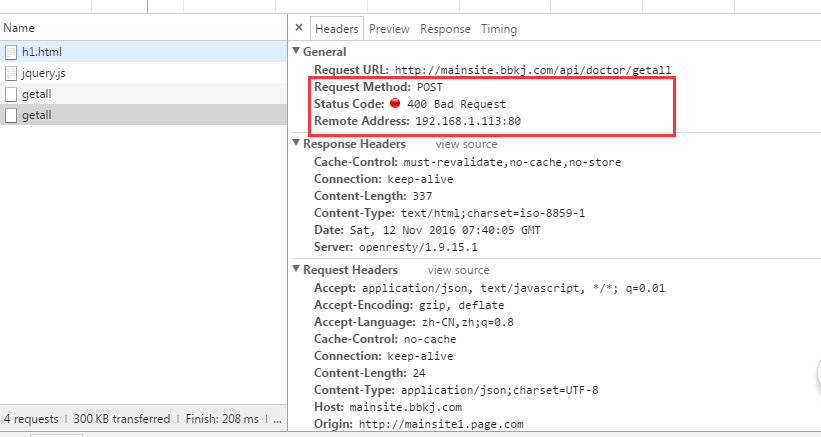
直接400了,后来发现是参数的格式不对。
修改完代码如下:
<html>
<head>
<title>POST</title>
</head>
<script src = "jquery.js"></script>
<script>
$(function(){
var params= {
"id": 0,
"name": "",
"page":1,
"size":1
}; $.ajax({
type:'POST',
url : 'url',
"contentType": "application/json;charset=utf-8",
dataType : 'json',
data:JSON.stringify(params), ///注意这里
//jsonpCallback: 'callback',
success : function(data){
console.log(data);
},
error : function(data) {
//do something...
}
});
}) function callback(data){
var jsonobj = eval('(' + data + ')');
alert(jsonobj.name);
}
</script>
<body> </body>
</html>
最新文章
- 自己动手,实现一种类似List<T>的数据结构(二)
- SpringMVC注解开发初步
- 【转】java中注解的使用与实例
- 添加JavaScrip
- [置顶] 《Windows编程零基础》__2 一个完整的程序
- 【原创翻译】The Case for the Reduced Instruction Set Computer
- 解决 MyEclipse 10 中 JSp页面 “return false” 报错问题
- 【POJ1733】【带标记并查集】Parity game
- Spring.net 学习IOC------属性注入
- ie11强制兼容模式打开
- 百度OCR文字识别-身份证识别
- [Swift]LeetCode671. 二叉树中第二小的节点 | Second Minimum Node In a Binary Tree
- Kotlin入门学习笔记
- LeetCode第二题
- 9. Fizz Buzz 问题
- python3 使用ldap3来作为django认证后台
- ado执行upadte
- iOS开源项目周报0330
- jQuery中的prop和attr区别
- jquery.validate验证表单