(一)EasyUI 使用——基本概念
1. EasyUI是什么
EasyUI是一种第三方组织开发的一款基于jQuery的,简单易用的,功能强大的WEB[后台前端]JavaScript现成的组件库。

2. JavaScript,AJAX,JSON,jQuery,EasyUI分别能解决什么问题
JS:基于浏览器对web页面中的节点进行操作,比较麻烦
jQuery:基于浏览器简化对web页面中的节点进行操作,做到了write less do more
AJAX:基于浏览器与服务端进行局部刷新的异步通讯编程模式
JSON:简化自定义对象的创建与AJAX数据交换轻量级文本
EasyUI:快速基于现成的组件创建自已的web页面
组件:是指已经由第三方开源组织写好的,直接可以使用的功能界面,例如:form,layout,tree...
注意:我们学的都是零散的组件,项目中需要将其装配起来,方可构建完整的web页面,EasyUI只是众多前端WEB组件之一。
3. EasyUI入门(基本步骤)
3.1 下载程序库并导入EasyUI的CSS和Javascript文件到您的页面。
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
<script type="text/javascript" src="easyui/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
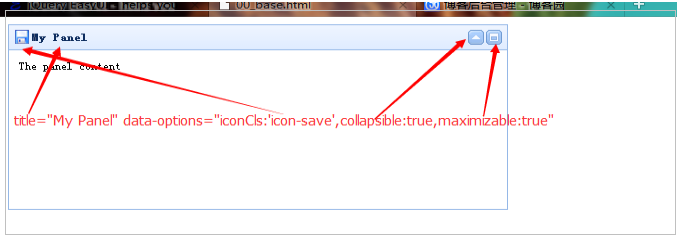
3.2 一旦你导入了EasyUI必须的文件,你就可以通过标记或Javascript定义一个EasyUI组件。例如:定义一个带可折叠和放大功能的面板,你需要写的HTML代码如下:
<div id="p" class="easyui-panel" style="width:500px;height:200px;padding:10px;"
title="My Panel" data-options="iconCls:'icon-save',collapsible:true,maximizable:true">
The panel content
</div>
3.3 效果如下

可以看到,EasyUI非常方便易用,使用中要注意:①想要使用什么样的组件,就要在div中用【 class="easyui-xxx" 】声明出来,例如 :要实现面板样式,需要添加 class="easyui-panel" ②组件内的效果可用 【 data-options=“属性名:属性值,···,属性名:属性值” 】属性来实现,例如:要显示保存图标且实现面板折叠功能,可在div中添加 data-options="iconCls:'icon-save',collapsible:true"
总结如下:
<!--
第一:写一个普通div标签
第二:提倡为div标签取一个id属性,将来用jquery好定位
第三:为普通div标签添加easyui组件的样式
所有的easyui组件的样式均按如下格式设置:
easyui-组件名
第四:如果要用easyui组件自身的属性时,必须在普通标签上书写data-options属性名,
内容为,key:value,key:value,如果value是string类型加引号,外面双引号,
则里面单引号
注意:要在普通标签中书写data-options属性的前提是:在普通标签上加class="easyui-组件名"
属性值大小写均可
-->
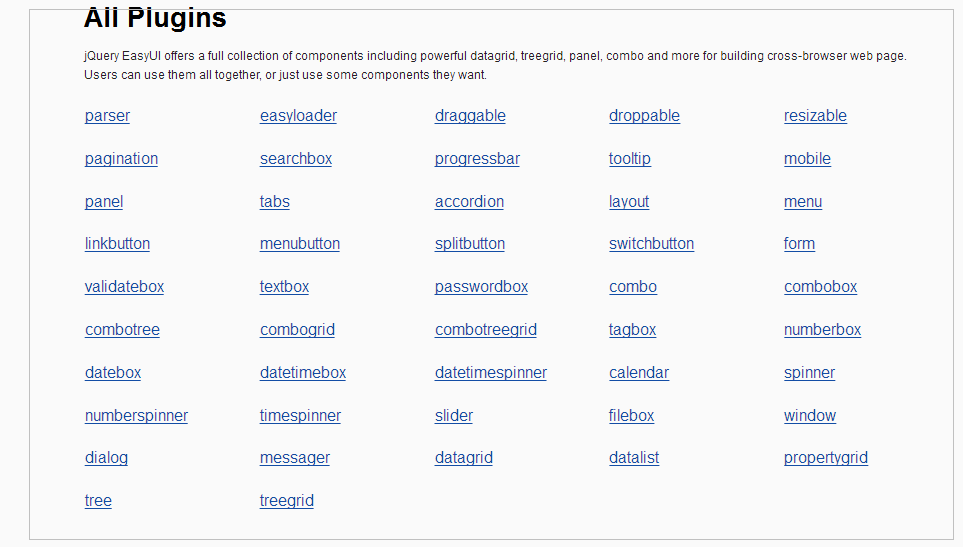
4. EasyUI组件(plugins)
重中之重,其实EasyUI页面效果的实现就是由它众多的组件来完成,对于这些组件个人感觉时间不够的话没有必要每个组件的属性全部了解,当然他们的用法需要熟练。使用时遇到需要的功能可以直接查手册。

调用方法的语法:$('selector').plugin('method', parameter);
解释:
selector 是jQuery对象选择器。
plugin 是插件的名称。
method 是相应插件现有的方法。
parameter 是参数对象,可以是一个对象、字符串等。
下面介绍几种常用的EasyUI组件用法——>
(二)EasyUI 使用
http://www.cnblogs.com/zjfjava/p/6837196.html
最新文章
- 安装phpstudy之后发现80端口被占用
- 转载:一幅图弄清DFT与DTFT,DFS的关系
- 普通浏览器GET请求与Ajax的GET请求的区别
- 全中国的省市县镇乡村数据获取以及展示java源代码
- Linux之top命令
- js弹出图片原图效果
- 运用DataTable进行行转列操作
- Microsoft AzureStorageAccount for Powershell
- 接上一篇博客(解决-Dmaven.multiModuleProjectDirectory system property is not set. Check $M2_HOME environment variable and mvn script match. )
- 设计模式的征途—12.享元(Flyweight)模式
- Kali Linux 更新源
- sql的优化
- 一: WCF的服务端与客户端在通信时有三种模式:请求响应模式、数据报模式和双工通讯模式。
- Web开发——HTML基础(文件和网站结构)
- php的foreach中使用取地址符,注意释放
- 【BZOJ4555】求和(多种解法混合版本)
- Fiddler 手机抓包介绍
- Java基础方面
- 5.2_k-means案例分析
- SVD(奇异值分解)小结