atom常用插件安装
安装插件方法:
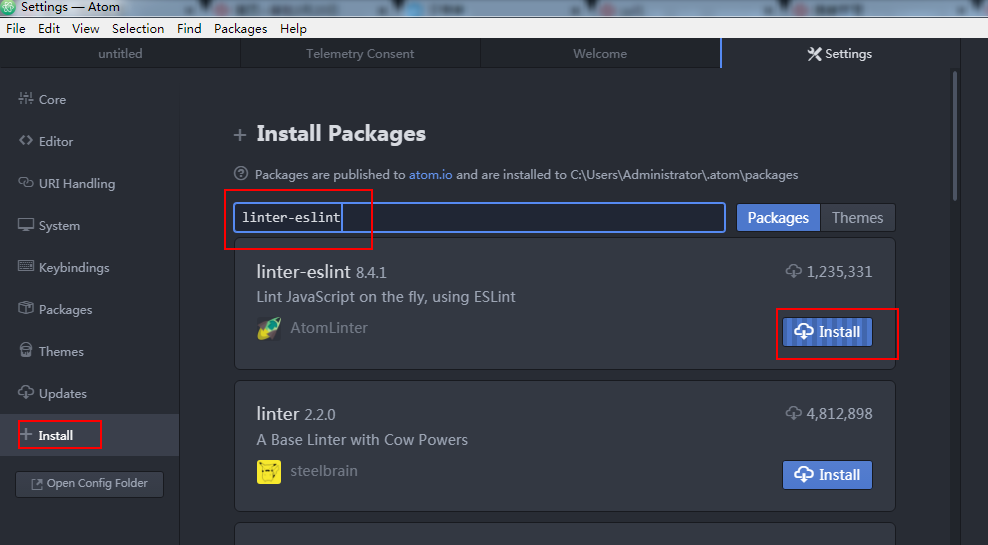
File -Settings -Install
在搜索框里搜索你想要的插件,出来之后 点击install ,下图以 linter-selint 为例

ATOM常用插件推荐
- simplified-chinese-menu
ATOM的汉化插件 file-icons
文件图标美化atom-beautify
代码格式一键美化last-cursor-position
光标自由切换到上一次/下一次编辑位置-
代码小地图
sync-settings
插件备份、按键绑定备份activate-power-mode
输入时有震撼效果tortoise-svn
svn插件atom-terminal-panel
atom内置命令行工具Git/github
git-plus—在 Atom 里面执行 Git 命令,不用来回切换终端和编辑器
git-control—git面板
tree-view-git-status—文件夹git状态
gist-it—快速分享代码到gist.github.com
git-log
图形化git提交记录markdown
markdown-preview-plus—markdown预览
vim-mode
支持vim模式-
在atom下运行脚本,支持多种开发语言。
-
编辑机远程文件
-
编辑器内置浏览器
ask-stack
在atom快速提问stackoverflow- regex-railroad-diagram
正则表达式图形化 advanced-open-file
快速的打开文件或新建文件,同时支持路径补全quick-highlight
代码高亮platformio-ide-terminal
终端工具 ctrl + ` 调出来终端 跟vscode一样open-in-browsers
在安装过的任意浏览器打开代码merge-conflicts
在 Atom 里面处理合并产生冲突的文件linter
代码校验工具autocomplete-paths
填写路径的时候有提示
前端插件推荐
emmet
加快web开发速度,提供snippet(代码片段)、abbreviation expand(简写展开)功能。color-picker
在编辑器里面挑选颜色language-JavaScript-jsx
支持JSX语法atom-html-preview
实时预览HTML页面React
react—语法支持
atom-react-native-autocomplete—React Native代码补全
nuclide—facebook基于atom开发的进行react开发的IDElanguage-babel
支持JSX语法atom-minify
css、js代码压缩atom-ternjs
js,nodejs,es6补全,高度定制化- jshint
验证js和jsx语法是否正确 - csslint
验证css语法是否正确 - autoprefixer
自动为 CSS 属性添加特定的前缀 - autoclose-html
闭合html标签 - pigments
颜色显示插件 - less-autocompile
less文件编译为css文件 - linter-eslint 自动修复 eslint 错误,详细的linter-eslint安装方法 请参考 https://www.cnblogs.com/yalong/p/8891307.html
最新文章
- jQuery获取输入框并设置焦点
- 线程让出实验【RT-Thread学习笔记 4】
- velocity +mybatis+ springMvc构建邮件服务器知识总结
- WPF ,listbox,平滑滚动的2种方式。
- 略谈Android之Intent
- redis.conf的配置
- Nginx学习之十一-Nginx启动框架处理流程
- linux中find指令与grep命令的组合使用
- C# openfiledialog设置filter属性后达不到过滤效果的原因之一
- Express 学习笔记纯干货(Routing、Middleware、托管静态文件、view engine 等等)
- php实现MySQL读写分离
- react学习过程中遇到的错误记录
- Junit集成测试
- 带返回结果的批量任务执行 CompletionService
- CentOS下redis-cli安装
- 解决SQL Server管理器无法连接远程数据库的问题(转)
- oralce表空间使用情况查询
- Windows系统文件mshtml.dll
- 【转】Paxos算法3-实现探讨
- Hbase(六) hbase Java API
热门文章
- JavaScript传递变量:值传递?引用传递?
- Javascript中的原型链、prototype、__proto__的关系
- 怎样设计REST中间件---中间件JSON对数据库数据的组织
- App Distribution Guide (二)
- Python中将打印输出日志文件
- Unity Dotween build error
- ES6里关于类的拓展(一)
- 编译和安装在Windows上橡胶树 (Compiling and Installing Yate on Windows)
- IOS 开发环境,证书和授权文件是什么?
- 倍福TwinCAT(贝福Beckhoff)基础教程2.2 TwinCAT常见类型使用和转换_字符串