微信公众号php从0开发,包括功能(自定义菜单,分享)
之前写的一篇微信公众号文章。
工作需要,进行此次调研,并记录开发过程。
开发目的,页面授权,页面获取用户头像,用户昵称 微信id, 分享页面。
微信订阅号 无法获取用户个人信息
写在记录前,公众号也是第二次搞了,每次看完心里都是一阵苦,究其原因就是没有彻底搞懂他,不明白各个文档直接的关系,这次从头到尾搞一下,记录下整个流程,备忘。
微信服务号开发:
微信公众号开发从0到配置相关功能
//由于微信在开发模式下原有的失效功能比较多需要重新配置,暂时发现失效的有:自动回复,自定义菜单。不确定失效是否需要配置的有:用户留言,客服功能,
//故开发公众号必须要配置的功能有:自定义菜单,自动回复,分享功能。
/*
*
* 一、封装一个函数,获取全局access_token(需要缓存)
(1) 开发需要参数 appid:wxa2ea17e5be3addff; secret:35db2d277d8d16d387008bf66f0c868d grant_type:'client_credential'
* (2) 参考文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140183
* 二、配置自定义菜单:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141013,post请求配置,需要参数access_token
* 三、配置自动回复 首先获取用户关注推送过来的数据(xml格式),判断事件类型,如果是首次发送,并检测到时间是关注,则回复相关信息
参考文档 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140543(官方文档) https://blog.csdn.net/qq_34827048/article/details/70243268(实例代码)
四、配置分享功能 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115(参考文档)
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});
根据前端配置需要后端返回参数 timestamp nonceStr signature
- timestamp 生成随机时间戳
- nonceStr 生成随机字符串
- signature //获取签名,
(1)第一步需要获取请求接口获取jsapi_ticket 参考文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
(2)签名生成规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
(3)获取签名成功
* 五、前端配置公众号。
前置基础:
微信公众号:订阅号,服务号有一个就可以了,这里我使用的是服务号
服务器或空间:
测试账号:
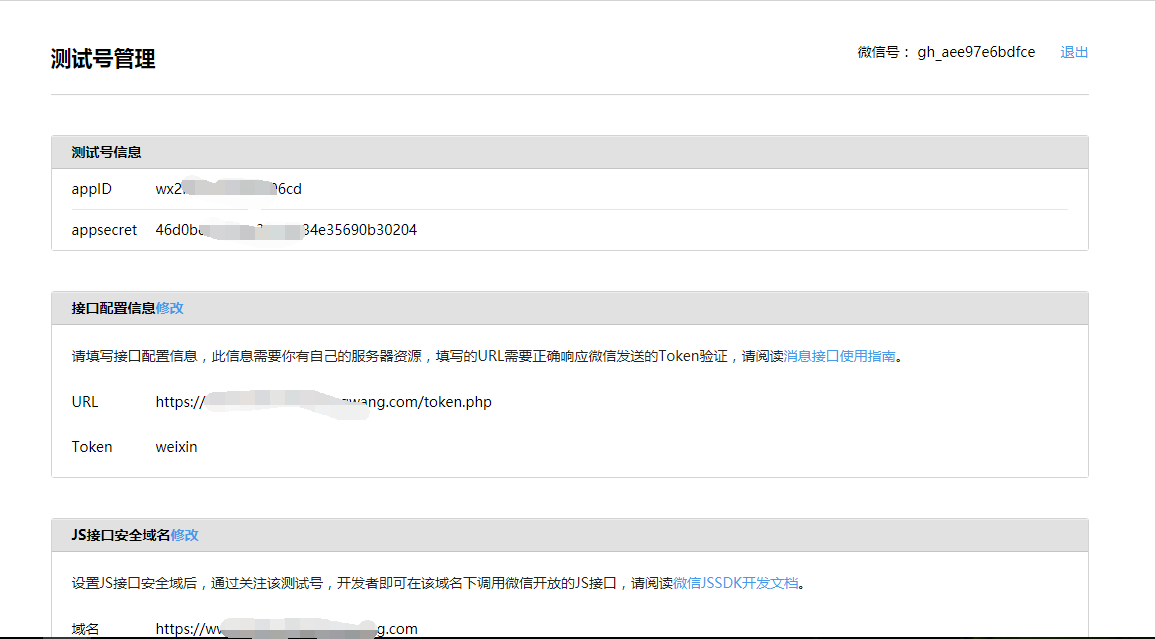
设置-> 开发者工具 -> 点击公众平台测试账号,到下面的页面

这里的appId 和appsecret会直接给你
接口配置信息的url,和token 是下面实战的方法获取,
填写js接口安全域名,就是你的页面调用微信api所在的服务器一级域名,
测试号二维码:微信扫描二维码,可以查看调试的页面

这个表就是我们可以开发的功能的接口文档,需要开发什么功能直接去看文档调试就可以了
》》》》》
实战账号:
第一部分:
设置-> 公众号设置 -> js接口安全域名
想要调用js-sdk,需要设置js安全域名
1、点击设置:
2、点击下载文件 MP_verify_KCefT6WvD8zHKxNd.txt(点击下载),将文件放在网站根目录下(如果有nginx配置,需要放在一级域名进入后访问的目录下)
3、输入域名,点击保存,正常情况下,设置完成。
第二部分:
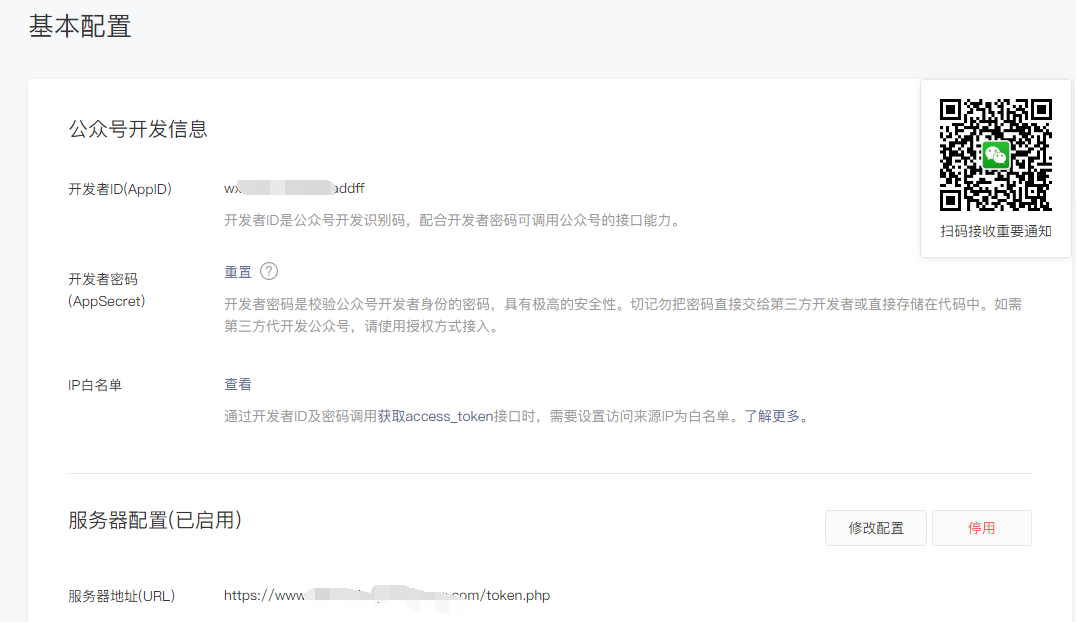
开发-> 基本配置 (进入当前页面)

公众号开发信息中我们可以获取的参数有:
appid(开发者id)
appSecret(开发者密码)
第三个需要设置下ip白名单,是你访问页面所在的服务器的ip,不需要输入端口号;
服务器信息配置(注意:启用服务器配置会导致自定义菜单功能失效,自动回复功能失效,需要重新代码配置)
点击修改配置,弹出如下页面

这里的url是配置服务器代码文件所在的目录,
我们新建一个token.php文件
<?php
/** * wechat php test */
//define your token
define("TOKEN", "weixin");//定义token
$wechatObj = new wechatCallbackapiTest();
$wechatObj->valid();
class wechatCallbackapiTest{
public function valid() {
$echoStr = $_GET["echostr"]; //valid signature , option
if($this->checkSignature()){
echo $echoStr;
exit;
}
}
public function responseMsg() {
//get post data, May be due to the different environments
$postStr = $GLOBALS["HTTP_RAW_POST_DATA"]; //extract post data
if (!empty($postStr)){
$postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA);
$fromUsername = $postObj->FromUserName;
$toUsername = $postObj->ToUserName;
$keyword = trim($postObj->Content);
$time = time();
$textTpl = "<xml> <ToUserName><![CDATA[%s]]></ToUserName> <FromUserName><![CDATA[%s]]></FromUserName> <CreateTime>%s</CreateTime> <MsgType><![CDATA[%s]]></MsgType> <Content><![CDATA[%s]]></Content> <FuncFlag>0</FuncFlag> </xml>";
if(!empty( $keyword )){
$msgType = "text";
$contentStr = "Welcome to wechat world!";
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr);
echo $resultStr;
}else{
echo "Input something...";
}
}else {
echo "";
exit;
}
}
private function checkSignature(){
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
if( $tmpStr == $signature ){
return true;
}else{
return false;
}
}
}
?>
//这段代码是为了验证服务器token和微信的token是否一致,所以,这里我们需要 define("TOKEN", "weixin"); 定义的token,要和图中的token保持一致,可以自定义命名。
url:是这个文件所在的目录,确保可以访问,放在根目录下面。
这个url是为了验证你接下来处理的消息 是否来自服务器。在服务器首次提交验证申请的时候,微信服务器将发送get请求道填写的url上,并带上四个参数(signature,timestamp,nonce,echostr),开发者通过对签名(即signature)的效验,来判断此条消息的真实性。
此后,每次开发者接收用户消息的时候,微信也都会带上前面三个参数(signature、timestamp、nonce)访问开发者设置的URL,开发者依然通过对签名的效验判断此条消息的真实性。效验方式与首次提交验证申请一致。
开发者通过检验signature对请求进行校验(下面有校验方式)。若确认此次GET请求来自微信服务器,请原样返回echostr参数内容,则接入生效,成为开发者成功,否则接入失败。
加密/校验流程如下:1. 将token、timestamp、nonce三个参数进行字典序排序2. 将三个参数字符串拼接成一个字符串进行sha1加密3. 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
token: 自定义,和token.php中定义的保持一致
EncodingAESKey 随机生成,暂时使用不到
加密方式,我们选择兼容模式
先部署服务器代码,然后这里填写参数,点击提交,如果验证通过,就证明配置成功,然后点击启用。
第三部分:
接下来,我们先做自定义菜单的创建,首先看文档
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141013
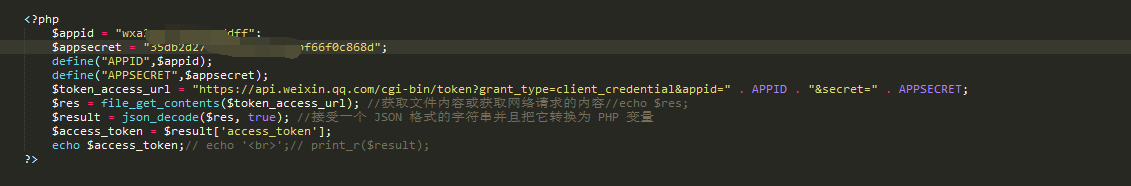
1、首先我们需要获取asscss_token,这个字段

<?php
$appid = "你的appId";
$appsecret = "你的app开发者密码";
define("APPID",$appid);
define("APPSECRET",$appsecret);
$token_access_url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=" . APPID . "&secret=" . APPSECRET;
$res = file_get_contents($token_access_url); //获取文件内容或获取网络请求的内容//echo $res;
$result = json_decode($res, true); //接受一个 JSON 格式的字符串并且把它转换为 PHP 变量
$access_token = $result['access_token'];
echo $access_token;// echo '<br>';// print_r($result);//输出access_token字段
?>
//由于微信在开发模式下原有的失效功能比较多需要重新配置,暂时发现失效的有:自动回复,自定义菜单。不确定失效是否需要配置的有:用户留言,客服功能,
//故开发公众号必须要配置的功能有:自定义菜单,自动回复,分享功能。
/*
*
一、封装一个函数,获取全局access_token(需要缓存)
(1) 开发需要参数 appid:wxa2ea17e5be3addff; secret:35db2d277d8d16d387008bf66f0c868d grant_type:'client_credential'(2) 参考文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140183
二、配置自定义菜单:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141013,post请求配置,需要参数access_token
三、配置自动回复 首先获取用户关注推送过来的数据(xml格式),判断事件类型,如果是首次发送,并检测到时间是关注,则回复相关信息
参考文档 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140543(官方文档) https://blog.csdn.net/qq_34827048/article/details/70243268(实例代码)
四、配置分享功能 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115(参考文档)wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});
根据前端配置需要后端返回参数 timestamp nonceStr signature - timestamp 生成随机时间戳
- nonceStr 生成随机字符串
- signature //获取签名,
(1)第一步需要获取请求接口获取jsapi_ticket 参考文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
(2)签名生成规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
(3)获取签名成功
1、可能是服务器时间和本地时间不一致
2、可能是更换账号导致后台数据token,ticket缓存,不同步
3、可能是分享的域名后缀太多配置不正确
4、如果时网页登录授权,ios分享异常 ,可能是跳转到的时候用了from字段
5、可能是后台生成签名规则不正确
6、js安全域名配置
- 五、前端配置公众号。
最新文章
- java中两个字符串如何比较大小
- Sudoku 数独游戏
- SNMP详解
- Hadoop学习13--zookeeper相关
- Travis-CI与Latex构建开源中文PDF
- 【 D3.js 高级系列 — 8.0 】 标线
- 把一个类(或者Object)转换成字典
- python测试基于websocket协议的即时通讯接口
- hdu 3473 裸的划分树
- android112 jni 把java的字符串转换成c的字符串,数组处理
- C# 的static与单例模式
- oracle分组查询
- Tenth Line
- Ext.net中常用的三种交互方式
- ArcGIS Pro 简明教程(4)工具和模型构建器
- BaseAction 使用
- [转] 阿里研究员谷朴:API 设计最佳实践的思考
- lombok(@Getter&@Setter)
- 从 Secure Element 到 Android KeyStore
- 商业智能BI-基础理论知识总结 ZT