JSONP以及Spring对象MappingJacksonValue的使用方式
2024-09-04 17:52:50
什么是JSONP?,以及Spring对象MappingJacksonValue的使用方式
原文: https://blog.csdn.net/weixin_38111957/article/details/81842460
一,引言
最近小编在写这样一套服务端的代码,说白了就是提供数据和处理一些业务逻辑。这个服务端是单独的一个工程,提供给PC端,移动端(IOS,Android)等多个终端进行调用。在调试过程中发现这样的一个异常,才了解到我们的JS请求是不能跨域请求的。为了考虑安全性的问题,JS只能访问相同域名,相同端口号的地址。但是JS能跨域请求JS,正好利用了这个因素,才有了JSONP这个解决方案。错误提示信息如下:
Failed to load http://127.0.0.1:8081/rest/itemcat/all?callback=category.getDataService: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:8082' is therefore not allowed access.二,什么是JSONP?
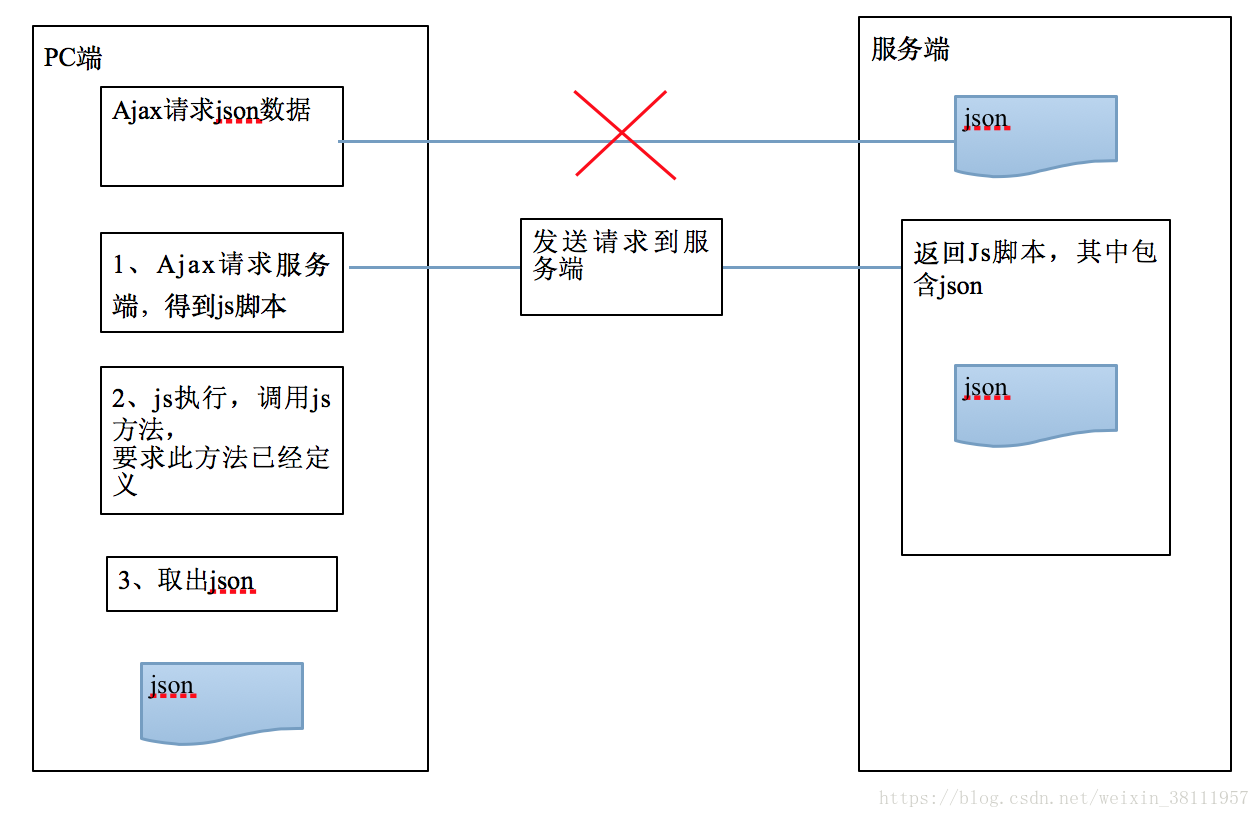
JSONP其实是解决JS跨域调用数据的一种方案,JS跨域直接请求数据是不可以的,但是JS跨域请求JS脚本是可以的。可以把返回的数据封装成一个JS脚本,把数据作为。参数传递到这个方法中,做一个方法的调用的js跨域请求可以得到此脚本数据,从而获取到想要到数据。执行流程如下:
三,JSONP使用方式
那使用JSONP请求服务端,那服务端该怎么返回数据呢看如下代码:
再给大家科普小知识:在使用RequestMapping注解的时候,也可以设置返回JSON数据的字符编码哟!
produce = MediaType.APPLICATION_JSON_VALUE +“; charset = utf-8“
在这只提供了服务端怎么写,具体JS怎么调用麻烦各位小伙伴自行学习下,因为调用是前端工程师写的,没源码给我,如果有小伙伴实在没找到,那就在评论区留言,小编回头找前端工程师要要哈哈!
- @RequestMapping(value = "/itemcat/all" ,produces = MediaType.APPLICATION_JSON_VALUE+";charset=utf-8")
- @ResponseBody
- public Object getItemCatList(String callback){
- //需要返回的数据
- CatResult itemCat = itemCatService.getItemCat();
- //callback 这个是js调用时传过来的参数,内容就是回调的方法名
- //第一种方式 ,把我们返回的数据转JSON后,然后拼接我们在js中定义的方法名,把json数据作为参数传递进去
- //返回 String
- /*String jsonStr = JsonUtils.objectToJson(itemCat);
- return callback + "("+jsonStr+");";*/
- //第二种方式,使用Spring自带对象,前提是需要在Srping4.0的版本才有的哟。
- //返回 Object
- MappingJacksonValue mappingJacksonValue = new MappingJacksonValue(itemCat);
- mappingJacksonValue.setJsonpFunction(callback);
- return mappingJacksonValue;
最新文章
- D3.js学习(二)
- js动画
- Java内存模型深度解析:锁--转
- 跟着百度学PHP[4]OOP面对对象编程-6-构造方法(__construct)和构析方法(__destruct)
- socket协议下如何缓存图片--推荐EGOCache
- 从linux内核中学到的编程技巧 【转】
- sass安装步骤
- 日新进用户200W+,解密《龙之谷》手游背后的压测故事
- 无法启动 IIS Express Web 服务器
- 201521123101 《Java程序设计》第2周学习总结
- 一次性获取PPT图片方法
- iOS------Xcode 的clang 扫描器可以检测出所有的内存泄露吗
- memset()函数及其作用(转)
- Layer For Mobile 弹窗 input输入文字后,点击取消确定按钮失效(需点击两次)
- npm 走 privoxy 代理经常出现 shasum check failed 的解决办法
- Stephen Hawking Taught Us a Lot About How to Live
- js-列表修改
- 快速切题 sgu123. The sum
- 模拟出ios中流行的黑色背景底
- 类的静态方法@staticmethod