request.upload.addEventListener in not a function。
2024-09-04 11:54:05
本人在使用vue开发一套后台系统时,碰到了一个上传文件的需求,因为平时做的上传是使用ajax的方式来进行上传。
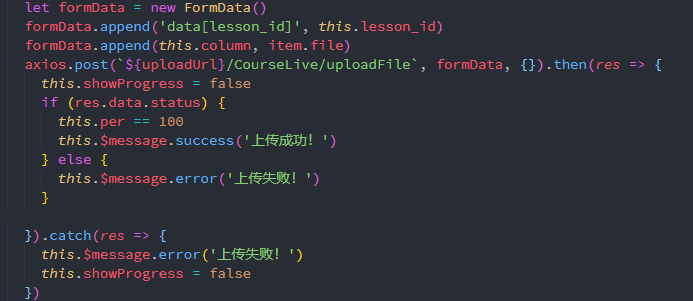
现在是使用axios来进行上传,方式没有什么改变:
npm i axios 直接上

很简单的一个效果。
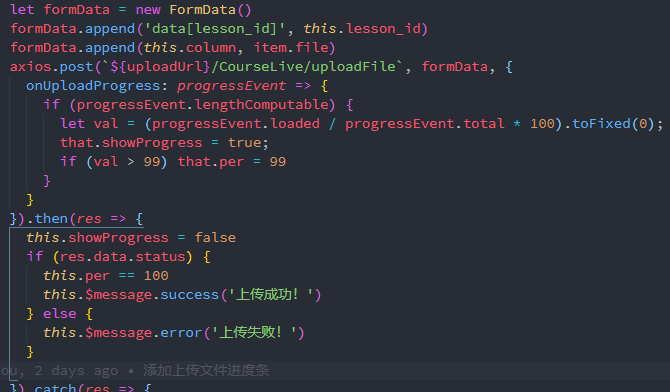
但是,项目经理要求显示上传文件的进度,这也没什么难得,无非就是多了一步,监听‘progress’,写个效果就OK了。
于是:

一切都如期进行着。
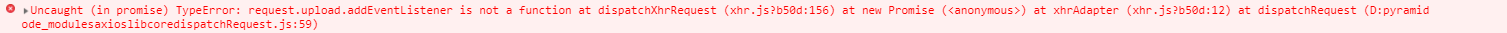
但是当我发送出请求的时候问题出现了:


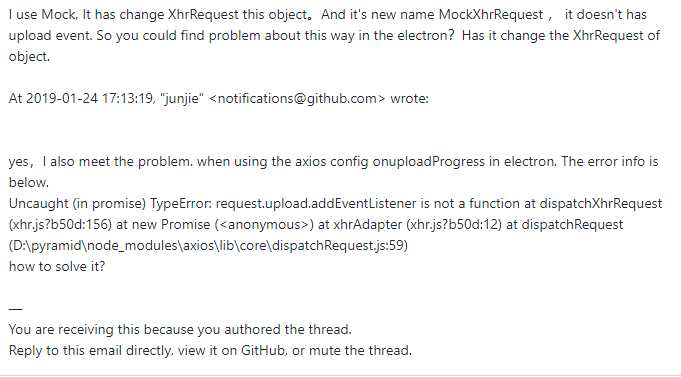
提示说没有addEventListener这个方法,以前也这么用过是ok的,后来在axios的github中到了答案:

总结一下,其实说的是:
在项目中引用的mock.js改变了XhrRequest对象的名称,改成了MockXhrRequest所以才会报以上的错误,至于为什么会造成这一原因,就不得而知了。
希望广大小伙伴哪位知道的可以不吝赐教,在此谢过啦。成了。
最新文章
- 中断ORACLE数据库关闭进程导致错误案例
- Android 2D Graphics学习 Region和Canvas裁剪
- HD 1533 Going Home(最小费用最大流模板)
- 修改linux文件权限命令:chmod
- PhpStorm Git 配置
- 也谈LBP
- C 函数可变参数
- Ubuntu Linux 分区简易教程
- [转载]hadoop SecondNamenode详解
- MIUI是小米的核心竞争力
- JavaScript插件——弹出框
- 关于CSS3 object-position/object-fit属性的使用
- 利用Windows性能计数器(PerformanceCounter)监控
- CF1093
- LATEX简易教程
- Linux网络编程学习(十二) ----- 结语
- 百度brpc 压测工具rpc_press解析
- git解决not a git repository
- SpringBoot入门学习笔记
- dokuwiki工具栏添加换行回车快捷键与按钮