Vue你不知到的$this.emit()的用法
2024-08-31 13:45:13
需求


需求:除了拿到false,还要拿到v-for中的index
如何解决:再使用一次父传子,:a="index" 将下标值传递给子组件 注意要加引号
<experts @handlerchange="ChangeV" :a="index"></experts>
在html页面直接{{a}}就可以使用props中的值,
在methods:{}中要通过this哦
this.$emit("handlerchange", [this.a, false]);
this.$emit()中的传递多个参数使用中括号哦
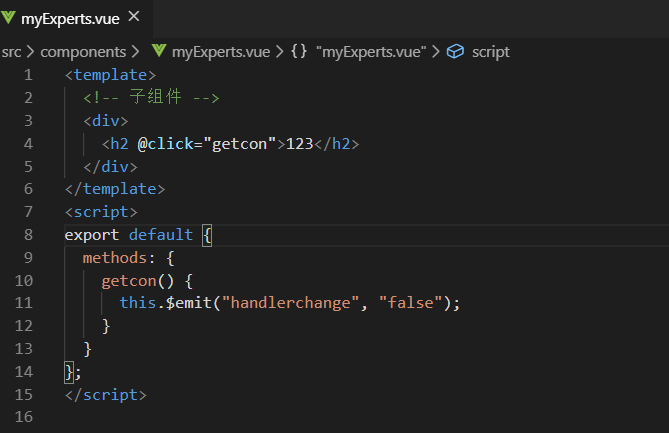
子组件
<template>
<!-- 子组件 -->
<div>
<h2 @click="getcon">123--{{a}}</h2>
</div>
</template>
<script>
export default {
props: ["a"],
methods: {
getcon() {
this.$emit("handlerchange", [this.a, false]);
}
}
};
</script>
父组件
<template>
<div>
<div v-for="(item,index) in arr" :key="index" class="box">
<h2>标题</h2>
<p>{{item.name}}</p>
<experts @handlerchange="ChangeV" :a="index"></experts>
</div>
</div>
</template> <script>
import experts from "../../../components/myExperts";
export default {
data() {
return {
arr: [
{ name: "张三", id: "1" },
{ name: "张四", id: "2" },
{ name: "王五", id: "3" }
]
};
},
components: {
experts
},
methods: {
ChangeV(meass) {
console.log(meass);
}
}
};
</script>
<style scoped>
.box {
margin-top: 20px;
}
</style>

最新文章
- 数据库的快照隔离级别(Snapshot Isolation)
- ASP.NET Core中的依赖注入(4): 构造函数的选择与服务生命周期管理
- kettle系列-kettle管理平台部署说明
- Java基础语法目录
- MonoDev 冷门而好用的功能
- C与C++的细微区别——省略形式参数名
- Widnows批处理异地备份数据
- Android学习之 博客专栏 与 资料
- Eclipse中Cannot find any provider supporting DES解决之道
- Mvc4.0 提取 Cookie 里的东西
- apache kafkac系列lient发展-java
- java和.net的类比
- MicroPython可视化编程开发板—TurnipBit自制MP3教程实例
- Oracle 修改表操作
- php使用protobuf3
- C# Collection 排序
- lr12脚本参数化
- Jmeter启动默认中文
- [转]安装ambari
- D. Who killed Cock Robin 湖北省大学程序设计竞赛