005:CSS三大重点之三:定位
目录
1:定位模式和边偏移
2:定位模式
静态定位
相对定位:移动位置:脱标、占位置
绝对定位:脱标、占有位置、 拼爹型 子绝父相
固定定位:脱标、占有位置、
3:定位模式转换
3:z-index
前言
理论
一:元素的定位属性
1:元素的定位属性主要包括定位模式和边偏移两部分。
1.1: 边偏移
| 边偏移属性 | 描述 |
| ------ | ----------------------- |
| top | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
2:position属性的常用值
| 值 | 描述 |
| -------- | ------------------------ |
| static | 自动定位(默认定位方式) |
| relative | 相对定位,相对于其原文档流的位置进行定位 |
| absolute | 绝对定位,相对于其上一个已经定位的父元素进行定位 |
| fixed | 固定定位,相对于浏览器窗口进行定位 |
二:静态定位(static)
静态定位是所有元素的默认定位方式,当position属性的取值为static时,可以将元素定位于静态位置。 所谓静态位置就是各个元素在HTML文档流中默认的位置。
上面的话翻译成白话: 就是网页中所有元素都默认的是静态定位哦! 其实就是标准流的特性。
在静态定位状态下,无法通过边偏移属性(top、bottom、left或right)来改变元素的位置。
PS: 静态定位其实没啥可说的。
静态定位唯一的用处: 就是 取消定位。 position: static;
三: 相对定位relative(自恋型):脱标、占有位置
相对定位是将元素相对于它在标准流中的位置进行定位,当position属性的取值为relative时,可以将元素定位于相对位置。
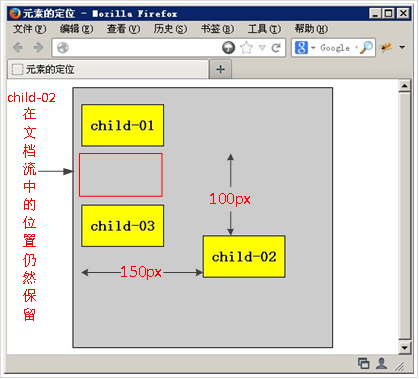
对元素设置相对定位后,可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。如下图所示,即是一个相对定位的效果展示:

注意:
1. 相对定位最重要的一点是,脱离标准流。它可以通过边偏移移动位置,但是原来的所占的位置,继续占有。
2. 其次,每次移动的位置,是以自己的左上角为基点移动(相对于自己来移动位置)
就是说,相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。(相对定位不脱标)
如果说浮动的主要目的是 让多个块级元素一行显示,
那么定位的主要价值就是 移动位置, 让盒子到我们想要的位置上去。
三: 绝对定位absolute (拼爹型):脱标、不占位置
[注意] 如果文档可滚动,绝对定位元素会随着它滚动,因为元素最终会相对于正常流的某一部分定位。
当position属性的取值为absolute时,可以将元素的定位模式设置为绝对定位。
注意:
绝对定位最重要的一点是,它可以通过边偏移移动位置,但是它完全脱标,完全不占位置。
3.1: 父级没有定位
若所有父元素都没有定位,以浏览器当前屏幕为准对齐(document文档)。
3.2: 父级有定位
绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
四:固定定位fixed(认死理型):脱标、不占位置
固定定位是绝对定位的一种特殊形式,类似于 正方形是一个特殊的 矩形。它以浏览器窗口作为参照物来定义网页元素。当position属性的取值为fixed时,即可将元素的定位模式设置为固定定位。
当对元素设置固定定位后,它将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
固定定位有两点:
1. 固定定位的元素跟父亲没有任何关系,只认浏览器。
2. 固定定位完全脱标,不占有位置,不随着滚动条滚动。
记忆法: 就类似于孙猴子, 无父无母,好不容易找到一个可靠的师傅(浏览器),就听的师傅的,别的都不听。
ie6等低版本浏览器不支持固定定位。
五:定位模式转换
跟 浮动 一样, 元素添加了 绝对定位和固定定位之后, 元素模式也会发生转换, 都转换为 行内块模式
行内块 的宽度和高度 跟内容有关系
** 因此 比如 行内元素 如果添加了 绝对定位或者 固定定位后 浮动后,可以不用转换模式,直接给高度和宽度就可以了。**
六:四种定位总结
| 定位模式 | 是否脱标占有位置 | 是否可以使用边偏移 | 移动位置基准 |
| ------------ | ---------- | --------- | ---------------- |
| 静态static | 不脱标,正常模式 | 不可以 | 正常模式 |
| 相对定位relative | 脱标,占有位置 | 可以 | 相对自身位置移动(自恋型) |
| 绝对定位absolute | 完全脱标,不占有位置 | 可以 | 相对于定位父级移动位置(拼爹型) |
| 固定定位fixed | 完全脱标,不占有位置 | 可以 | 相对于浏览器移动位置(认死理型) |
七: 叠放次序(z-index)
当对多个元素同时设置定位时,定位元素之间有可能会发生重叠。
在CSS中,要想调整重叠定位元素的堆叠顺序,可以对定位元素应用z-index层叠等级属性,其取值可为正整数、负整数和0。
比如: z-index: 2; font-weight: 700
注意:
1. z-index的默认属性值是0,取值越大,定位元素在层叠元素中越居上。
2. 如果取值相同,则根据书写顺序,后来居上。
3. 后面数字一定不能加单位。
4. 只有相对定位,绝对定位,固定定位有此属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性。
实践
一: 子绝父相
这个“子绝父相”太重要了,是我们学习定位的口诀,时时刻刻记住的。
这句话的意思是 子级是绝对定位的话, 父级要用相对定位。
1.1: 首先, 我们说下, 绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
就是说, 子级是绝对定位,父亲只要是定位即可(不管父亲是绝对定位还是相对定位,甚至是固定定位都可以),就是说, 子绝父绝,子绝父相都是正确的。
1.2: 但是,在我们网页布局的时候, 最常说的 子绝父相是怎么来的呢?
因为子级是绝对定位,不会占有位置, 可以放到父盒子里面的任何一个地方。
父盒子布局时,需要占有位置,因此父亲只能是 相对定位.
这就是子绝父相的由来。

二:绝对定位的盒子水平/垂直居中
注意:
加了浮动和绝对定位的盒子:margin:0 atuo就会失效!
普通的盒子是左右margin 改为 auto就可, 但是对于绝对定位就无效了
定位的盒子也可以水平或者垂直居中,有一个算法。
1. 首先left 50% 父盒子的一半大小
2. 然后走自己外边距负的一半值就可以了 margin-left。

三:边框层级提前
1:定位的层级大于浮动
2:定位z-index的层级1大于默认的0

最新文章
- BZOJ1047: [HAOI2007]理想的正方形
- Selenium_用selenium webdriver实现selenium RC中的类似的方法
- Spring Mvc 在非controller层 实现获取request对象
- Git.Framework 框架随手记--ORM新增操作
- Mac下Tomcat启动时乱码
- DevExpress 表中数据导出
- redis 数据库维护之 key 大小获取
- Window.onLoad 和 DOMContentLoaded事件的先后顺序
- 【CLR】奇妙的String
- 浏览器的visibilitychange 事件ie10以下不兼容
- UVALive 6887 Book Club
- mongodb新手扫盲
- CCS学习(三)
- Ubuntu超好用软件:剪贴板
- java多线程系列(八)---CountDownLatch和CyclicBarrie
- centos7系统服务管理
- 树莓派的系统安装,并且利用网线直连 Mac 进行配置
- jquery.jtable的事件
- Python 字符串拼接 sql ,造成 sql 注入例子
- 函数和常用模块【day05】:装饰器高潮(三)
热门文章
- R 包 rgl 安装失败, 报错 X11 not found but required, configure aborted 及解决方法
- application.yml 增加数据库连接,重启日志卡死
- 剑指Offer(十九):顺时针打印矩阵
- Docker跨服务器通信Overlay解决方案(下) Consul集群
- vue-cli+vue 2.0+element-ui+vue-router+echarts.js开发后台管理系统项目教程
- HOWTO: Amira/Avizo中如何设置数据尺度单位
- 开发APP必须知道的API集合,来源http://www.cnblogs.com/wikiki/p/7232388.html
- netty无缝切换rabbitmq、activemq、rocketmq实现聊天室单聊、群聊功能
- HTTP head请求
- window下 局域网内使用mysql,mysql 开启远程访问权限