如何在chrome使用vue-devtool?
2024-10-06 13:29:35
1.在应用中安装

2.去查找文件
C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\4.1.0_0

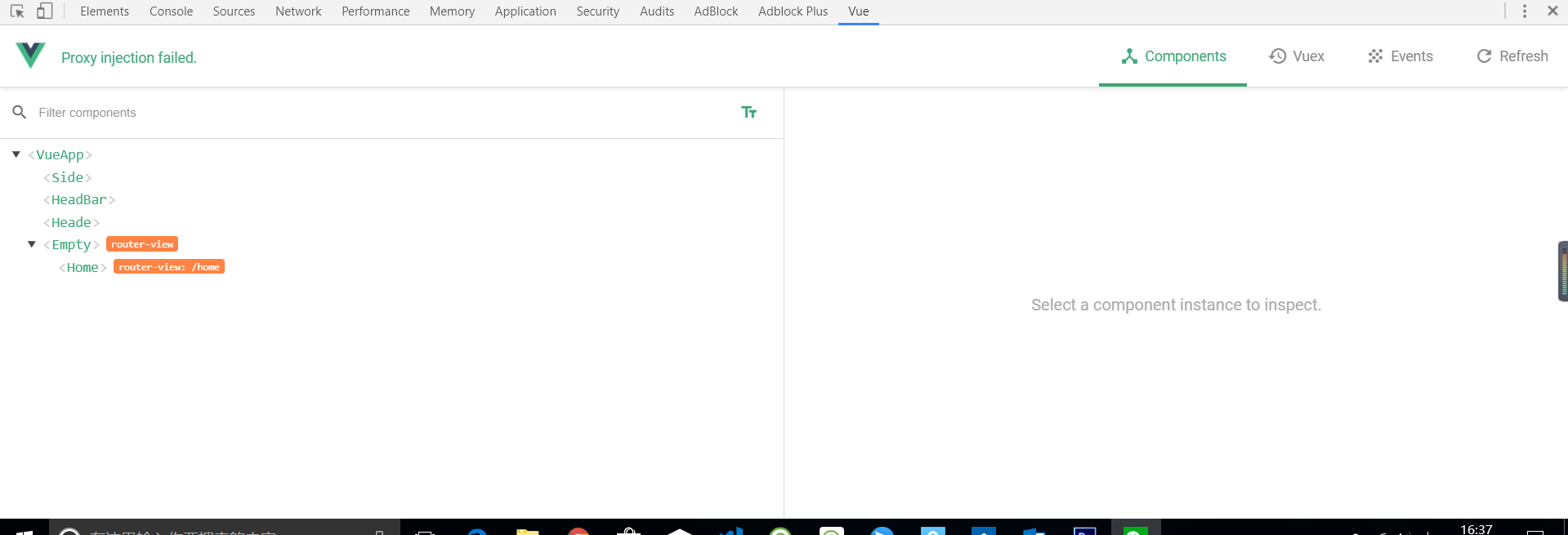
3.修改manifest.json 文件 "persistent": false 改为 "persistent": true

4.完成,开始你的vue之旅吧
最新文章
- ASP.NET Web API自身对CORS的支持: CORS授权检验的实施
- SSIS-包调用包错误的解决方案
- salesforce 零基础学习(四十一)Group
- sql 入门经典(第五版) Ryan Stephens 学习笔记 第五部分: 性能调整
- Tomcat数据库连接池的配置方法总结
- MATLAB简单实现ID3
- C#_数组
- 恒天云 3.0:打造基于OpenStack的私有云新模式
- 简单测试IIS下的UrlRewrite技术
- ubuntu下google 拼音输入法的安装
- [译]ASP.NET Core 2.0 依赖注入
- C++中const的实现机制深入分析
- 如何获得MIUI10系统的root超级权限
- 使用kubeadm创建kubernets集群
- Linux删除/boot后该如何恢复
- 爬虫系列3:Requests+Xpath 爬取租房网站信息并保存本地
- HTML+CSS技术实现网页滑动门效果
- 正则表达式匹配URL或者网址
- PHP实现今天是星期几
- Android开发的插件Code Generator与LayoutCreator的安装与使用,提升你的开发效率