JavaScript原型和原型链( prototype 与 __proto__ )
一、函数对象
所有引用类型(函数、数组、对象)都拥有__proto__属性(隐式原型)
所有函数拥有 prototype 属性(显式原型)(仅限函数)
原型对象:拥有 prototype 属性的对象,在定义函数时就被创建
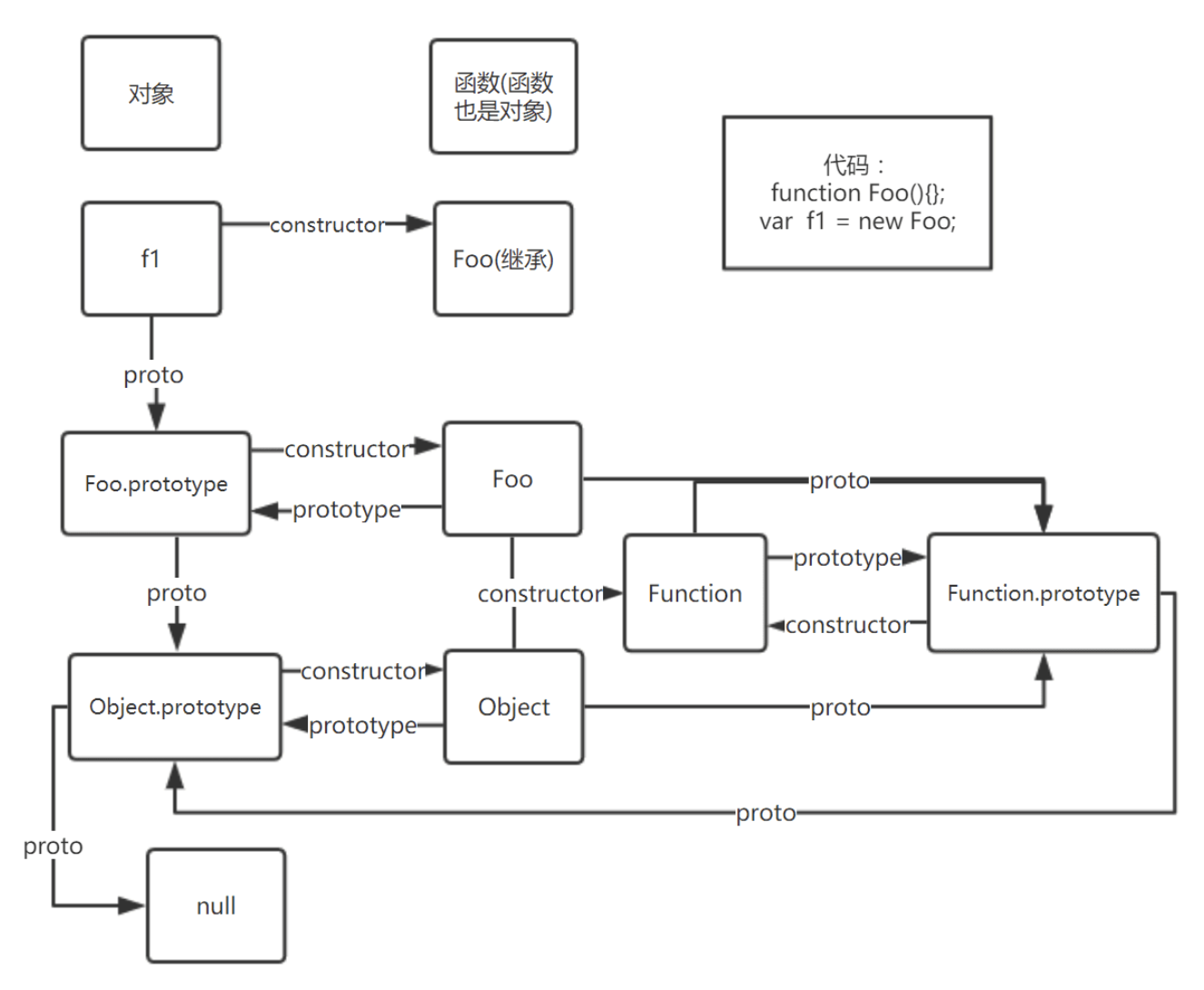
关于 prototype 与__proto__
- js中所有的函数都有一个 prototype 属性,该属性引用了一个对象,即原型对象,也简称原型
- js对象有一个__proto__属性,指向它的构造函数的prototype属性
- 对象.__proto__===函数.prototype;
var a = new A;
//a 类型:对象
//A 类型:函数 var Object = new Function();
//var 对象 = new 函数; Object.__proto__ === Function.prototype;
//对象.__proto__ === 函数.prototype; Function.__proto__ === Function.prototype;
//因为 Function 也是 Object
二、构造函数
1、什么是构造函数?
任何一个函数,只要被 new 操作符使用,就可以是一个构造函数(构造函数建议以大写开头)
另外,在 JavaScript 的内置对象中,所有的函数对象都是 Function 构造函数的实例,比如:Object、Array等
//创建构造函数
function Demo(name){
this.name= name;
}
Demo.prototype = {
alert(){
alert(this.name);
}
}
//创建实例
var a = new Demo("ming");
a.print = function(){
console.log(this.name);
console.log(this); //Person对象
}
a.print(); //控制台内容如下
a.alert(); //弹出ming
print()方法是a实例本身具有的方法,所以 a.print() 打印 ming
alert()不属于a实例的方法,属于构造函数的方法,a.alert() 也会打印 ming,因为实例继承构造函数的方法
实例a的隐式原型指向它构造函数的显式原型,指向的意思是恒等于
a.__proto__ === Demo.prototype
- 当调用某种方法或查找某种属性时,首先会在自身调用和查找,如果自身并没有该属性或方法,则会去它的__proto__属性中调用查找,也就是它构造函数的 prototype 中调用查找。
三、原型和原型链
1、什么是原型?
每个函数都具有 prototype 属性,它被默认成一个对象,即原型对象
Function.prototype.a = "a";
Object.prototype.b = "b";
function Person(){}
console.log(Person); //function Person()
let p = new Person();
console.log(p); //Person {} 对象
console.log(p.a); //undefined
console.log(p.b); //b
2、什么是原型链?
当对象使用属性时,先在自身找,有就直接用,没有就沿着__proto__这条链往上找,直到 Object 原型的位置,有就返回相应的值,没有就返回 underfined。
由于 p 是 Person() 的实例,是一个 Person 对象,它拥有一个属性值__proto__,并且__proto__是一个对象,包含两个属性值 constructor 和__proto__
console.log(p.__proto__.constructor); //function Person(){}
console.log(p.__proto__.__proto__); //对象{},拥有很多属性值
p.__proto__.constructor 返回的结果为构造函数本身,p.__proto__.__proto__有很多参数

console.log(p.__proto__.__proto__)
我们调用 constructor 属性,
p.__proto__.__proto __.constructor 得到拥有多个参数的Object()函数,
Person.prototype 的隐式原型的 constructor 指向Object(),即 Person.prototype.__proto__.constructor == Object()
从 p.__proto__.constructor 返回的结果为构造函数本身得到 Person.prototype.constructor == Person()
所以 p.__proto__.__proto__== Object.prototype
即 p.b 打印结果为b,p没有b属性,会一直通过__proto__向上查找,最后当查找到 Object.prototype 时找到,最后打印出b,
向上查找过程中,得到的是 Object.prototype,而不是 Function.prototype,找不到a属性,
所以结果为 undefined,这就是原型链,通过__proto__向上进行查找,最终到null结束
console.log(p.__proto__.__proto__.__proto__); //null
console.log(Object.prototype.__proto__); //null
同理,得出以下结果
//Function
function Function(){}
console.log(Function); //Function()
console.log(Function.prototype.constructor); //Function()
console.log(Function.prototype.__proto__); //Object.prototype
console.log(Function.prototype.__proto__.__proto__); //NULL
console.log(Function.prototype.__proto__.constructor); //Object()
console.log(Function.prototype.__proto__ === Object.prototype); //true
3、原型链的继承
function Father(){
this.name = 'Faker';
}
function Child(){
this.age = 20;
}
Child.prototype = new Father();
var son = new Child();
四、总结
- Object 是所有对象的爸爸,所有对象都可以通过 __proto__ 找到它
- Function 是所有函数的爸爸,所有函数都可以通过 __proto__ 找到它
- 函数的 prototype 是一个对象
- 对象的 __proto__ 属性指向原型, __proto__ 将对象和原型连接起来组成了原型链
最新文章
- JavaScript一词被《牛津大词典》收录了
- 数位dp模板
- 计算ScrollView的当前页面
- Singleton模式和Mono-State模式
- [poj3666]Making the Grade(DP/左偏树)
- Linux Kernel Synchronization && Mutual Exclusion、Linux Kernel Lock Mechanism Summarize
- BLE-NRF51822教程19-Battery Service
- PL/pgSQL RETURNS TABLE 例子
- 原版win7镜像IE主页被篡改?
- Day 1 @ RSA Conference Asia Pacific & Japan 2016
- 《作业控制系列》-“linux命令五分钟系列”之十
- Android Wear和二维码
- 个人PE流程备忘
- MFC应用程序编写实例—完整版(原创)
- 一名合格的JAVA程序员需要点亮那些技能树?
- JavaScript面向对象基础与this指向问题
- Unity UGUI实现图文混排
- Codeforces 1093D Beautiful Graph(二分图染色+计数)
- 自动的输入号码的辅助软件在ie浏览器下的尝试
- python爬虫之爬虫性能篇