UILabel实现自适应宽高需要注意的地方
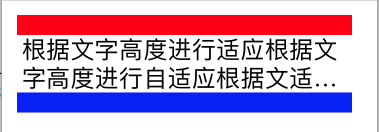
- 需要显示2行文字,宽度为 SCREEN_Width - 40 高度为两行文本的自适应高度
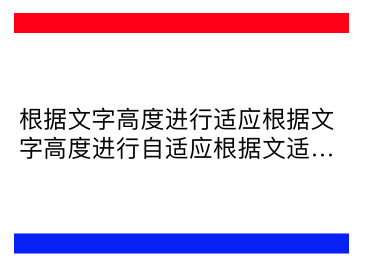
- 需要在此UILabel 下面添加imageView , 因此UIlabel 的高度需要准确,不允许有空白行出现
- UILabel 内的文本较多,需要加省略符:。。。

[ddlabel setText:@"根据文字高度进行适应根据文字高度进行自适应根据文适应根据文字高度进行自适应根据文自适应根据文字高度进行自适应根据文字高度进行自适应根据文字高度进行自适应根据文字高度进行自适应"];
ddlabel.numberOfLines = 2;
ddlabel.font = [UIFontsystemFontOfSize:24];
ddlabel.frame = CGRectMake(20, CGRectGetMaxY(image1.frame),SCREEN_Width - 40,rect.size.height);
[ddlabel sizeToFit];
- 获取text属性的文本内容
- 重新定义宽度和高度
- 设置换行模式
- 计算CGRect并重新设置UILabel的frame。
- CGRect rect = [label.text boundingRectWithSize:CGSizeMake(self.view.frame.size.width - 20, MAXFLOAT) options:NSStringDrawingUsesLineFragmentOrigin|NSStringDrawingUsesFontLeading attributes:@{NSFontAttributeName: label.font} context:nil];
[ddlabel setText:@"根据文字高度进行适应根据文字高度进行自适应根据文适应根据文字高度进行自适应根据文自适应根据文字高度进行自适应根据文字高度进行自适应根据文字高度进行自适应根据文字高度进行自适应"];
ddlabel.numberOfLines = 2;
ddlabel.font = [UIFontsystemFontOfSize:24];
CGRect rect = [ddlabel.textboundingRectWithSize:CGSizeMake(self.view.frame.size.width - 20, MAXFLOAT) options:NSStringDrawingUsesLineFragmentOrigin|NSStringDrawingUsesFontLeadingattributes:@{NSFontAttributeName: ddlabel.font}context:nil];
ddlabel.frame = CGRectMake(20, CGRectGetMaxY(image1.frame),SCREEN_Width - 40,rect.size.height);


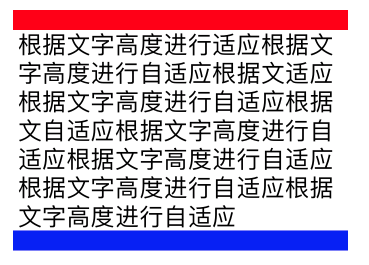
- Set layout constrains for label
- Set height constraint with low priority. It should be lower than ContentCompressionResistancePriority
- Set numberOfLines = 0
- Set ContentHuggingPriority higher than label's height priority
- Set preferredMaxLayoutWidth for label. That value is used by label to calculate its height
self.descriptionLabel.numberOfLines = 0;
self.descriptionLabel.lineBreakMode = NSLineBreakByWordWrapping;
self.descriptionLabel.preferredMaxLayoutWidth = 200;
[self.descriptionLabel setContentHuggingPriority:UILayoutPriorityRequired forAxis:UILayoutConstraintAxisVertical];
[self.descriptionLabel setContentCompressionResistancePriority:UILayoutPriorityRequired forAxis:UILayoutConstraintAxisVertical];
[self.descriptionLabel
setTranslatesAutoresizingMaskIntoConstraints
:NO];
[self addSubview:self.descriptionLabel];
NSArray* constrs = [NSLayoutConstraint constraintsWithVisualFormat:@"|-8-[descriptionLabel_]-8-|" options:0 metrics:nil views:NSDictionaryOfVariableBindings(descriptionLabel_)];
[self addConstraints:constrs];
[self addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-8-[descriptionLabel_]" options:0 metrics:nil views:NSDictionaryOfVariableBindings(descriptionLabel_)]];
[self.descriptionLabel addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:[descriptionLabel_(220@300)]" options:0 metrics:nil views:NSDictionaryOfVariableBindings(descriptionLabel_)]];
最新文章
- java实现基于activeMQ的消息推送
- centos环境自动化批量安装软件脚本
- Mina、Netty、Twisted一起学(七):发布/订阅(Publish/Subscribe)
- 第三百四十九、五十天 how can I 坚持
- has-a关系——包含对象成员的类
- php学习之路
- jQuery Mobile发展新闻阅读器,适应iphone和android打电话
- map中结构体做关键字的注意事项
- VR全景智慧城市——商家的需求才是全景市场的核心竞争力
- JSSDK获取用户地理位置信息
- 练习html,css,js仿制百度首页
- Windows终端工具_MobaXterm
- How do I close a single buffer (out of many) in Vim?
- Http协议响应状态类别及说明
- Win10系列:JavaScript动画3
- 《算法》第四章部分程序 part 6
- XE6入门(二)项目中的文件
- unbuntu 安装及服务器配置
- toString方法的用法
- jQuery轮播图(手动点击轮播)