Android项目开发之--------地铁时光机(一,搭建主框架)
2024-10-02 03:59:20
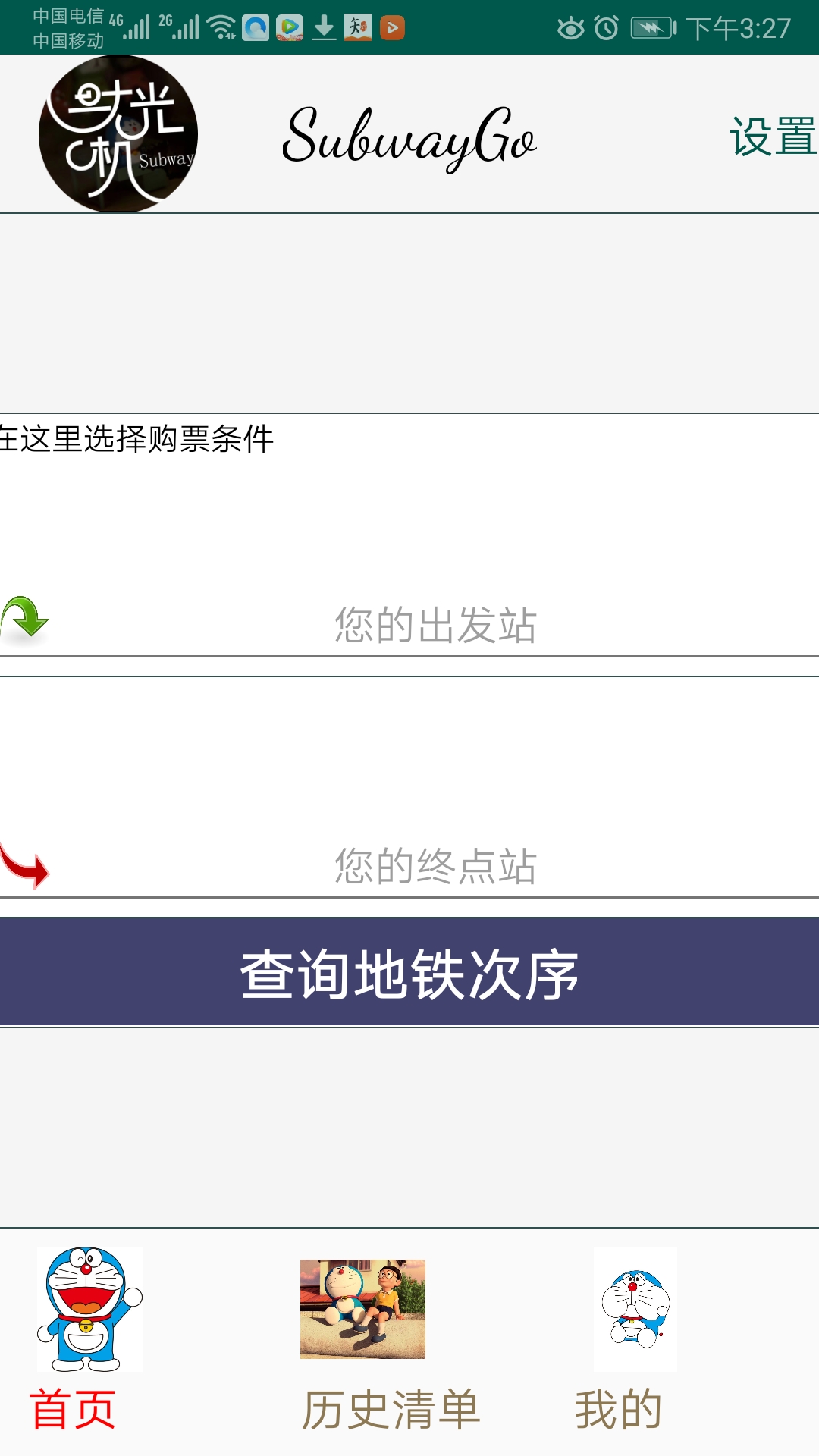
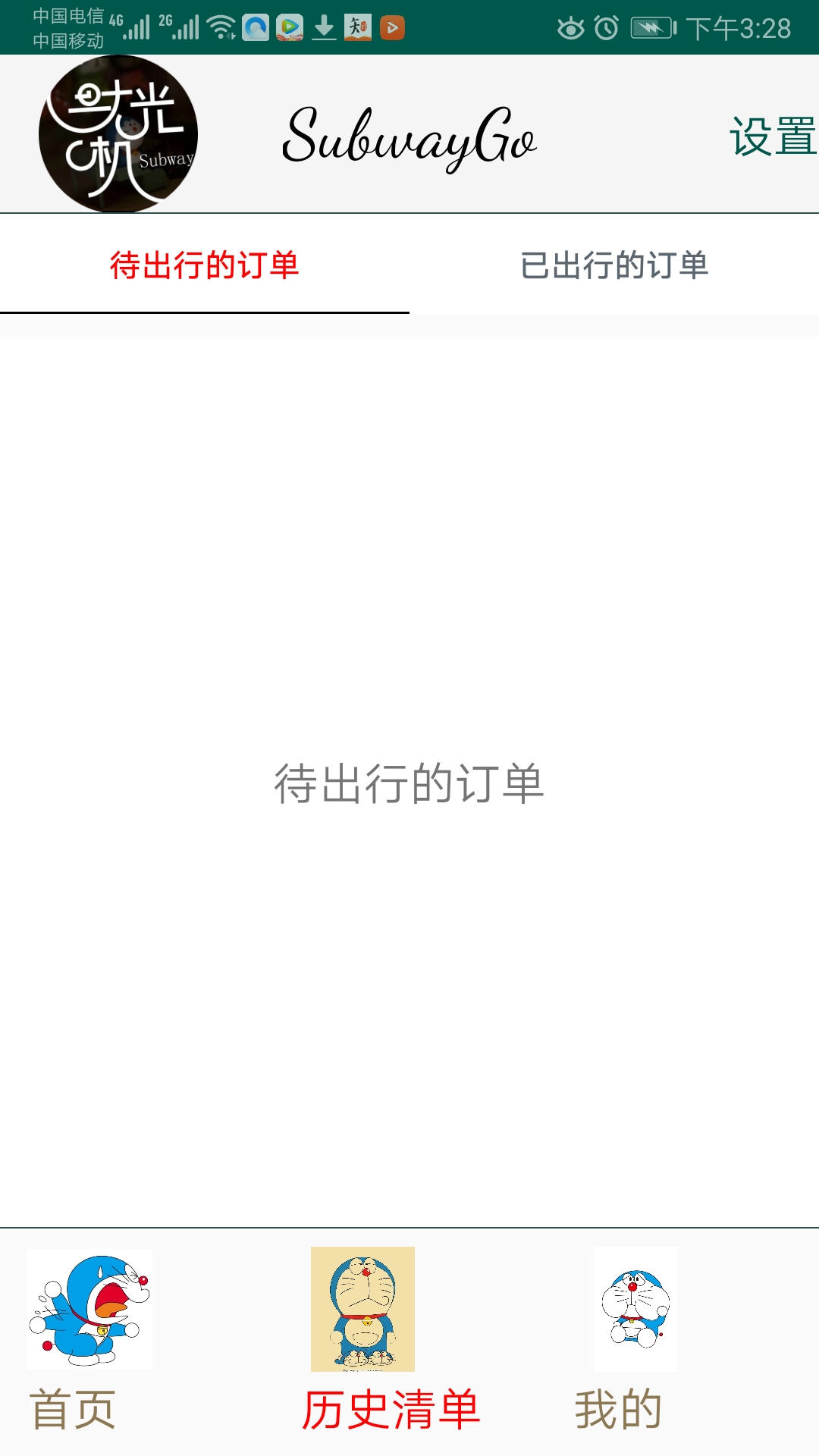
一:先看一下框架搭建后的效果图
 ,
,
二:框架结构
(1)底部导航栏采用的是: MainActivity(主框架),
MsgFragment(首页),
HistoryFragment(历史清单含顶部导航栏),
MineFragment(我的)。
(2)自定义标题栏(自定义toolbar)
三:底部导航栏的实现
主要代码:
MainActivity:
//定义底部文字
private final int[] TAB_TITLES = new int[]{
R.string.menu_msg, R.string.menu_history, R.string.menu_mine
};
//定义底部图标
private final int[] TAB_IMGS = new int[]{
R.drawable.tab_main_msg, R.drawable.tab_main_history, R.drawable.tab_main_mine
};
//黄油刀 找到控件
@BindView(R.id.view_pager)
ViewPager viewPager;
@BindView(R.id.tab_layout)
TabLayout tabLayout; //定义适配器
private PagerAdapter pagerAdapter; //初始化页卡
private void initPager() {
pagerAdapter = new MainFragmentAdapter(getSupportFragmentManager());
viewPager.setAdapter(pagerAdapter);
viewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tabLayout));
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
viewPager.setCurrentItem(tab.getPosition(), false);
} @Override
public void onTabUnselected(TabLayout.Tab tab) { } @Override
public void onTabReselected(TabLayout.Tab tab) { }
});
} //设置页卡显示效果
private void setTabs(TabLayout tabLayout, LayoutInflater inflater, int[] tabTitles, int[] tabImgs) {
for (int i = 0; i < tabImgs.length; i++) {
TabLayout.Tab tab = tabLayout.newTab();
View view = inflater.inflate(R.layout.item_main_menu, null);
//使用自定义视图,便于修改
tab.setCustomView(view);
TextView tvTitle = (TextView) view.findViewById(R.id.txt_tab);
tvTitle.setText(tabTitles[i]);
ImageView imgTab = (ImageView) view.findViewById(R.id.img_tab);
imgTab.setImageResource(tabImgs[i]);
tabLayout.addTab(tab);
}
}
MainActivity.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<com.example.myapplication.mytoobar.CustomToolbar
android:id="@+id/bar1"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="@color/line_gray"
android:layout_alignBottom="@+id/bar1"></View>
</RelativeLayout>
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1" /> <View
android:layout_width="match_parent"
android:layout_height="0.5dip"
android:background="@color/line_gray" /> <android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="100dp"
app:tabIndicatorHeight="0dip" /> </LinearLayout>
Adapter:
@Override
public Fragment getItem(int i) {
Fragment fragment = null;
switch (i) {
case 0:
fragment = new MsgFragment();
break;
case 1:
fragment = new HistoryFragment();
break;
case 2:
fragment = new MineFragment();
break;
default:
break;
}
return fragment; } @Override
public int getCount() {
return 3;
}
四:自定义标题栏的实现
关键代码:
toolbar.xml:
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:src="@mipmap/ic_launcher"
android:layout_gravity="left"
/>
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SubwayGo"
android:textColor="#000000"
android:layout_gravity="center"
android:singleLine="true"
android:visibility="visible"
android:textSize="30dp"
android:fontFamily="cursive"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:textColor="@color/colorPrimaryDark"
android:text="设置"
android:gravity="center"
android:layout_gravity="right"
android:visibility="visible"
/>
public class CustomToolbar extends Toolbar {
public CustomToolbar(Context context){
this(context,null);
}
public CustomToolbar(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public CustomToolbar(Context context,AttributeSet attrs,int defStyleAttr){
super(context,attrs,defStyleAttr);
inflate(context, R.layout.toolbar,this);
}
}
五:总结一下,以上代码都是关键代码,至于点击事件的设置,页面数据的传递等等比较基础,就不附上了。下一篇会对线路的最优路径进行选择。
最新文章
- java Clone 的心得记录
- 非常好的javascript 代码
- ZooKeeper日志与快照文件简单分析
- UBUNTU下Y86模拟器的安装和使用
- NBUT1541 Rainwater 题解
- Linux_屏蔽360、scanv、QQ管家等IP扫描
- C# 按拼音/笔划 排序的简单示例(转)
- Windows2012中安装Nginx并创建为Windows服务
- Sublime Text3自动保存的功能(失去焦点自动保存)
- 分页加查询的sql语句
- 【iOS】7.4 定位服务->3.3 地图框架MapKit 功能3:3D视图
- Python__装饰器练习题
- AngularJS 1.x系列:AngularJS过滤器(4)
- jdbc批处理进行多条数据插入
- c++ ignore用法
- add web server(nginx)
- mongoose事务操作,参考官网
- [No000013A]Windows WMIC命令使用详解(附实例)
- 【使用JSOUP实现网络爬虫】修改数据-设置属性的值
- spark rdd Transformation和Action 剖析