babel实践
现在的主流浏览器还没有完全兼容ES6的语法,如ie11就不支持箭头函数。
使用过es6的人都知道,es6更加简洁和强大,可是使用es6写出来的代码并不能得到所有主流js引擎的支持,针对这一点,一个解决方案就是使用babel这个工具。
babel是一个js处理器,可以对js代码进行转换,可以转换jsx、es6代码等。这里我们使用它来把es6代码转为es5代码。
有如下js代码:
let add = item => item + 1
console.log(add(1));
以上代码可以在chrome61 和 node 6.11 下执行,对于ie11,则运行报错。
首先安装babel指令:
npm install -g babel-cli
接着再安装一个我们需要用到的babel转换规则(把js代码转为es5):
npm install --save-dev babel-preset-es2015
通知babel去应用这个规则,我们要在项目的根目录添加一个 .babelrc 文件:
{
"presets": [
"es2015"
],
"plugins": []
}
以上三个步骤完成后,可以开始进行转换了。执行:
babel -d dist/ index.js
以上会把index.js文件转换的代码存放在当前目录的dist目录下。转换结果:
let add = item => item + 1
console.log(add(1)); // after convert : "use strict"; var add = function add(item) {
return item + 1;
};
console.log(add(1));
转换后的代码可以在ie11中运行了。
以上这个小例子明白后,来看看第二个例子。
class Person {
constructor( name ) {
this.name = name;
}
sayHello() {
return `Hello ${ this.name }!`;
}
sayHelloThreeTimes() {
let hello = this.sayHello();
console.log(`${ hello } `.repeat(3));
}
}
new Person('ben').sayHelloThreeTimes()
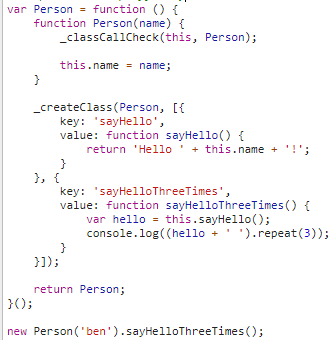
这段代码同样没办法直接在ie11上运行,对这段代码进行类似第一个例子中的转换后,依然无法运行,提示如下:对象不支持“repeat”属性或方法
这里有很重要的一点值得关注,babel 中的 babel-preset-es2015 这条规则只会转换语法,却不会转换新的api 。而以上的字符串repeat方法是es6新增的api,ie11不支持这个特性,就报错了。
使浏览器支持新的api。这个需求很常用,通常的解决办法就是使用垫片库(polyfill),而在babel生态里边就有对应的垫片库,叫做babel-polyfill。首先下载:
npm install --save babel-polyfill
下载好了之后,使用这个垫片库有两种方式:
// 使用方式1:在新api所在的js中引入这个模块,如下:
import 'babel-polyfill'; // 使用方式2:在html的头部引入
<script src="node_modules/babel-polyfill/dist/polyfill.js"></script>
可以这么理解,只要这个库被引入了,它就会自动往对应对象的原型上添加新api的定义,这样后续你直接在js中使用新的api,也就不会报错了。
虽然以上例子中的代码只有十多行,但是查看编译后的代码,能明显感觉到稍微复杂了一些

对于这样的代码感觉没法调试啊,里面的代码和自己写的代码都不一样的。解决办法是使用sourceMap,这个功能能将原来的代码与编译后的代码进行关联,虽然运行的是编译后的代码,但是里面代码的相对执行次序会反映到原来的代码上。在编译时多加一个参数:
babel -d dist/ index.js --source-maps
重新访问页面,调试窗口多出来一个文件,是可以在里面打断点进行调试的:

里面的代码就是编译前的代码了
最新文章
- BUCK-BOOST反激变压器设计
- 详细解读Jquery的$.get(),$.post(),$.ajax(),$.getJSON()用法
- SharePoint 2013 企业搜索架构示例
- ASP.NET WebForm中前台代码如何绑定后台变量
- js new date详解
- java 中的异常处理
- Chapter 1 Securing Your Server and Network(6):为SQL Server访问配置防火墙
- Spring 基于Java的Bean声明
- [转载] Java线程池框架源码分析
- 搭建LNMP;搭建WIKI
- 05_Linux网络配置及CRT远程
- C# 创建含多层分类标签的Excel图表
- 三、Dockerfile的说明和编写
- java----java集合框架图
- Matlab-1:jacobi迭代法工具箱
- 1.5.4、CDH 搭建Hadoop在安装之前(定制安装解决方案---配置自定义Java主目录位置)
- C++二维数组 取地址 复制给 二维指针
- 【SSH网上商城项目实战28】使用Ajax技术局部更新商品数量和总价
- 在使用Vue.js中使用axios库时,遇到415错误(不支持的媒体类型(Unsupported media type))
- 封装字符串的Format操作