vue+element-ui实现无限级动态菜单树
2024-09-15 23:12:52
使用vue+element-ui实现无限级动态菜单
该案例实现主要使用递归的思想,递归对新人来容易迷惑的是自己调用自己,直到满足条件为止,接下来我们就一步一步实现一个动态多级菜单vue组件
搭建项目并安装element-ui
npm i -g vue-cli
vue init webpack myproject-name
cd myproject-name/
npm install
npm i element-ui -S
不是本文重点 自行查看element-ui官网
在main.js中引入element-ui
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import App from './App.vue' Vue.use(ElementUI) new Vue({
el: '#app',
render: h => h(App)
})
编写菜单树组件 menutree
<template>
<div class="menutree">
<label v-for="menu in data" :key="menu.index">
<el-submenu :index="menu.index" v-if="menu.children">
<template slot="title">
<span>{{menu.name}}</span>
</template>
<label>
<menutree :data="menu.children"></menutree>
</label>
</el-submenu>
<el-menu-item v-else :index="menu.index">
<span slot="title">{{menu.name}}</span>
</el-menu-item>
</label>
</div>
</template>
<script>
import menutree from "@/views/home/menutree";
export default {
name: "menutree",
data() {
return {
menu_data: {}
};
},
components: {
menutree: menutree
},
props: ["data"],
};
</script>
代码分析
for循环所有的菜单,如果没有子菜单则创建menuitem,否则创建submenu,并且把该子菜单作为数据重新for循环,直到没有子菜单,循环结束设计菜单数据
"menu_data": [{
"index": "1",
"name": "用户管理",
"children": [{
"index": "1-2",
"name": "用户列表",
"children": [{
"index": "1-2-1",
"name": "用户列表查询",
"children": [{
"index": "1-2-1-1",
"name": "用户列表查询",
"children": [{
"index": "1-2-1-1-1",
"name": "用户列表查询",
"children": [{
"index": "1-2-1-1-1-1",
"name": "用户列表查询"
}]
}]
}] }]
}]
}, {
"index": "2",
"name": "角色管理"
}, {
"index": "3",
"name": "用户管理"
}, {
"index": "4",
"name": "角色管理"
}]
}
仅为测试数据
其他组件调用
<template>
<div class="left">
<el-menu>
<menutree :data="menu_data"></menutree>
</el-menu>
</div>
</template>
import menutree from "@/views/home/menutree";
import { home } from "@/config/init.json";
export default {
components: {
menutree: menutree
},
data() {
return {
menu_data: {}
};
},
mounted() {
this.menu_data = home.left.menu_data;
}
};
</script>
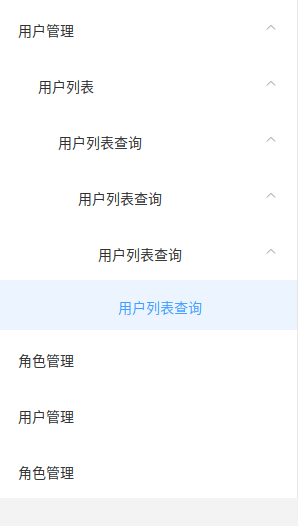
实现效果

有任何疑问或建议欢迎留言
最新文章
- Redis学习手册(主从复制)
- C#基础知识简单梳理
- 汇总常用的jQuery操作Table tr td方法
- js 格式化数字保留2位小数
- ecshop transport.js 和 jquery 冲突解决办法
- DataGrid loadData loadFilter
- Android做法说明(3)---Fragment使用app袋或v4包解析
- Redis使用说明详解
- 个性化推荐调优:重写spark推荐api
- Struts 2 之类型转换器
- 从HTTP/0.9到HTTP/2:一文读懂HTTP协议的历史演变和设计思路
- poj 1125 谣言传播 Floyd 模板题
- iOS-项目开发1-UIImage
- jQuery总结或者锋利的jQuery笔记一
- 自己用图片做的可旋转、不确定进度的ProgressBar
- [Algorithm] How many meeting rooms needed?
- OpenHaptics编程环境搭建
- Keepalived+HAproxy实现高可用负载均衡
- ContikiMAC RDC协议
- kmp&扩展kmp