FCC高级编程篇之Record Collection
Record Collection
You are given a JSON object representing a part of your musical album collection. Each album has several properties and a unique id number as its key. Not all albums have complete information.
Write a function which takes an album's id (like 2548), a property prop (like "artist" or "tracks"), and a value (like "Addicted to Love") to modify the data in this collection.
If prop isn't "tracks" and value isn't empty (""), update or set the value for that record album's property.
Your function must always return the entire collection object.
There are several rules for handling incomplete data:
If prop is "tracks" but the album doesn't have a "tracks" property, create an empty array before adding the new value to the album's corresponding property.
If prop is "tracks" and value isn't empty (""), push the value onto the end of the album's existing tracks array.
If value is empty (""), delete the given prop property from the album.
对JS对象的增删改查
题目给的原始数据为
var collection = {
"2548": {
"album": "Slippery When Wet",
"artist": "Bon Jovi",
"tracks": [
"Let It Rock",
"You Give Love a Bad Name"
]
},
"2468": {
"album": "1999",
"artist": "Prince",
"tracks": [
"1999",
"Little Red Corvette"
]
},
"1245": {
"artist": "Robert Palmer",
"tracks": [ ]
},
"5439": {
"album": "ABBA Gold"
}
};
规则有四:
如果输入属性不是
tracks并且值不为空,则添加或更新专辑的属性;当专辑没有
tracks属性时,添加该属性,设置其值为空数组;如果有
tracks属性并且值不为空,则在末尾追加新值;如果值为空,则删除该属性;
一步一步来,先处理没有值的情况:
function updateRecords(id, prop, value) {
if (!value) {
delete collection[id][prop];
}
return collection;
}
当值为空时,删除对应的属性。
然后处理属性不是tracks时的情况:
function updateRecords(id, prop, value) {
if (!value) {
delete collection[id][prop];
} else if (prop !== 'tracks') {
collection[id][prop] = value;
}
return collection;
}
接着处理prop是tracks时的情况:
当没有
tracks属性时,按照题目要求,先添加其值为空数组;添加新值;
function updateRecords(id, prop, value) {
if (!value) {
delete collection[id][prop];
} else if (prop !== 'tracks') {
collection[id][prop] = value;
} else {
if (!collection[id].hasOwnProperty('tracks')) {
collection[id][prop] = [];
}
collection[id][prop].push(value);
}
return collection;
}
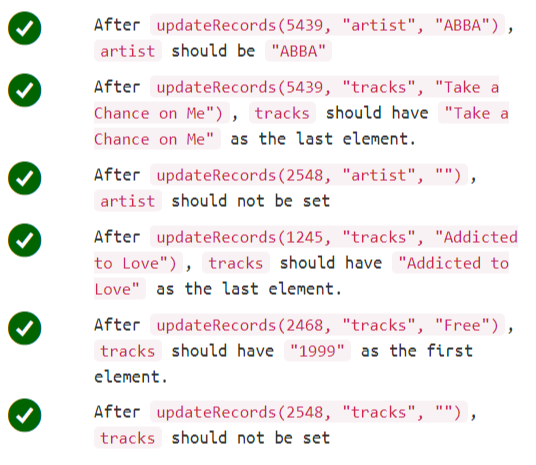
现在对所写代码进行测试,结果如下图所示。

最新文章
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
- MySQL 关联表批量修改(数据同步)
- Libvirt 虚拟化库剖析
- 关于WinRT中c++和c#相互调用的问题
- java jodd轻量级开发框架
- uva 11210 Chinese Mahjong(暴力搜索)
- 在cad中画一条长500mm,垂直90度的线段
- 通过无线连接的方式来做 Appium 自动化
- Java DOM4J读取XML
- Java线程: 线程调度
- spring boot controller路由 url 扫描不到问题
- Flutter项目之app升级方案
- springboot整合mybatis的多数据源解决办法
- c#电子印章制作管理系统
- yyb省选前的一些计划
- mybatis 遍历map;
- translclude
- wireshark系列之wireshark过滤器
- Flask: Quickstart解读
- JAVA输出指定目录下的子目录和子文件