flex弹性布局操练2
2024-09-25 18:13:26
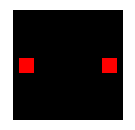
上一个是练习的1个内元素的,这次练习两个元素的。
ul.box1 {
list-style:none;
background-color:black;
display:flex;
justify-content:space-between;/*水平轴的位置,默认是flex-start就是第一种情况*/
align-items:center;/*垂直轴的位置*/
width:100px;
height:100px;
padding:5px;
}

最新文章
- C# 条形码操作【源码下载】
- Python开发【前端】:HTML
- Java基础之如何解决斗地主问题
- AC日记——数1的个数 openjudge 1.5 40
- zju(7)ADC操作实验
- Java中的内存分配机制
- const以及入栈出栈
- Projected Coordinate Systems
- 200. Number of Islands
- 学习笔记-[Maven实战]-第一章:Maven简介
- COJ 0260 HDNOIP201204四个国王
- (三)backbone - API学习 - v0.9.2 与 v1.1.2区别
- python之线程相关的其他方法
- 分布式监控系统Zabbix3.2监控数据库的连接数
- 在eclipse上安装Scala插件
- curl命令的基本使用
- 关于Gevent的使用指北
- Docker基于已有的镜像制新的镜像-Docker for Web Developers(3)
- tiny cc 编译器,tinycc,变种
- 2016年JD工作遇到的问题:6-15,日常小问题