【02】AJAX XMLHttpRequest对象
2024-08-30 07:20:36
AJAX XMLHttpRequest对象
XMLHttpRequest 对象用于与服务器交换数据,能够在不重新加载整个网页(刷新)的情况下,对网页进行部分更新。
XMLHttpRequest 对象是 AJAX 的基础,讲 AJAX ,大部分是在讲 XMLHttpRequest 对象。
所有现代浏览器(IE 7.0+、Chrome、FireFox、Opera、Safari)均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。
XMLHttpRequest 对象还没有标准化,但是 W3C 已经开始了标准化的工作,讲解的内容都是基于标准化的工作草案。
对于较新的浏览器,创建 XMLHttpRequest 对象的语法:
var xmlhttp=newXMLHttpRequest();
对于比较老的IE浏览器(IE5 和 IE6),使用 ActiveX 来创建:
var xmlhttp=newActiveXObject("Microsoft.XMLHTTP");
兼容所有浏览器的创建 XMLHttpRequest 对象的代码:
<script type="text/javascript">var xmlhttp;if(window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safarixmlhttp=newXMLHttpRequest();}else{// code for IE6, IE5xmlhttp=newActiveXObject("Microsoft.XMLHTTP");}</script>
如果担心浏览器出现错误提示,请用 try..catch 代替 if...else ,如下所示:
<script type="text/javascript">var xmlhttp;try{// code for IE7+, Firefox, Chrome, Opera, Safarixmlhttp=newXMLHttpRequest();}catch(e){// code for IE6, IE5xmlhttp=newActiveXObject("Microsoft.XMLHTTP");}</script>
XMLHttpRequest 对象有多个属性和方法,还有一个事件句柄。
| 属性 | 说明 |
|---|---|
| readyState | HTTP 请求的状态。当一个 XMLHttpRequest 初次创建时,这个属性的值从 0 开始,直到接收到完整的 HTTP 响应,这个值增加到 4。 |
| responseText | 从服务器接收到的数据(不包括头部)(解析为一个字符串)。 |
| responseXML | 从服务器接收到的数据(不包括头部)(解析为 XML 并作为 Document 对象返回)。 |
| status | 由服务器返回的 HTTP 状态代码。如 200 表示成功, 404 表示 "Not Found" 错误。 |
| statusText | 这个属性用名称而不是数字指定了请求的 HTTP 的状态代码。也就是说,当状态为 200 的时候它是 "OK",当状态为 404 的时候它是 "Not Found"。 |
| 事件句柄 | 说明 |
| onreadystatechange | 每次 readyState 属性改变的时候调用的事件句柄函数。 |
| 方法 | 说明 |
| abort() | 取消当前响应,关闭连接并且结束任何未完成的网络活动。 |
| getAllResponseHeaders() | 把 HTTP 响应头部(所有头部)作为一个字符串返回。 |
| getResponseHeader() | 返回指定的 HTTP 响应头部的值,其参数是要返回的 HTTP 响应头部的名称。可以使用任何大小写来制定这个头部名字,和响应头部的比较是不区分大小写的。 |
| open() | 初始化 HTTP 请求参数,例如 URL 和 HTTP 方法,但是并不发送请求。 |
| send() | 发送 HTTP 请求,使用传递给 open() 方法的参数,以及传递给该方法的可选请求体。 |
| setRequestHeader() | 向一个打开但未发送的请求设置或添加一个 HTTP 请求。 |
魔芋:
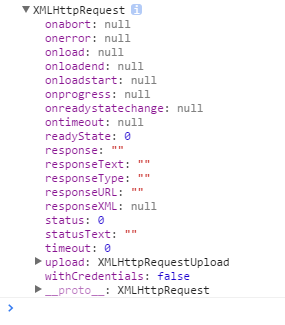
var xhr =new XMLHttpRequest();console.log(xhr);
浏览器:(如果不记得属性和方法了,可以直接在浏览器查看)


参考:
互联网。
最新文章
- HTTP的长连接和短连接——Node上的测试
- MBTI-性格测试
- php 无法连接mysql
- Android 学习手札(备注)
- Frame Stacking
- java 解析国密SM2算法证书
- iptables原理详解以及功能说明
- 二部图(二分图判定--dfs)
- c/c++再学习:查找算法了解
- [Swift]LeetCode216. 组合总和 III | Combination Sum III
- Flow 常用知识点整理
- 数学运算比IF要快
- 获取访问IP
- ansible自动化运维详细教程及playbook详解
- FJUT3565 最大公约数之和(容斥)题解
- Oracle 存储过程A
- [java之设计模式]策略模式
- [COGS2426][HZOI 2016]几何
- Mysql解压版配置环境等
- 为什么有时候binlog文件会很大于max_binlog_size以及max_binlog_cache_size