vue.js学习总结
下面使用的命令工具为git bash
使用命令行工具搭建vue.js项目
vue.js官网命令行工具安装
为了提升安装速度,建议将 npm 的注册表源设置为国内的镜像
1.输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org,后续将使用cnpm代替npm进行安装
2.输入命令:cnpm -v,查看当前cnpm的版本号
3.输入命令:cnpm install -g vue-cli,给全局安装vue-cli,这样才能使用vue这个命令
4.输入命令:vue init webpack my-first-vue-project,创建一个基于webpack模板的项目,项目名为my-first-vue-project
5.输入命令:cnpm install,下载依赖,文件夹目录中多了一个node_modules
6.输入命令:cnpm run dev,将项目运行起来,服务启动起来,端口为8080http://localhost:8080
sublime可以下载vue syntax highlight插件来语法高亮.vue
vue.js实例中的重要选项
data:存储数据
methods:方法,内部可以使用this.属性名取data里面定义的数据
watch:监听数据的变化,与data中的数据对应
vue对象通过html指令将view层与model进行关联
重要的指令有:
v-text:渲染数据
v-if:控制显示
v-on:绑定事件
v-for:循环渲染
当页面每次编辑完保存时,vue的脚手架工具会自动将.vue的文件转换成浏览器能够识别的代码,并且实现热更新,不用刷新即可在页面上看到我们编辑完后的展示。
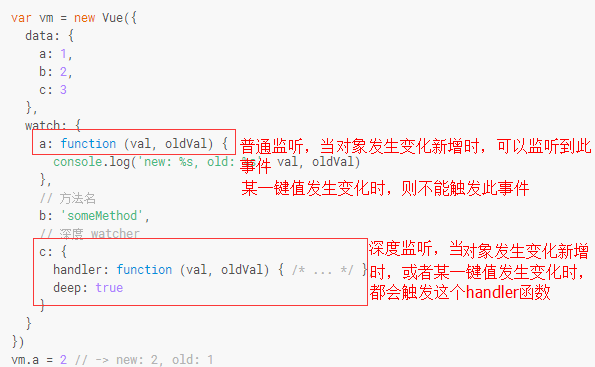
vue.js的watch监听:

举例:var obj = {a: '1',b: '2'};
修改b的值:obj.b = '3';
当watch的deep为true,则会触发监听的回调函数;但为普通监听的时候,则不会触发监听的回调函数
vue.js的组件名最好使用短横线法:
因为在HTML中,标签的标签名是大小写不敏感的,而在javascript中变量名是大小写敏感的
换句话说,在HTML中,ComponentA和componenta算是同一个标签
而在javascript中,ComponentA和componenta却不是同一个变量
要解决这种差异问题,就必须得在两种标准之间做一个转换,所以vuejs的作者就实现了将驼峰法(camelCase)转换到短横线法(kebab-case)
vue.js组件之间如何通信
父组件向子组件传递数据:父组件是使用 props 传递数据给子组件
子组件向父组件传递数据以及非父子组件之间传递数据:情景为B组件使用A组件,在B组件使用A组件的地方用v-on:(A组件的$emit方法名)来监听A组件触发的事件,在A组件的事件中用this.$emit('B组件监听的事件名','传递的数据')来触发事件,给A组件传递数据
<template>
<div>
<div>{{ newmsg }}</div>
<div>{{ fathermsg }}</div>
<button v-on:click="onClickMe">click Me!</button>
</div>
</template> <script type="text/javascript">
export default {
data () {
return {
newmsg: '我是componetA组件里的第一句话',
childmsg: '我是从componetA传给App的话'
}
},
props: ['fathermsg'],//父组件向子组件传递数据,子组件通过props选项配置来接收数据
methods: {
onClickMe () {
this.$emit('childClick' , this.childmsg);//子组件向父组件传递数据或者非父子组件之间传递数据,在被引用组件中用this.$emit()触发事件,并传递数据到引用组件中
}
}
}
</script> <style type="text/css">
div{ color: red; font-size: 16px; font-weight: bold;}
</style>
子组件componentA.vue
<template>
<div id="app">
<h1 v-html="title"></h1>
<!--v-model实现input、select、textarea与数据进行双向绑定,v-on:keyup.enter为鼠标按下的事件-->
<input v-model="newItem" v-on:keyup.enter="addNew">
<ul>
<!--v-for实现数据循环展示,v-bind:class为动态绑定一个或多个特性-->
<li v-for="item in items" v-bind:class="[defaultLi,{isFinished: item.isFinished}]" v-on:click="toggleFinished(item)" >
{{item.label}}
</li>
</ul>
<!--引用组件中通过v-on:被引用组件emit方法名来监听被引用组件的事件触发-->
<component-a fathermsg="我是APP.vue传给子组件ComponentA的话" v-on:childClick="childTellMe"></component-a>
<div>child tell me:{{childMsg}}</div>
</div>
</template> <script>
import Store from './store.js';
import ComponentA from './components/componentA'
//export default暴露出来的数据,相当于new Vue()里面的参数,这里的数据可以直接应用到页面上
export default {
data: function () {//数据
return {
title: '<span>???</span>this is todo list',
items: Store.fetch(),
defaultLi: 'defaultLi',
newItem: '',
childMsg: ''
}
},
components: { ComponentA },//要使得引入的模块作为标签插入,则需要通过componets这个参数进行配置
methods: {//方法,要获取data里面的数据使用this去取值
toggleFinished: function(item){
item.isFinished = !item.isFinished;
},
addNew: function(){
this.items.push({
label: this.newItem,
isFinished: false
})
this.newItem = '';
},
childTellMe (msg) {
this.childMsg = msg;
}
},
watch: {
items: {
handler: function (items){
Store.save(items);
},
deep: true//如果是深度watch,object的值不管是其中一个值发生变化还是新增键值,都会监测到,并触发handler函数
}
// items: function(items){
// Store.save(items);//普通watch,如果只是object的一个值发生变化,则不会触发该函数
// }
}
}
</script> <style>
.defaultLi{color: red;}
.isFinished{ text-decoration: underline; }
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
父组件App.vue
选择vue.js的原因:
易用:定义一个dom,创建一个vue实例就可将数据model和视图dom联系起来,比较简单易学易用
灵活:渐进式(声明渲染——》分组件——》vue路由——》vue状态控制vuex——》build构建工具构建项目)
高效:16kb,超快虚拟DOM,最省心的优化
vue请求服务器端(vue-resource):
1.npm安装vue-resource
输入命令:npm i vue-resource --save-dev,安装vue-resource依赖
最新文章
- python+uwsgi导致redis无法长链接引起性能下降问题记录
- iOS之开发支付功能概述
- c++模板函数实例化的偏序机制
- 网络编程--ASI--(ASIHTTPRequest)介绍
- nodejs & nodemailer
- php 解决微信昵称emoji表情插入MySQL报错
- algorithm@ Strongly Connected Component
- Android学习路径(23)应用Fragment建立动态UI——Fragment之间的通信
- Real-Rime Rendering (1) - 渲染管线(Rendering Pipeline)
- MJRefresh框架使用及说明
- gridcontrol第一行为0,没有选中为-999999
- Choosing the Type at Runtime
- python异常装饰器--比较全的版本了
- (六)最最基本的git操作
- BeanUtils解决日期问题
- SCR文件的关联被AutoCAD所取代的解决办法
- R载入需要的程辑包:rJava Error
- elasticsearch实现网站搜索
- SD341X-SD343H管网法兰式伸缩蝶阀厂家,SD341X-SD343H管网法兰式伸缩蝶阀价格 - 专题栏目 - 无极资讯网
- 使用Python对MySQL数据库操作