two.js基本操作
2024-08-25 14:30:40
今天介绍一个网络上并不常用的插件two.js,two.js是一款网页二维绘图软件,可以在指定区域内产生自设的各种动画效果
下载网址如下: https://two.js.org/#download
一:如何使用:
首先在页面中引入js文件:
<script src="js/two.js" type="text/javascript" charset="utf-8"></script>
打开网页控制台console,输入Two,如果返回一个数组,证明已生效,如图:

创建一个div,作为选区

<div id="draw-shapes"></div>
<style type="text/css"> #draw-shapes{
border: 1px solid blue;
width: 400px;
height: 300px;
background-color: green;
} </style>

在JS中选取上面的div
var elem = document.getElementById('draw-shapes');//选中页面上的div
二:创建空间与空间中的形状:
完成上述操作以后,进行创建二维空间操作
var params = { width: 300, height: 200 };//二维空间宽高(overflow hidden)
var two = new Two(params).appendTo(elem);//新建一个在div中的二维空间
创建图形:
var circle = two.makeCircle(72, 100, 50);//创建圆形(x坐标,y坐标,半径)
var rect = two.makeRectangle(213, 100, 100, 100);//创建矩形(x,y,宽,高)
三:调整图形属性:

// 具体设置不同的属性
circle.fill = '#FF8000';//fill填充色
circle.stroke = 'red'; // 边线颜色
circle.linewidth = 5;//边线宽
circle.opacity = 0.5;//透明度 rect.fill = 'blue';
rect.opacity = 0.75;
rect.stroke = "white";
rect.linewidth = 5;
rect.noStroke();//去掉边线

四:投射到网页上:
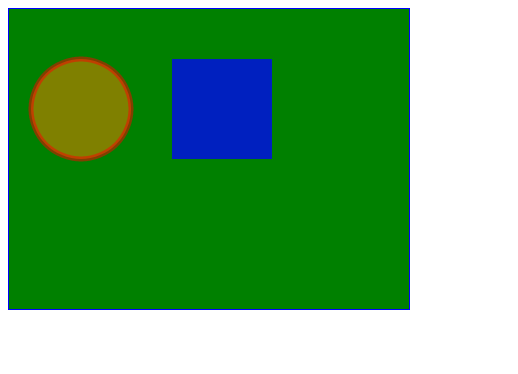
将生成的空间,图形投射到网页上,需要输入如下指令:
two.update();
在网页中的效果如图所示

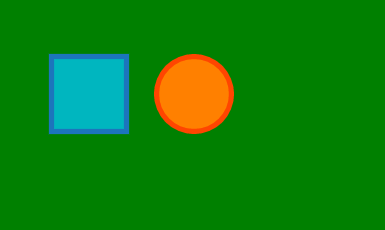
五:组的作用与建立:
组可以将数个图形合并到一个组中,一个组可以设置相同的属性与效果
在创建完图形之后,可以执行如下代码:
var group = two.makeGroup(circle, rect);
将两个图形放到一个组中

// 可以对组内所有形状进行属性设定
group.translation.set(two.width / 2, two.height / 2);//让一个组内所有的形状位移,使中心保持在二维空间的什么位置
group.rotation = Math.PI;//旋转
group.scale = 0.75;//缩放 group.linewidth = 7;//统一设置线宽

通过以上指令对组内所有形状进行相同的操作

最新文章
- sqlyog导出json数据格式支持mysql数据转存mongodb
- cocos2d-x视频控件VideoPlayer的用户操作栏进度条去除(转载)
- ASP.NET MVC4 数据库连接(EF6.0)
- DOM性能小记
- JavaWeb学习之环境搭建
- hdu 5281 Senior's Gun
- 简单易用的AOP/IOC框架
- C/C++ 不带参数的回调函数 与 带参数的回调函数 函数指针数组 例子
- gitHub添加公钥
- artDialog.js的使用
- spring源码
- DB2数据库操作XMl字段
- python之装饰器(函数)
- Database testing test scenarios
- BZOJ2915 : [Poi1997] gen
- [poj1269]Intersecting Lines
- Labeled Faces in the Wild 人脸识别数据集 部分测试数据
- iOS:常用属性、方法
- css中有些属性的前面会加上“*”或“_”,请问分别表示什么意思?
- DP刷题记录(长期更新)
热门文章
- (原创)让mongodb的secondary支持读操作
- npm --- Node.js包管理器
- PHP多种序列化/反序列化的方法 json_encode json_decode
- Azure REST API (5) 中国Azure EA Portal Billing API
- 如果后台用framset框架布局,session过期,整个跳出回 登录页面的方法
- Codeforces 1108E2 Array and Segments (Hard version) 差分, 暴力
- Flutter实战视频-移动电商-11.首页_屏幕适配方案讲解
- POJ - 2796 Feel Good 单调递增栈+前缀和
- PHP实现用户登录页面
- 字符串最小表示初探 By cellur925