React Native解决安卓图片被挤压
2024-09-05 07:29:10
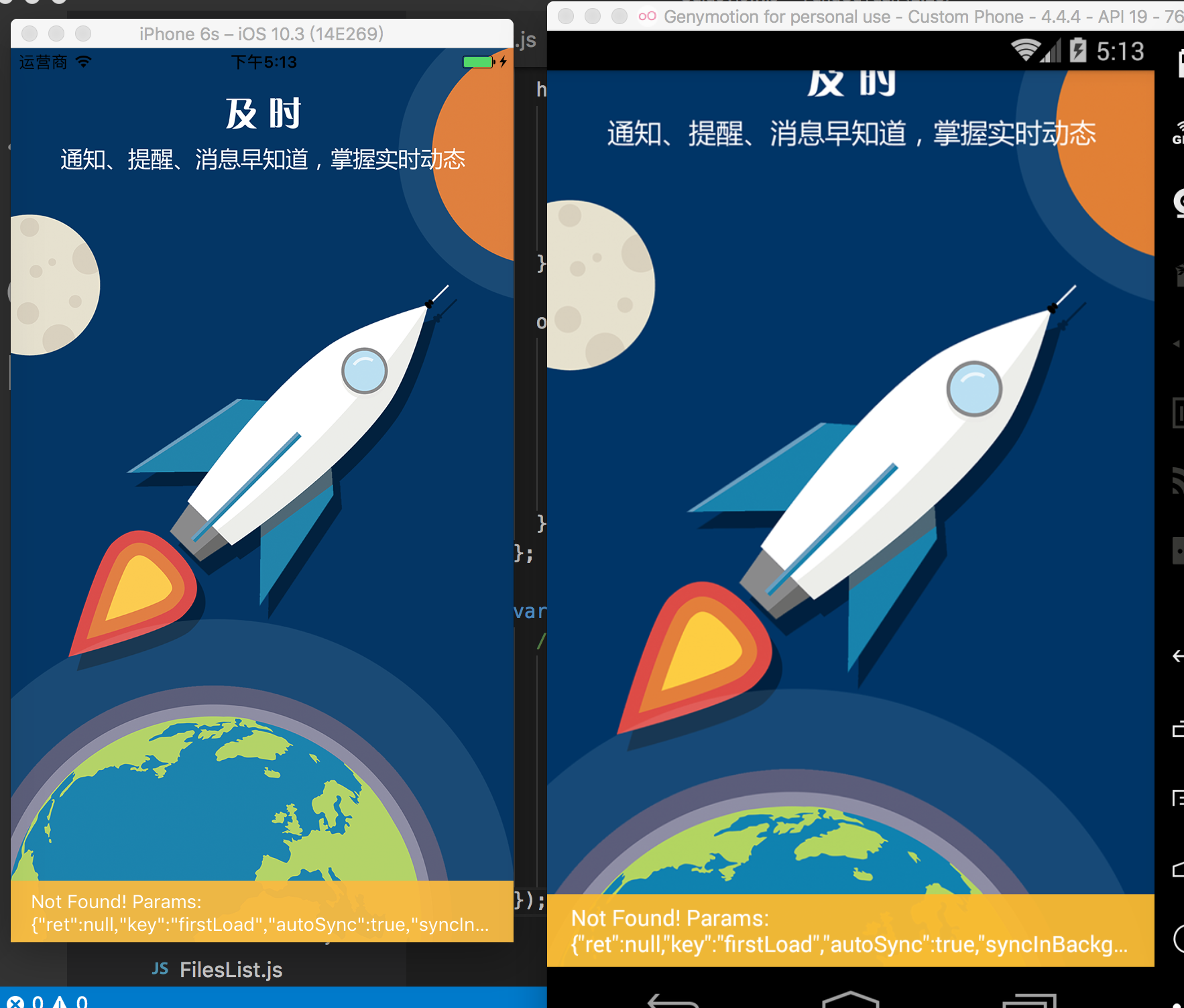
Bug如下图所示:
iOS显示正常,而安卓出现图片被挤压上去.

最后的解决方法:
比如你的 图片 是 750 x 513 那么 你设置样式的时候 width 为 屏幕的宽 ,高度为 屏幕的 宽 / (750 /513)
这样就保留了原图的宽高比.
var styles = StyleSheet.create({
// 这里是拿不到图片的个数的,需要使用内联样式即可
// contentContainer: {
// width: Util.size.width,
// height: Util.size.height,
// },
backgroundImage: {
width: Util.size.width,
height: Util.size.width / ( / ), // 这么设置是为了:保留了原图的宽高比,否则安卓会拉伸
},
});
不理解的是为什么其他的没有问题,就是在这个引导页的实现上出现问题呢?知道的大神级的告诉我哟!!!
最新文章
- BPM体系文件管理解决方案分享
- RSA算法原理
- 通过Knockout.js + ASP.NET Web API构建一个简单的CRUD应用
- uboot完全手册---14
- HUE 忘记密码
- Solr DIH dataconfig配置
- HDU 5805 NanoApe Loves Sequence (模拟)
- show processlist 命令详解
- linux 中 ‘|’的作用
- android 休眠唤醒机制分析(三) — suspend
- 《Cocos2d-x实战(卷Ⅰ):C++开发》
- idea编译器中maven项目获取路径的方法
- DesignPatternPrinciple(设计模式原则)一
- jacascript 函数参数与 arguments 对象
- 一对多Excel自定义函数:SVLOOKUP
- weakhashmap简单理解
- jQuery 核心函数
- iOS10 11跳转系统设置等的URL收集
- libcurl返回常见错误码
- linux提取指定列字符并打印所有内容(awk)