WebSocket 搭建简单聊天网站
2024-09-04 04:40:19
HTML5 WebSocket
WebSocket是HTML5开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
在WebSocket API中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。
当你获取 Web Socket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。
以下 API 用于创建 WebSocket 对象
出现背景:
1、hhtp协议是最简单的请求-响应方式,服务器特别被动
2、服务器需要主动将信息发送给客户端;实时性的数据
解决浏览器跟服务器的问题最初使用:
1、轮询(pull)。
问题太明显了,查询太频繁了。
总之很多问题。
比较好的两种方式
SSE
WebSocket
前端代码
<html>
<head>
<title>Java后端WebSocket的Tomcat实现</title>
</head>
<body>
Everybody吃瓜群众<br/><input id="text" type="text"/>
<marquee>暂无内容</marquee>
<button onclick="send()">发送消息</button>
<hr/>
<button onclick="closeWebSocket()">关闭WebSocket连接</button>
<hr/>
<div id="message" style=" overflow:scroll; width:800px; height:400px;margin:auto;"></div>
</body> <script type="text/javascript">
var websocket = null;
//判断当前浏览器是否支持WebSocket
if ('WebSocket' in window) {
//localhost改成自己IP网
websocket = new WebSocket("ws://192.168.7.228:8080/websocket");
}
else {
alert('当前浏览器 Not support websocket')
} //连接发生错误的回调方法
websocket.onerror = function () {
setMessageInnerHTML("WebSocket连接发生错误");
}; //连接成功建立的回调方法
websocket.onopen = function () {
setMessageInnerHTML("WebSocket连接成功");
} //接收到消息的回调方法
websocket.onmessage = function (event) {
setMessageInnerHTML(event.data);
} //连接关闭的回调方法
websocket.onclose = function () {
setMessageInnerHTML("WebSocket连接关闭");
} //监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function () {
closeWebSocket();
} //将消息显示在网页上
function setMessageInnerHTML(innerHTML) {
document.getElementById('message').innerHTML += innerHTML + '<br/>';
} //关闭WebSocket连接
function closeWebSocket() {
websocket.close();
} //发送消息
function send() {
var message = document.getElementById('text').value;
websocket.send("匿名网友:"+message);
document.getElementById('text').value="";
}
</script>
</html>
后台
package com.nf147.Web; import java.io.IOException;
import java.util.concurrent.CopyOnWriteArraySet; import javax.websocket.*;
import javax.websocket.server.ServerEndpoint; /**
* @ServerEndpoint 注解是一个类层次的注解,它的功能主要是将目前的类定义成一个websocket服务器端,
* 注解的值将被用于监听用户连接的终端访问URL地址,客户端可以通过这个URL来连接到WebSocket服务器端
*/
@ServerEndpoint("/websocket")
public class WebSocketTest {
//静态变量,用来记录当前在线连接数。应该把它设计成线程安全的。
private static int onlineCount = 0; //concurrent包的线程安全Set,用来存放每个客户端对应的MyWebSocket对象。若要实现服务端与单一客户端通信的话,可以使用Map来存放,其中Key可以为用户标识
private static CopyOnWriteArraySet<WebSocketTest> webSocketSet = new CopyOnWriteArraySet<WebSocketTest>(); //与某个客户端的连接会话,需要通过它来给客户端发送数据
private Session session; /**
* 连接建立成功调用的方法
* @param session 可选的参数。session为与某个客户端的连接会话,需要通过它来给客户端发送数据
*/
@OnOpen
public void onOpen(Session session){
this.session = session;
webSocketSet.add(this); //加入set中
addOnlineCount(); //在线数加1
System.out.println("有新连接加入!当前在线人数为" + getOnlineCount());
} /**
* 连接关闭调用的方法
*/
@OnClose
public void onClose(){
webSocketSet.remove(this); //从set中删除
subOnlineCount(); //在线数减1
System.out.println("有一连接关闭!当前在线人数为" + getOnlineCount());
} /**
* 收到客户端消息后调用的方法
* @param message 客户端发送过来的消息
* @param session 可选的参数
*/
@OnMessage
public void onMessage(String message, Session session) {
System.out.println("来自客户端的消息:" + message);
//群发消息
for(WebSocketTest item: webSocketSet){
try {
item.sendMessage(message);
} catch (IOException e) {
e.printStackTrace();
continue;
}
}
} /**
* 发生错误时调用
* @param session
* @param error
*/
@OnError
public void onError(Session session, Throwable error){
System.out.println("发生错误");
error.printStackTrace();
} /**
* 这个方法与上面几个方法不一样。没有用注解,是根据自己需要添加的方法。
* @param message
* @throws IOException
*/
public void sendMessage(String message) throws IOException{
this.session.getBasicRemote().sendText(message);
//this.session.getAsyncRemote().sendText(message);
} public static synchronized int getOnlineCount() {
return onlineCount;
} public static synchronized void addOnlineCount() {
WebSocketTest.onlineCount++;
} public static synchronized void subOnlineCount() {
WebSocketTest.onlineCount--;
}
}
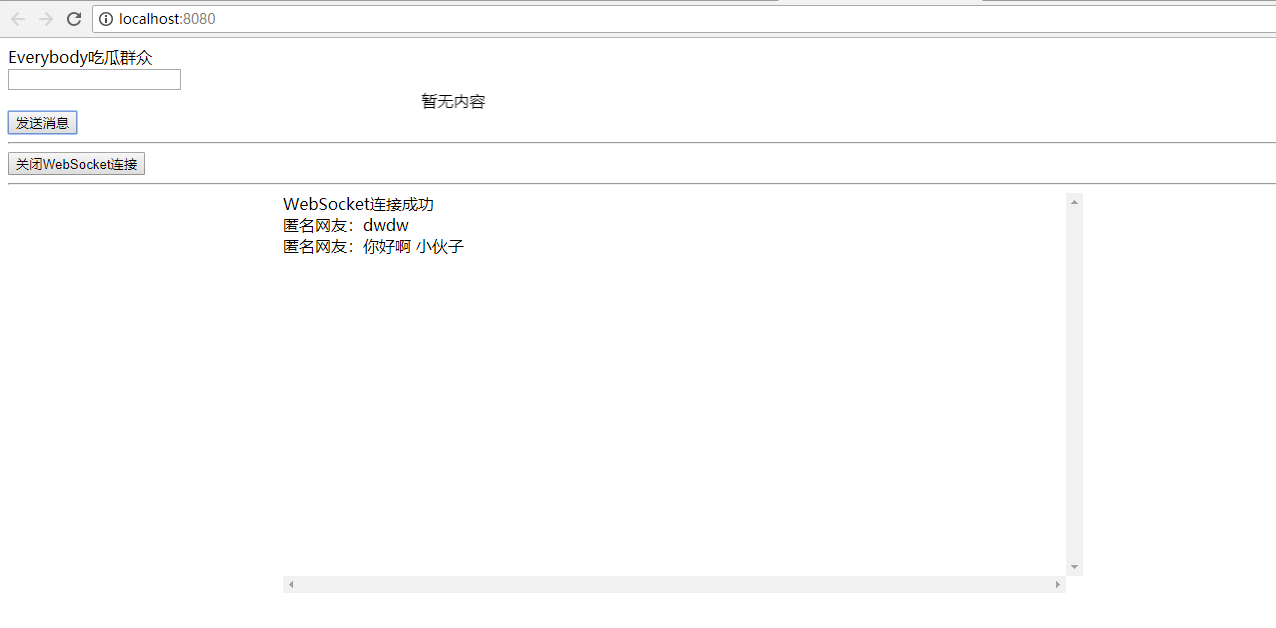
效果

最新文章
- hibernate笔记--单(双)向的多对多映射关系
- 使用Gogs搭建Git服务器
- NOIP 营业额统计 splay tree 纯模板
- SQL函数学习(一):substring()函数
- iOS View 模糊效果(毛玻璃)
- windows消息简单应用实例
- 3、ABPZero系列教程之拼多多卖家工具 项目修改及优化
- Objective-C 是如何慢慢走红的?
- hibernate(*.hbm.xml)中新添加的字段被标记为红色(找不到)的解决方法
- 描述linux下文件删除的原理
- shiro自定义realm支持MD5算法认证(六)
- QNX下进程间通信
- Android学习之Android 5.0分享动画实现微信点击全屏效果
- Codeforces 558C Amr and Chemistry 暴力 - -
- ringojs 基于jvm 的javascript 平台试用
- C#:转换类型(待补充)
- C#第一个windows窗体应用程序
- es-多文档简单查询(_mget)
- 【监控】使用 Grafana、collectd 和 InfluxDB 打造现代监控系统
- XP、win7下Excel 2007多窗口打开Excel的解决方法
热门文章
- go包中的init() 函数
- Ubuntu打开系统监视器查看进程&资源等信息
- [唐胡璐]Selenium技巧- IEDriverServer在进程中没有关闭?
- texture2dArray
- Navicat Premium 12连接mysql-8.0.15-winx64 出现2059异常
- HDU 6105 - Gameia | 2017 Multi-University Training Contest 6
- 【转】pe结构详解
- Error: 'The service did not respond in a timely fashion'
- learning gcc __BEGIN_DECLS and __END_DECLS
- 洛谷P2796 Facer的程序