网格布局 grid(1)
网格布局 grid(1)
实现方式
display:grid 也可成为行内元素 display:inline-grid
tip:设为网格布局以后,容器内的子元素的 float 、 display:inline-block/table-cell , vertical-align 和 column-*等
各项设置属性都将失效
对容器设置的属性
行高与列宽的设置
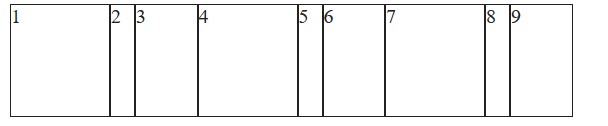
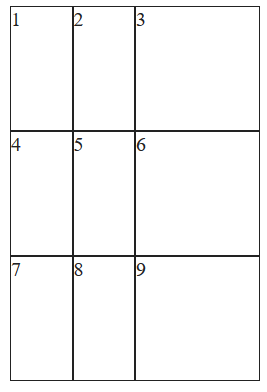
grid-template-columns 定义每一列的列宽
grid-template-rows 定义每一行的行高
.container{
display:grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}

grid中对属性赋提供了多种方式
上面可以使用33.3% , 33.3% , 33.3%
tip: 当重复的数值过多的时候还可以使用repeat()
repeat()
这个方法主要用于过多重复,简化代码使用
其接受两个参数
第一个为重复的次数
第二个为重复的值
.container{
display:grid;
grid-template-columns: repeat(3,100px);/*repeat(3,33.3%)也是一种写法*/
grid-template-rows: repeat(3,100px);
}
但repeat()并不是只可以写重复的单个值,它也可以写成重复模式
例:
#contanner{
display: grid;
grid-template-columns:repeat(3,80px 20px 50px);
grid-template-rows:90px;
}

auto-fill 关键字
有时单元格的大小是固定的,但是容器的大小不确定。如果希望每一列或者每一行容纳尽可能多的单元格,这时可以使用auto-fill关键字表示自动填充。
auto-fit 关键字
与上面auto-fill类似,但是有不同的地方(详见以后)
fr 关键字
为了方便表示比列,网格布局提供了fr关键字(fraction)的缩写
如果两列的宽度为1fr和2fr,就表示后者是前者的两倍
minmax()函数
函数产生一个长度范围,表示长度就在这个范围,接受两个参数 最小和最大
.container{
width:200px;
display:grid;
grid-template-columns: 1fr 1fr minmax(100px , 1fr);
grid-template-rows: repeat(3,100px);
}

auto 关键字
例:grid-template-columns: 50px auto 50px;
第二列的宽度基本上是等于该列单元格最大宽度,除非在单元格内容设置了min-width,且这个值大于最大宽度。
单元格的间距
grid-row-gap 设置行与行的间隔(行间距)
grid-column-gap 设置列与列的间隔(列间距)
grid-gap 简写 (前缀 grid- 可去)
gap: <grid-row-gap> <grid-column-gap>;
如果grid-gap 省略了第二个值,浏览器会默认第二个值会等于第一个值
内容的位置
justify-items属性设置单元格内容的水平位置(左中右)
align-items 属性设置单元格内容的垂直位置(上中下)
属性如下:
start:对齐单元格的起始边缘end:对齐单元格的结束边缘center:单元格内部居中stretch:拉伸、占满单元格的整个宽度(默认值)
place-items为简写
place-items : <align-items> <jsutify-items>
表格在容器的位置
justify-content 属性是整个内容区域在容器里面的水平位置(左中右)
align-content 属性是整个内容区域的垂直位置(上中下)
属性如下:
start:对齐容器的起始边框end:对齐容器的结束边框center:容器内部居中stretch:项目大小没有指定时,;拉伸占据整个网格容器。space-around:每个项目两侧的间隔相等,所以,项目之间的间隔比项目与容器边框的间隔大一倍space-bewteen: 项目与项目的间隔相等,项目与容器边框之间没有间隔space-evenly: 项目与项目之间的间隔相等,项目与容器边框之间也是同长度的间隔
place-content 简写
place-content : <align-content> <justify-content>
grid-auto-columns/rows
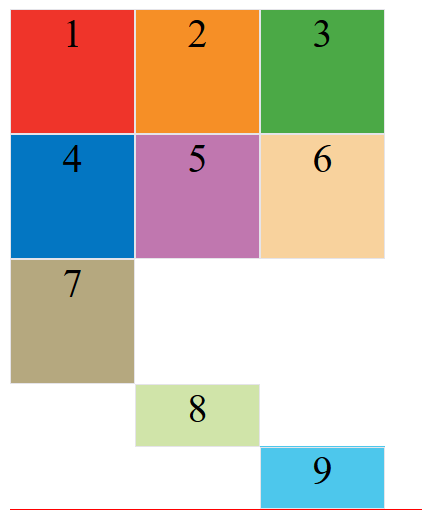
有时,一些项目的指定位置,在现有网格的外部,比如网格只有三列,但是某一个项目指定在第五行。这时,浏览器会自动生成多余的网格,以便放置项目
打开示例代码
#container{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-rows: 50px;
}
.item {
font-size: 2em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
}
.item-2 {
background-color: #f68f26;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
grid-row-start: 4;
grid-column-start: 2;
}
.item-9 {
background-color: #4dc7ec;
grid-row-start: 5;
grid-column-start: 3;
}

上面对grid-auto-columns/rows的赋值,那些值代表着网格线,columns是从左到右的算起,rows是从上到下算起(详细请看);
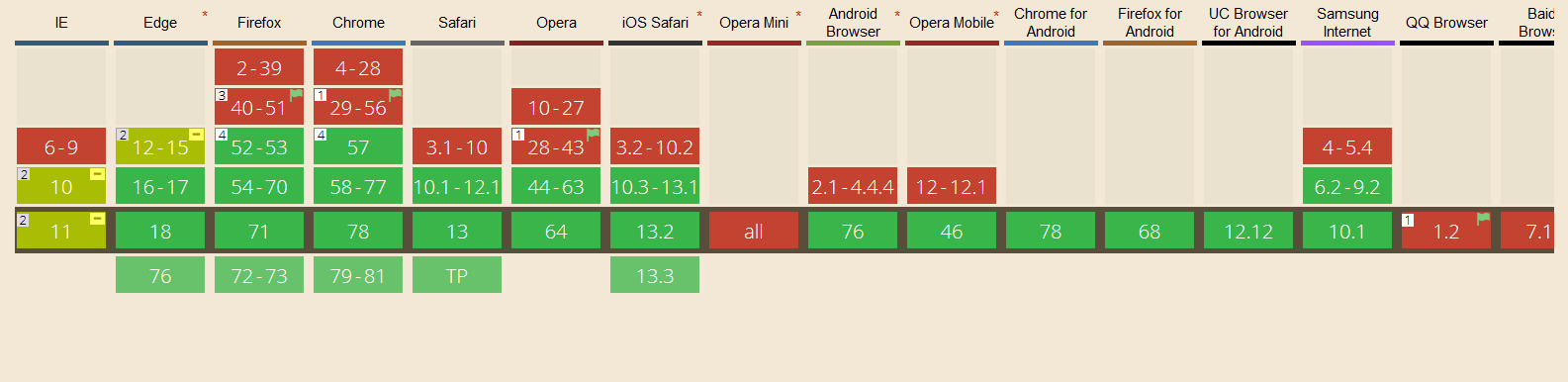
兼容问题
目前各大浏览器已经可以有效的支持grid属性,但是这个属性对于低版本浏览器不支持,对于IE浏览器不支持,但是目前的IE Edge新版也是可以支持这项属性。
下图为各大浏览器支持情况:

本文参考http://www.ruanyifeng.com/blog/2019/03/grid-layout-tutorial.html
最新文章
- VMware中的Ubuntu网络设置
- linux进程命令
- QT实现贪吃蛇
- 常见的几个angular.js的问题
- linux pidof
- JSP页面以及简单的指令
- 【Android测试】【随笔】搜狗、腾讯技术交流会心得
- Metadata Lock原理7
- 李洪强漫谈iOS开发[C语言-013]-常量
- 【M13】以by reference 方式捕捉exceptions
- bzoj 1031: [JSOI2007]字符加密Cipher 後綴數組模板題
- Longest Consecutive Sequence hashset
- linux(视频学习)2
- Educational Codeforces Round 47 (Rated for Div. 2)E.Intercity Travelling
- Angularjs演示Service功能
- MYSQL PROCEDURE 测试用例
- C# 保证数据长度相同
- linux下arm汇编的常用指令解析
- VisualSVN安装配置与使用
- linux——nginx的安装及配置