4-初识Django Admin
初识Django Admin
Django Admin是Django为我们提供的网站后台管理应用,通常网站,个人博客,CMS等都会有个后台管理界面,这个界面只有管理员权限的用户才能进入管理网站内容。管理后台的页面通常都是简单重复的工作,他们可重用性很高,所以作为一个大而全的框架,django为广大开发者提供了这样一个模块,让你无需编写很多的代码,就可以实现对后台的管理,使程序员能够更专注于前端页面逻辑和后端功能实现,大大提高了中小型网站的开发效率。
1、创建管理员用户
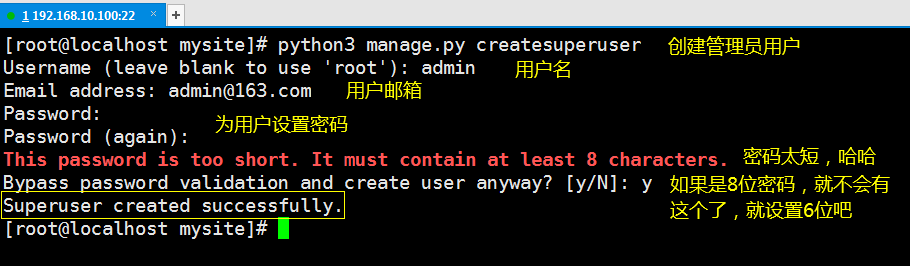
[root@localhost mysite]# python3 manage.py createsuperuser
运行上面面的命令后你就会进入到下面这种交互模式:

2、登录后台管理
创建好后台管理用户后,运行Django程序。
[root@localhost mysite]# python3 manage.py runserver 192.168.10.100:8000 # 开启Django服务
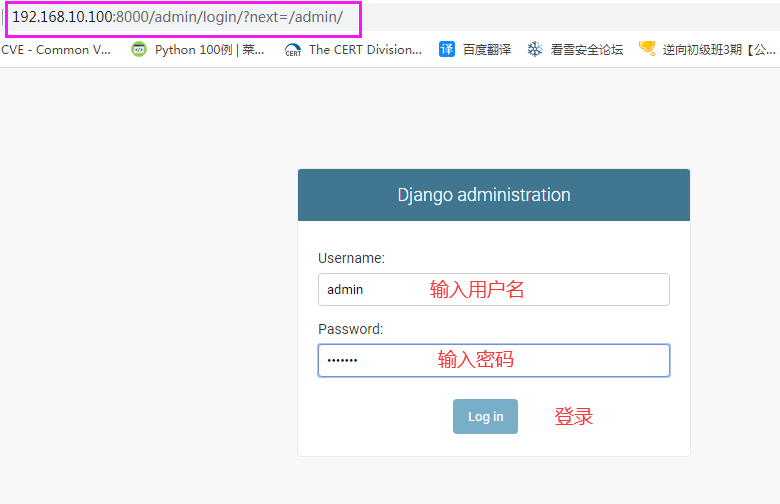
输入http://192.168.10.100:8000/admin/登录后台你会看到:

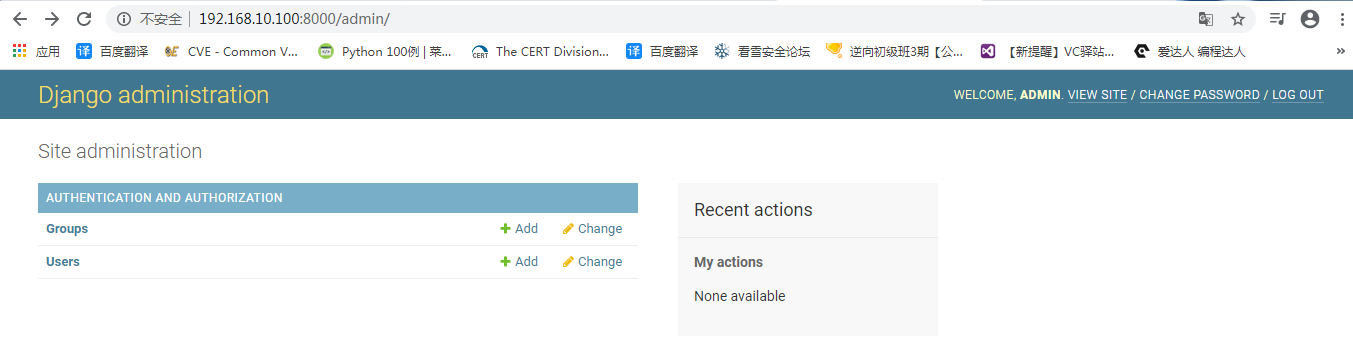
登录成功后你会看到如下界面:

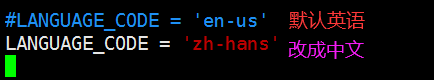
如果不习惯英文,只需要在settings.py中将LANGUAGE_CODE='zh-hans'即可改成中文。
[root@localhost mysite]# vim mysite/settings.py
修改后应该像下面这样:

[root@localhost mysite]# python3 manage.py runserver 192.168.10.100:8000 # 开启Django服务
刷新http://192.168.10.100:8000/admin/页面你就会看到中文了:

我们现在能看到的组管理和用户管理,都是由 django.contrib.auth为我们提供的。我们在polls/models.py中创建的投票表和选择表并没有在这里。
3、在后台中添加投票表(question)和选择表(choice),对其进行管理。
首先还是来看一下polls应用的目录结构:

知道polls/admin.py是用于后台管理的文件,我们在此将question表和choice表添加进去。
[root@localhost mysite]# vim polls/admin.py # 将Question表和Choice表注册到admin.py中
from django.contrib import admin
from .models import Question
from .models import Choice # Register your models here.
admin.site.register(Question)
admin.site.register(Choice)
刷新http://192.168.10.100:8000/admin/页面你就会看到(如果看不到重启下Django):

3.1 像Questions表中添加数据
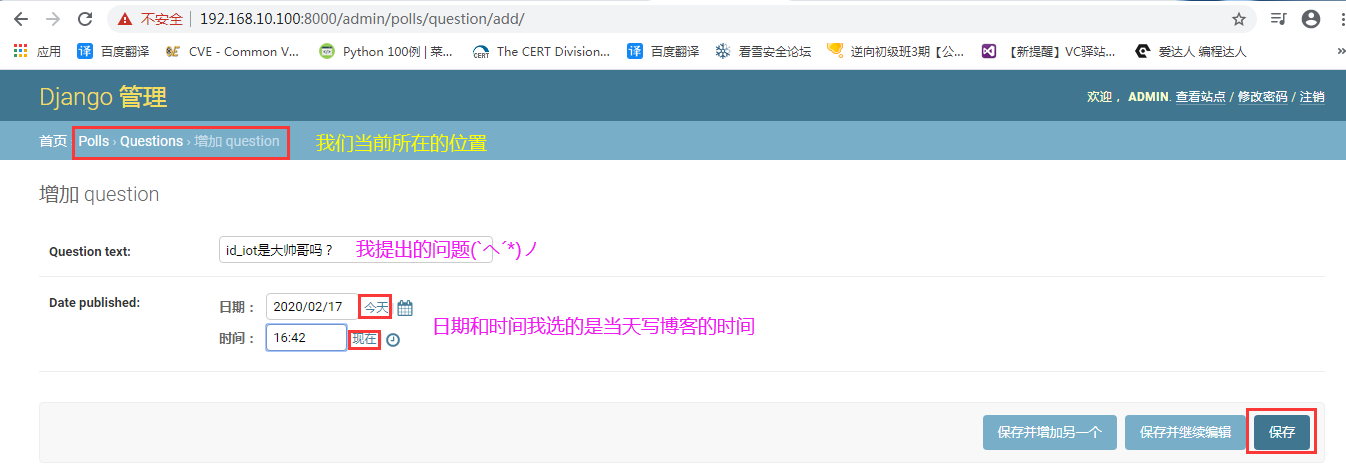
因为得现有问题后才能进行投票,所以先在Questions表中添加数据。点击页面中的增加,会看到如下界面:

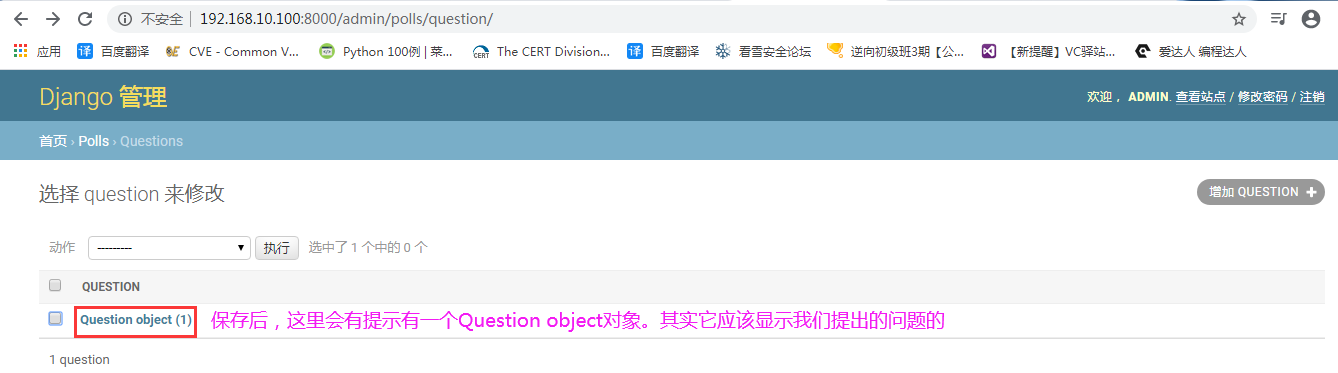
保存后会跳转到如下界面:

现在我们就让上图的那个位置显示文本。我们需要编辑polls/models.py文件
[root@localhost mysite]# vim polls/models.py
from django.db import models # Create your models here.
class Question(models.Model):
question_text = models.CharField(max_length=200)
pub_data = models.DateTimeField('date published')
# 添加如下内容
def __str__(self):
return self.question_text class Choice(models.Model):
question = models.ForeignKey(Question,on_delete=models.CASCADE)
choice_text = models.CharField(max_length=200)
votes = models.IntegerField(default=0)
# 添加如下内容
def __str__(self):
return self.choice_text
添加数据后,重启Django服务:
[root@localhost mysite]# python3 manage.py runserver 192.168.10.100:8000
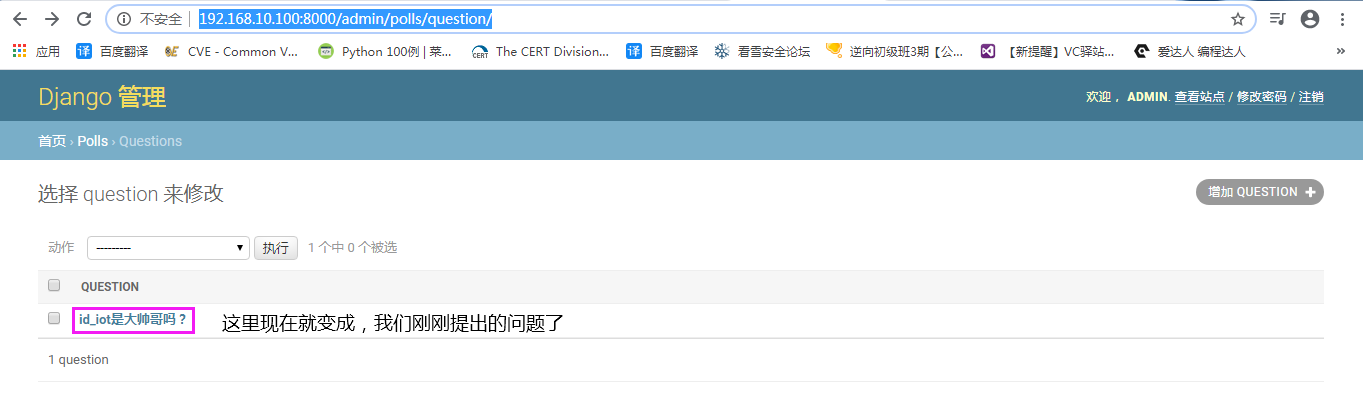
刷新http://192.168.10.100:8000/admin/polls/question/页面你就会看到:

后台管理部分就到这吧,关于后台的其它操作,就自行摸索吧。
了解Django为我们提供的python API接口
[root@localhost mysite]# python3 manage.py shell # 进入接口
在该接口内可以对models.py进行操作。不过目前还不打算在这里就写,我觉得这个接口适合做临时测试用,不是特重要知道有这个东西就可以了。等写完这套Django2.2专题后有时间在来专门做一篇关于Django python API的博客。
参考文档:https://docs.djangoproject.com/en/2.2/intro/tutorial02/
小结:
本章节主要了解了Django为我们提供的Admin后台管理应用及简单使用,Admin后台使用流程如下:
- 使用python3 manage.py createsuperuser先创建一个后台管理账号。
- 在polls/admin.py中注册我们需要进行后台管理的表。
- 如果表中的内容在后台无法正常显示,需要在models.py中表定义__str__(self)方法
- 登录后台对表进行管理。如果管理界面是英文,将mysite/settings.py中的LANGUAGE_CODE='zh-hans'即为中文。
最新文章
- 条件查询,有input和select框,当查询条件获取焦点时支持摁下enter键查询
- 遇上了artTemplate做的东西
- Asp.Net MVC 使用Entity Framework创建模型类
- mysql 转义字符和php addslashes
- Part 16 Important concepts related to functions in sql server
- Win8.1OS64位oracle11安装配置及PL/SQL Developer怎样连接64位oracle
- cocos2dx进阶学习之CCDirector
- vue-cli脚手架npm相关文件解读(1)webpack.base.conf.js
- python学习资料链接
- foo的出现
- Spark:scala集合转化为DS/DF
- CentOS开发ASP.NET Core入门教程
- Redis 可视化工具:Web Redis Manager
- 能ping通域名,却不能上网
- webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
- PHP中关于PDO数据访问抽象层的功能操作
- 修改电脑自动休眠时间win10
- floor函数
- eclipse中设置文件的编码格式为utf-8
- idea setting