移动端调试神器vConsole
2024-10-07 14:17:23
vConsole.js 其实就是重写console方法,实现了类似于微信小程序的移动端调试效果
在普通html文件里使用
<script src="https://cdn.bootcss.com/vConsole/3.3.0/vconsole.min.js"></script>
<script>
// init vConsole
var vConsole = new VConsole();
console.log('Hello world');
</script>
这时候当你打开页面右下角就会出现一个绿色按钮

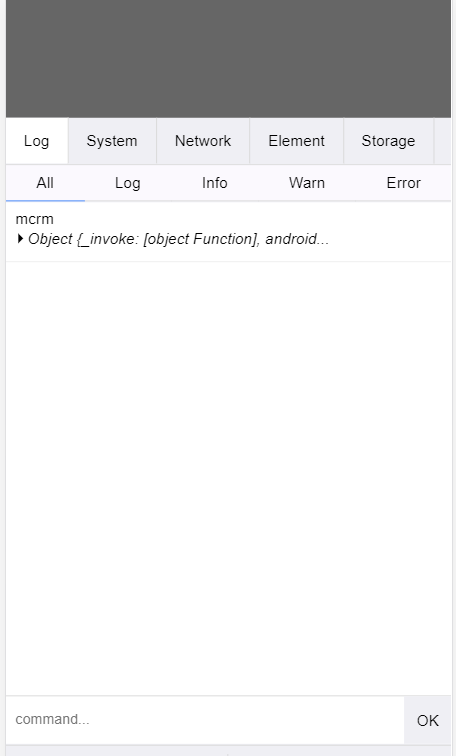
点击就会显示类似浏览器的控制台

vue里使用方法-----------------
首先安装
npm install vconsole
然后引入
import vsconsole from 'vconsole';
最后在js代码里实例化一下:
new vsconsole();
最新文章
- 通过VMware的PowerCLI配置集群内指定主机的vMotion功能
- 酷酷的CSS3三角形运用
- HTML元素的offsetWidht、clientWidth、scrollWidth属性区别
- linux red hat 安装svn
- js代码如何测试代码运行时间
- C++学习笔记(八):函数重载、函数指针和函数对象
- hbase0.96 put流程 源码分析
- Flask -- 路由
- [转]SecureCRT右键粘贴的设置
- 【学习】如何制作手机端html模板(REM的实际应用)
- 1_3 C语言解决求n!
- Android Studio 查看手机CPU信息
- 软工网络15个人作业4——alpha阶段个人总结
- node.js(一)
- 每日linux命令学习-head命令和tail命令
- 洛谷1968美元汇率 dp
- Windows下openssl的下载安装和使用
- 什么是DSCP,如何使用DSCP标记搭配ROS策略
- Angular 框架介绍
- web项目启动首页能访问接口报404