Gird(2)
2024-09-06 15:10:28
grid 布局(2)
grid区域属性
网格线名称
grid-template-columns 和 grid-template-rows 属性里面,还可以使用方括号指定每一根网格线的名字,方便以后引用
例:
.container{
display:grid;
grid-template-columns: [a1] 100px [a2] 100px [a3] 100px [a4];
grid-template-rows: [r1] 100px [r2] 100px [r3] 100px [r4];
}
上面的代码指定网格布局为 3*3 ,因此会有4根垂直网格线和4根水平网格线
网格布局允许一个网格线上有多个名字,比如[fifth-line row-5];
grid-template-areas 属性
网格布局允许指定"区域"(area),一个区域由单个或多个单元格组成。
grid-template-areas属性用于定义区域
.container{
display:grid;
grid-template-columns: repeat(3,100px);
grid-template-rows: repeat(3,100px);
grid-template-areas:'a b c'
'd e f'
'g h i';
}
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#container{
display:grid;
grid-template-columns: repeat(3,100px);
grid-template-rows: repeat(3,100px);
grid-template-areas:'a b c'
'd e f'
'g h i';
}
#container div{
font-size: 2em;
text-align: center;
color: #222;
border: 1px solid #222;
}
.item1{
grid-area: i;
background-color: #ef342a;
}
.item2{
grid-area: h;
background-color: #f68f26;
}
.item3{
grid-area: g;
background-color: #4ba946;
}
.item4{
grid-area: f;
background-color: #0376c2;
}
.item5{
grid-area: e;
background-color: #c077af;
}
.item6{
background-color: #f8d29d;
grid-area: d;
}
.item7{
grid-area: a;
background-color: #b5a87f;
}
.item8{
grid-area: b;
background-color: #d0e4a9;
}
.item9{
grid-area: c;
background-color: #4dc7ec;
}
</style>
</head>
<body>
<div id="container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
<div class="item7">7</div>
<div class="item8">8</div>
<div class="item9">9</div>
</div>
</body>
</html>

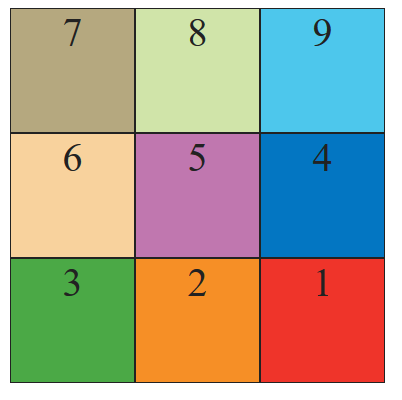
上面代码就是9个单元格,子元素虽然是按照1-9的顺序书写的html代码,可是我在每个子元素上设置他们对应的grid-area坐标,他们就会去相应的地点。
实例布局
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container{
display: grid;
grid-template-columns:repeat(12,1fr);
grid-template-rows: 50px 200px 50px;
grid-template-areas:
'h h h h h h h h h h h h'
'm m m m m m m m m m a a'
'f f f f f f f f f f f f';
}
.head{
grid-area: h;
background-color: #f8d29d;
}
.aside{
grid-area: a;
background-color: #c077af;
}
.main{
grid-area: m;
background-color: #4dc7ec;
}
.footer{
grid-area: f;
background-color: #d0e4a9;
}
</style>
</head>
<body>
<div class="container">
<div class="head">header</div>
<div class="aside">aside</div>
<div class="main">main</div>
<div class="footer">footer</div>
</div>
</body>
</html>

通过区域实现的一种响应式布局
在区域中可以使用.这个来占位,代表这个位置没有东西,空白
示例代码


上面的方法通过grid属性模拟栅栏布局,来实现各种功能。而这个响应式的实现,不再是需要使用html+css实现aside的移动,而只需要改变css中的grid-areas属性即可实现
而这样纯css代码实现div的移动,我们可称之为源代码的独立性,即html只是用来标记内容,css来设计样式。
tip:最后补充一点 区域的命名会影响到网格线,每个区域的起始网格线会自动命名为"区域名-start",终止网格线自动命名为"区域名-end"。
grid-auto-flow
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是"先行后列",即先填满第一行,在开始放入第二行。
而这个顺序由grid-auto-flow属性决定,默认值是row,及先行后列,也可以将他设成columns,变成"先列后行"。
column : 1 4 7 row : 1 2 3
2 5 8 4 5 6
3 6 9 7 8 9
grid-auto-flow属性除了设置成row和column,还可以设成 row dense 和 columns dense。 这两个值主要用于,某些项目指定位置以后,剩下的项目怎么放置
row dense : 先填满横行,尽量不出现空格
column dense : 先填满列,尽量不出现空格
容器内子元素的属性
项目的位置是可以指定的,具体方法就是指定项目的四个边框,分别定位在哪根网络线
grid-column-start : 左边框所在的垂直网格线
grid-column-end : 右边框所在的垂直网格线
grid-row-start : 上边框所在的水平网格线
grid-row-start : 下边框所在的水平网格线
例:
.item1{
grid-column-start:2;
grid-column-end:4;
}
/*起始于第二根网格线,第四根垂直网格线结束*/
最新文章
- Javascript身份证号码验证
- mysql 远程连接数据库的二种方法
- input函数出现的问题(Python)
- GPS部标监控平台的架构设计(八)-基于WCF的平台数据通信设计
- Android Material Design 控件常用的属性
- .NET微信公众号开发-5.0微信支付
- Python eclipse开发环境搭建
- C# Regex类用法
- Python3 学习第四弹:编码问题(转载)
- mysql SQL_MODE设置
- ubuntu16.04 : 4: [: y: unexpected operator
- JavaScript 多级联动浮动(下拉)菜单 (第二版)
- 关闭数据库下的所有连接操作 sql存储过程
- 知其所以然~分布式事务cap
- 实战Performance Monitor监测EnyimMemcached
- scrapy系列(四)——CrawlSpider解析
- 【PAT】B1027 打印沙漏(20 分)
- Spring启动异常: cvc-elt.1: Cannot find the declaration of element 'beans'(转)
- AngularJS的表达式、指令的学习(2)
- mysql group by分组查询
热门文章
- Arduino系列之智能家居蓝牙语音遥控灯(四)
- django登录页面优化
- LeetCode 304. Range Sum Query 2D - Immutable 二维区域和检索 - 矩阵不可变(C++/Java)
- MBMD(MobileNet-based tracking by detection algorithm)作者答疑
- BZOJ 2733 [HNOI2012]永无乡 (权值线段树启发式合并+并查集)
- ant编译solr源码生成eclipse项目,解决一直resolve,一直[ivy:retrieve]的问题
- 题解 SDOI2010 【栗栗的书架】
- Go语言实现:【剑指offer】跳台阶
- 使用DIV实现页面的遮罩效果
- 集智学院 “Deep X:Deep Learning with Deep Knowledge”的公开讲座---总结