gulp 压缩 uglify报错GulpUglifyError: unable to minify JavaScript
2024-08-29 12:11:21
引:https://www.cnblogs.com/vellemo/p/6898125.html
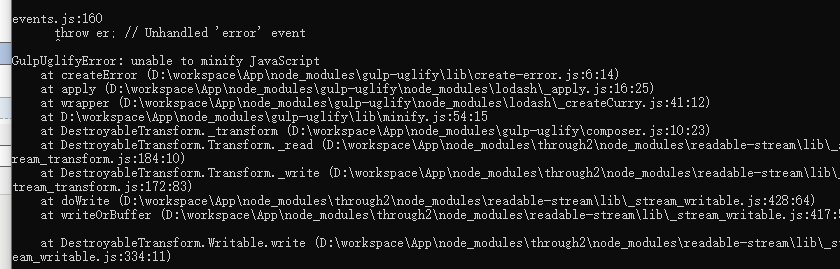
在压缩的时候报错:GulpUglifyError: unable to minify JavaScript

修改方法。百度搜索后
.安装gulp
npm install gulp .得到package.json文件
npm init .全局安装Babel。
npm install -g babel-cli
npm install -g babel-cli --save-dev .Babel的配置文件是.babelrc ,windows下新建该文件会提示必须键入文件名,解决办法是文件名如下.babelrc. .ES2015转码规则
npm install --save-dev babel-preset-es2015 .将规则加入到.babelrc文件中
{
"presets": [
"es2015"
],
"plugins": []
} .配置工具 6.1 安装gulp-babel
npm install --save-dev gulp-babel 6.2 配置gulpfile.js文件 var gulp = require("gulp");
var babel = require("gulp-babel"); gulp.task("default", function () {
return gulp.src("src/a.js")
.pipe(babel())
.pipe(gulp.dest("lib"));
}); .3实时转码
安装gulp-watch
npm install --save-dev gulp-babel 配置gulpfile文件
var gulp = require("gulp"),
babel = require("gulp-babel"),
watch = require("gulp-watch"); gulp.task("babeljs", function () {
return gulp.src("www/js/*.js")
.pipe(babel())
.pipe(gulp.dest("dist/js"));
});
gulp.task("watch",function(){
gulp.watch('www/js/*.js',['babeljs']);
}) gulp.task('default',['watch','babeljs']); .配置完成,运行实现转码
gulp
最新文章
- js简单 图片版时钟,带翻转效果
- Java中基本数据类型的对比记忆
- 『WPF』实现拖动文件到窗体(控件)
- js动态切换图片
- SDL2.0的VS开发环境搭建
- window下安装oracle数据库
- JBPM4之decision节点:3、程序猿|菜鸟|攻城狮|牛人
- Android-自己定义图像资源的使用(1)
- .net remoting 实现通用消息处理窗口
- Django模型中value函数运用
- 时分秒计时器 js
- Merge Sort(Java)
- shell高效处理文本(1):xargs并行处理
- java_manual的一点体会
- 删除 clean tomcat7:run
- AWS EC2 MySQL迁移到RDS案例
- web本质
- Apache+Nginx+php共存(一)
- vscode简洁的代码编辑器
- DecimalFormat格式化数字