vue-router+iview(简单例子)
2024-09-09 20:01:37
根据上面我们已经建立好的工程项目,我们来加入路由等方法。
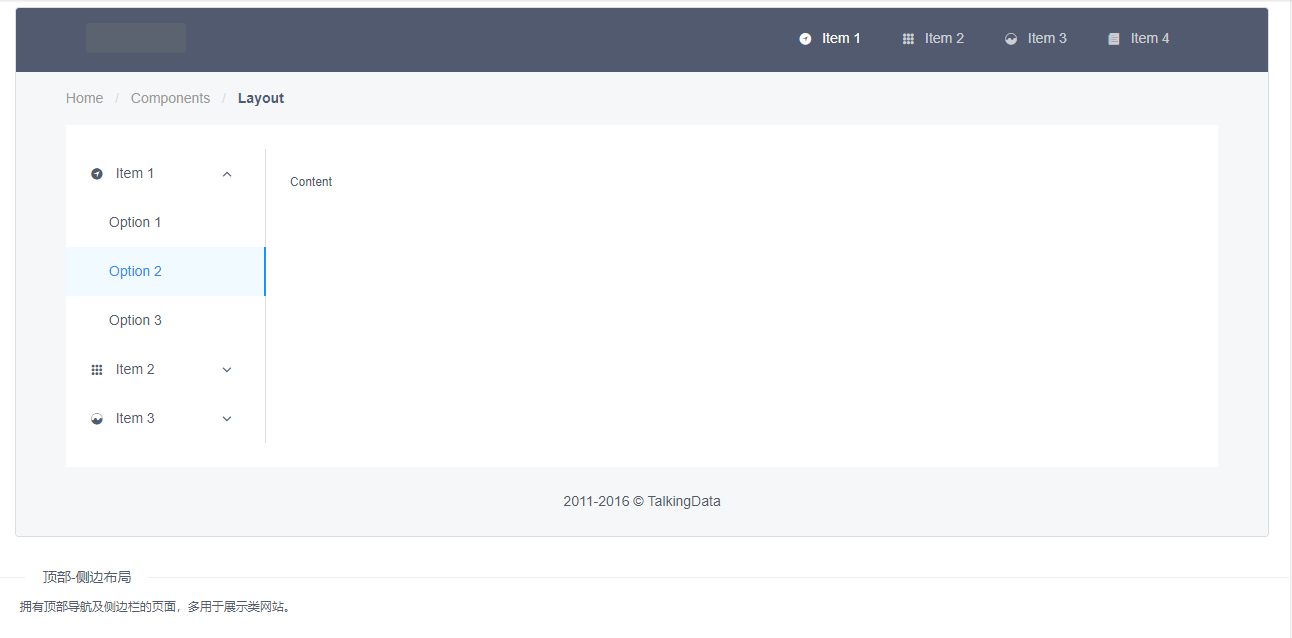
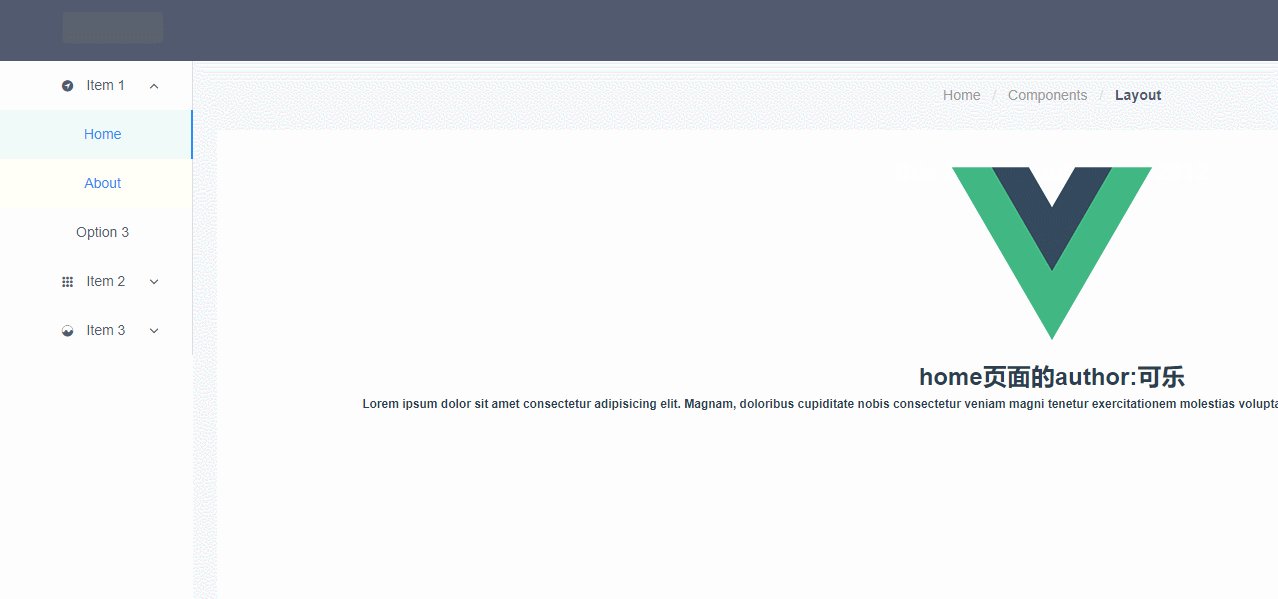
首先修改我们的HelloWorld.vue,加入iview的Layout组件

第二步,建立两个我们对应路由的文件
<style scoped>
.layout{
border: 1px solid #d7dde4;
background: #f5f7f9;
position: relative;
border-radius: 4px;
overflow: hidden;
}
.layout-logo{
width: 100px;
height: 30px;
background: #5b6270;
border-radius: 3px;
float: left;
position: relative;
top: 15px;
left: 20px;
}
.layout-nav{
width: 420px;
margin: 0 auto;
margin-right: 20px;
}
</style>
<template>
<div class="layout">
<Layout>
<Header>
<Menu mode="horizontal" theme="dark" active-name="1">
<div class="layout-logo"></div>
<div class="layout-nav">
<MenuItem name="1">
<Icon type="ios-navigate"></Icon>
Item 1
</MenuItem>
<MenuItem name="2">
<Icon type="ios-keypad"></Icon>
Item 2
</MenuItem>
<MenuItem name="3">
<Icon type="ios-analytics"></Icon>
Item 3
</MenuItem>
<MenuItem name="4">
<Icon type="ios-paper"></Icon>
Item 4
</MenuItem>
</div>
</Menu>
</Header>
<Layout>
<Sider hide-trigger :style="{background: '#fff'}">
<Menu active-name="1-2" theme="light" width="auto" :open-names="['1']">
<Submenu name="1">
<template slot="title">
<Icon type="ios-navigate"></Icon>
Item 1
</template>
<!-- 路由渲染部分 -->
<MenuItem name="1-1">
<router-link to="/">Home</router-link>
</MenuItem>
<MenuItem name="1-2">
<router-link to="/">About</router-link>
</MenuItem>
<MenuItem name="1-3">Option 3</MenuItem>
</Submenu>
<Submenu name="2">
<template slot="title">
<Icon type="ios-keypad"></Icon>
Item 2
</template>
<MenuItem name="2-1">Option 1</MenuItem>
<MenuItem name="2-2">Option 2</MenuItem>
</Submenu>
<Submenu name="3">
<template slot="title">
<Icon type="ios-analytics"></Icon>
Item 3
</template>
<MenuItem name="3-1">Option 1</MenuItem>
<MenuItem name="3-2">Option 2</MenuItem>
</Submenu>
</Menu>
</Sider>
<Layout :style="{padding: '0 24px 24px'}">
<Breadcrumb :style="{margin: '24px 0'}">
<BreadcrumbItem>Home</BreadcrumbItem>
<BreadcrumbItem>Components</BreadcrumbItem>
<BreadcrumbItem>Layout</BreadcrumbItem>
</Breadcrumb>
<Content :style="{padding: '24px', minHeight: '280px', background: '#fff',height:'800px'}">
<!-- 添加 -->
<router-view>
<!-- 内容渲染在这里 -->
</router-view>
</Content>
</Layout>
</Layout>
</Layout>
</div>
</template>
<script>
//导入组件
import Home from './Home'
import About from './About'
export default {
}
</script>
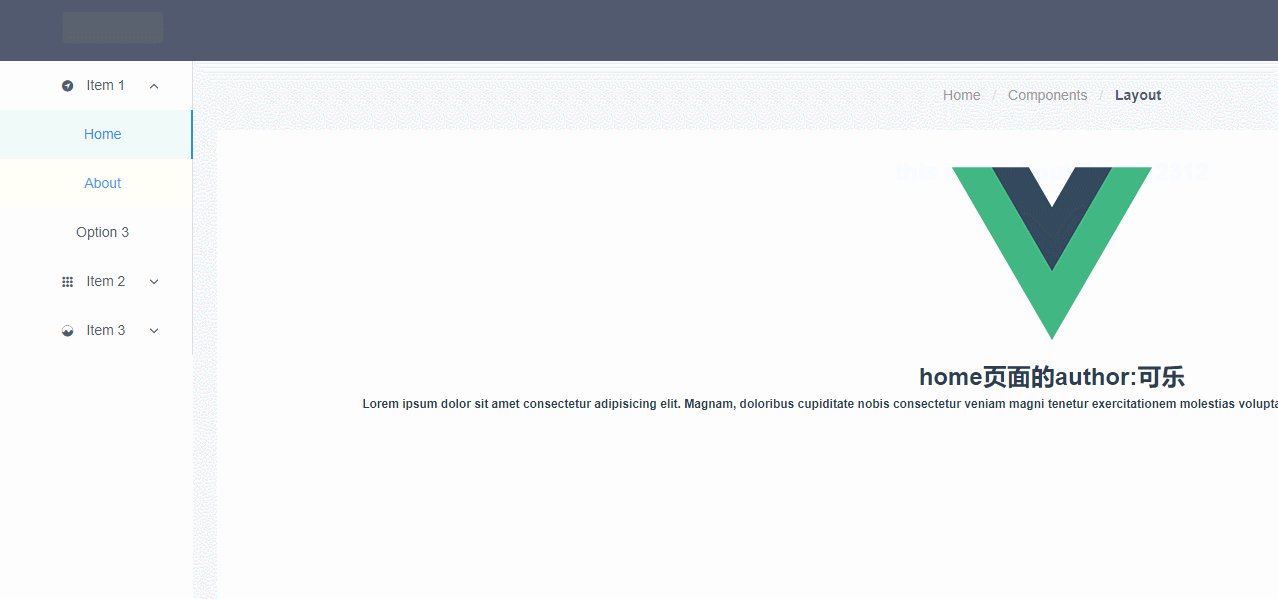
//Home.vue
<template>
<div class="home">
<img src="../assets/logo.png" alt="Vue logo">
<h1>home页面的</h1>
<h5>Lorem ipsum dolor sit amet consectetur adipisicing elit. Magnam, doloribus cupiditate nobis consectetur veniam magni tenetur exercitationem molestias voluptate harum, ex neque, alias nesciunt accusantium quia illum! Rem, quam incidunt?</h5>
</div>
</template>
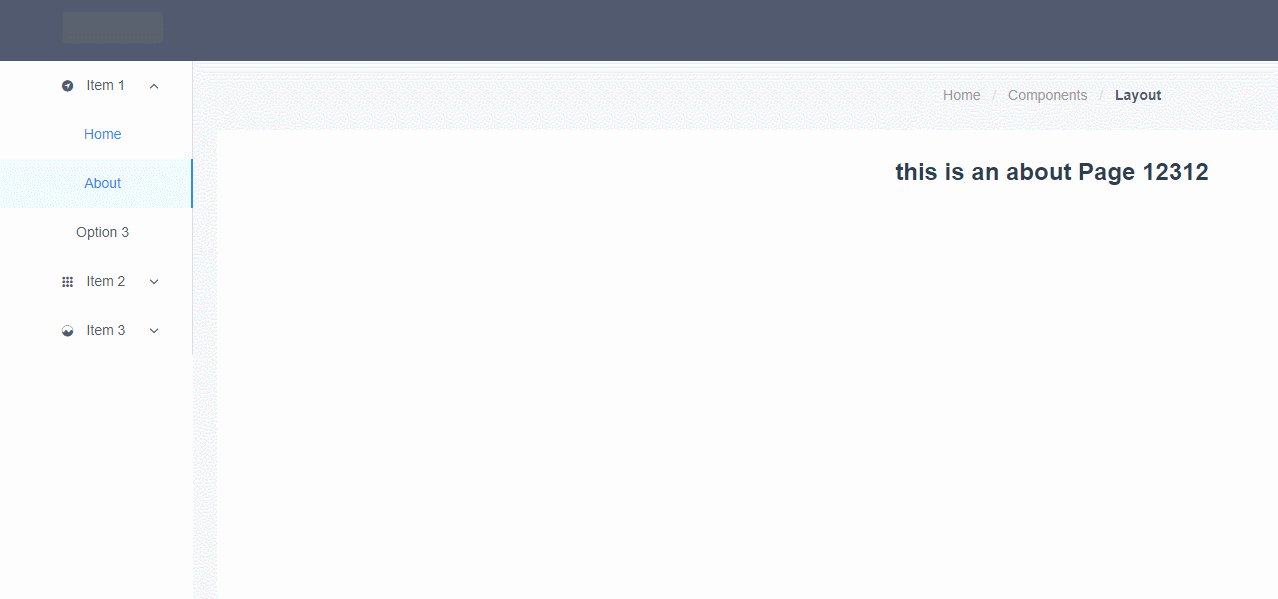
//About.vue
<template>
<div class="companey">
<div class="componeny-detail">
<h1>this is an about Page </h1>
</div>
</div>
</template>
我们接下来在路由中渲染
//router.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
Vue.use(Router)
export default new Router({
routes: [
{
path:'/',
name:'home',//这里可不是HelloWorld哦,我们会把HelloWorld组件放入vue中
component:Home
},
{
path:'/',
name:'about',
component:About
}
]
})
//app.vue
<template>
<div id="app">
<HelloWorld />
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld'
export default {
components:{// 注册组件
HelloWorld
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
</style>
我们给路由添加参数
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
Vue.use(Router)
export default new Router({
routes: [
{
path:'/:author',
name:'home',//这里可不是HelloWorld哦,我们会把HelloWorld组件放入vue中
component:Home
},
{
path:'/about/:id',
name:'about',
component:About
}
]
})
在跳转路由中对应添加参数,并且还可以在页面显示


最新文章
- [Asp.net 5] Caching-缓存预告
- IT基础架构规划方案一(网络系统规划)
- Module Zero之权限管理
- thinkphp自动验证---$_validate
- Redis集群~StackExchange.redis连接Twemproxy代理服务器
- 【HTML5】地理定位
- 关于BitmapFactory解析流的问题a
- Spring boot教程
- 最新的 iOS 申请证书与发布流程(2016.12)
- hadoop集群监控工具ambari安装
- Java语言导学笔记 Chapter 8 Thread
- DataReader的例子
- 如何用好 Google 搜索引擎?
- js里变量的作用域
- ios逆向过程中lldb调试技巧
- 【60】Spring总结之基础架构(1)
- C 语言 保留的关键字
- db mysql / mysql cluster 5.7.19 / performance
- leecode第一百五十五题(最小栈)
- 进程 day36