vue渲染学生信息
2024-08-28 04:15:33

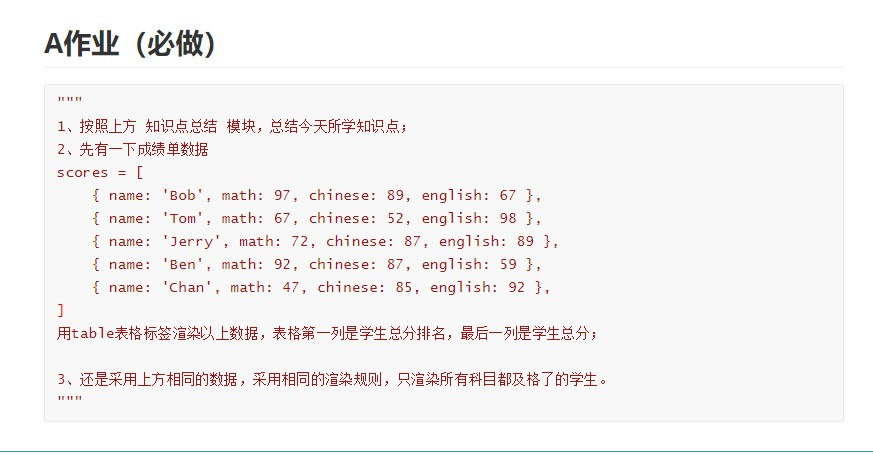
渲染学生信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="hmwk">
<table>
<tr v-for="(score,j) in scores" v-if="j == 0">
<th>rank</th>
<th v-for="(v,k,i) in score" >{{ k }}</th>
<th>total</th>
</tr>
<tr v-for="(obj,i) in scores">
<td>{{ }}</td>
<td v-for="(v,k,j) in obj" v-if="obj.math>60&&obj.chinese>60&&obj.english>60">{{ v }}</td>
<td v-if="obj.math>60&&obj.chinese>60&&obj.english>60">{{ sum(obj.math,obj.chinese,obj.english,obj.name) }}</td>
</tr>
</table>
<!--obj.math+obj.chinese+obj.english -->
<script src="js/vue.js"></script>
<script>
// let arr = [0,400];
let arr1 = [];
let dic1 = {};
new Vue ({
el:"#hmwk",
data:{
scores:[
{name:"Bob",math:97,chinese:89,english:67},
{name:"Tom",math:67,chinese:52,english:98},
{name:"Jerry",math:72,chinese:87,english:89},
{name:"Ben",math:92,chinese:87,english:59},
{name:"Chan",math:47,chinese:85,english:92},
],
dic:dic1,
},
methods:{
sum(a,b,c,d){
let count = 0 ;
count = a+b+c;
// for (let k=0; k<arr.length-1; k++){
// if (arr[k]<count<arr[k+1]){
// arr.splice(k+1,0,count)
// }
// }
arr1.push(count);
arr1.sort();
for (let k=0; k<arr1.length; k++) {
dic1[arr1[k]]= k+1
}
console.log(dic1);
console.log(arr1);
return count
},
}
})
</script>
</div>
</body>
</html>
最新文章
- 打开MySQL数据库远程访问的权限
- Java设计模式4:单例模式
- SlideAndDragListView,一个可排序可滑动item的ListView
- linux系统安装jdk
- Java中hashCode()方法以及HashMap()中hash()方法
- EPLAN Electric P8 2.0即将到来,着实令人期待-转caodaping
- 编写高质量JS代码的68个有效方法(二)
- Mongodb:修改文档结构后出现错误:Element '***' does not match any field or property of class ***.
- [BZOJ3504][CQOI2014]危桥(最大流)
- 新浪博客如何显示高亮代码,DIY
- 升级ionic版本后,创建新项目报Error Initializing app错误解决
- MYSQL Model报错:指定的存储区提供程序在配置中找不到 的解决
- js中exec、test、match、search、replace、split、indesOf()用法
- 201521123099 《Java程序设计》第3周学习总结
- 高效管理http连接
- jsp学习(1)jsp请求过程和生命周期
- 2019.02.11 bzoj4767: 两双手(组合数学+容斥dp)
- linux下设置计划任务执行python脚本
- C++11 AUTO 类型实践
- 使用 HTMLTestRunner 模块生成HTML格式的测试报告文件