ROS urdf和xacro文件详解
2024-09-08 04:38:38





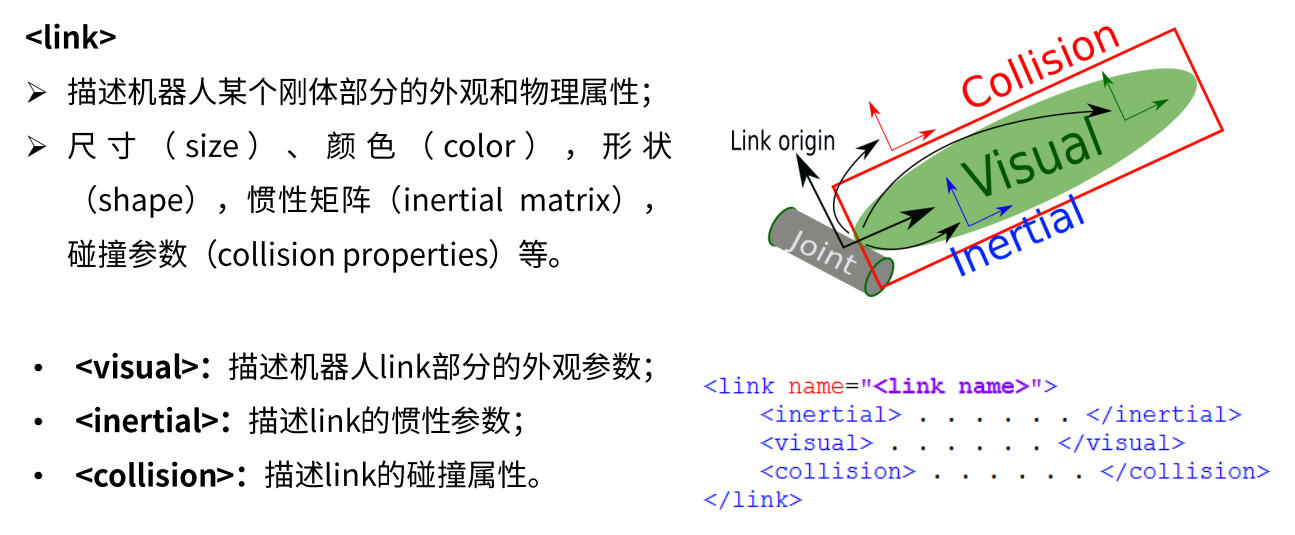
视觉标签:visual
<visual>
<origin xyz="0.0 0.0 0.0" />
<geometry>
<box size="0.06 0.04 0.02" />
</geometry>
<material name="orange" />
</visual>
形状标签:
<!--长方体-->
<geometry>
<box size="0.06 0.04 0.02" />
</geometry> <!--圆柱-->
<geometry>
<cylinder length="0.16" radius="0.20"/>
</geometry>







最新文章
- selenium 测试框架中使用grid
- synthesize 与dynamic的区别
- 优化mysql服务器
- webstorm 配置scss的问题
- 有关PHP、HTML单引号、双引号转义以及转成HTML实体的那些事!
- 获取assemblies信息in .net core
- Check Box Select/Deselect All on Grid
- 虚拟机 Linux 系统增加换页空间
- 驱动程序无法通过使用安全套接字层(SSL)加密与 SQL Server 建立安全连接
- cf437B The Child and Set
- express设置ejs并将后缀改为html
- PyQt主窗体设置停靠窗口(QDockWidget)的叠加顺序
- Dojo Mobile制定学习用品
- 【Linux基础】查看某一端口是否开放(1025为例)
- springdata 动态查询 是用来查询的 仅提供查询功能
- Promise 错误处理
- dell T130服务器加内存
- SQL Server 2008 开启远程连接
- python js(JavaScript)初识
- IE push方法,最后一个参数后面不能跟",",否则报语法错误