2-1 CLI 工程结构
ng new 项目名称:去创建一个angular的项目
ng new pinduoduo
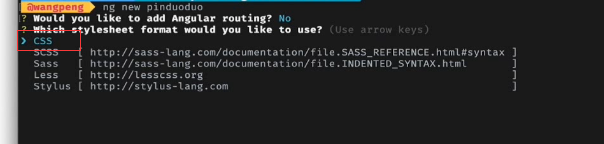
是否需要添加路由,选择否

选择传统的css

rm -fr pinduoduo:删除刚才创建的项目

ng new pinduoduo --skip-install:只生成文件,但是不安装npm的依赖项

ng new pinduoduo --skip-install --style css --routing false

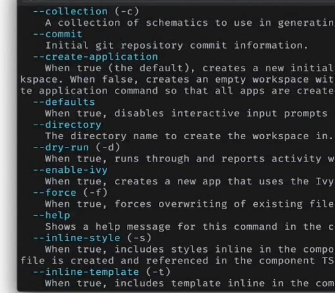
ng new --help:查一下ng new指令支持什么东西,可以看到它支持很多的参数

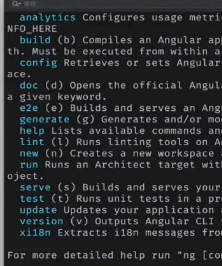
ng help:查看ng下面有哪些自命令

如果npm install 命令安装报错。 可以用命令 ls -la把node_modules目录先删除


ng serve:启动一个开发的服务,将代码进行编译

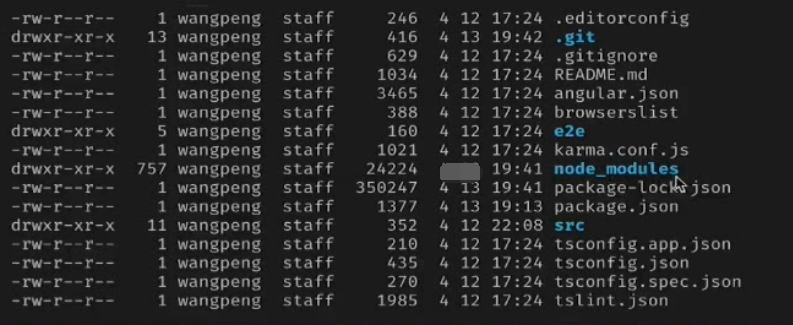
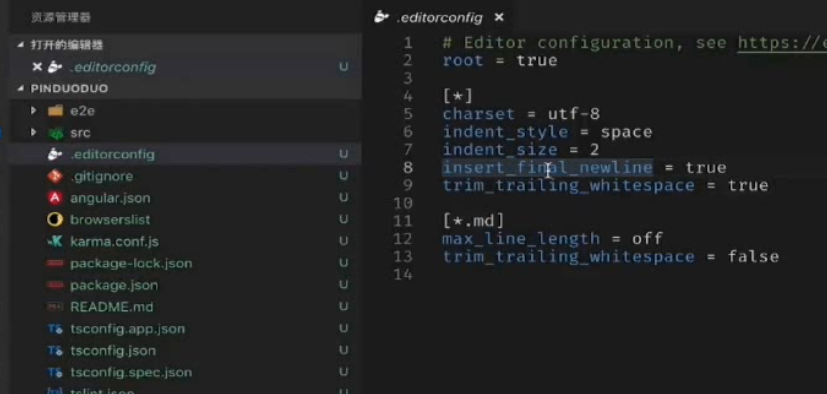
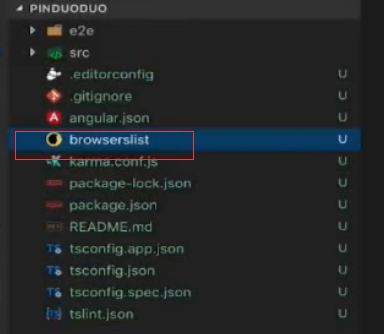
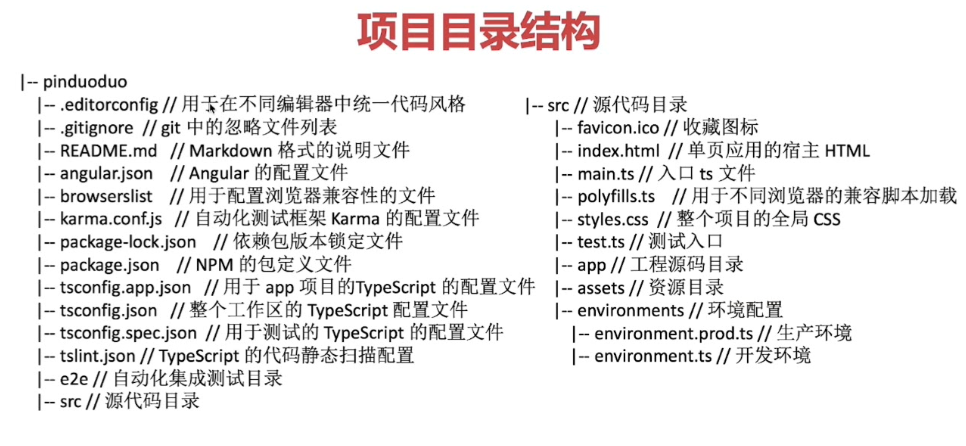
不同的代码编译器中,维持同样的代码风格:.editorconfig
例如不同的

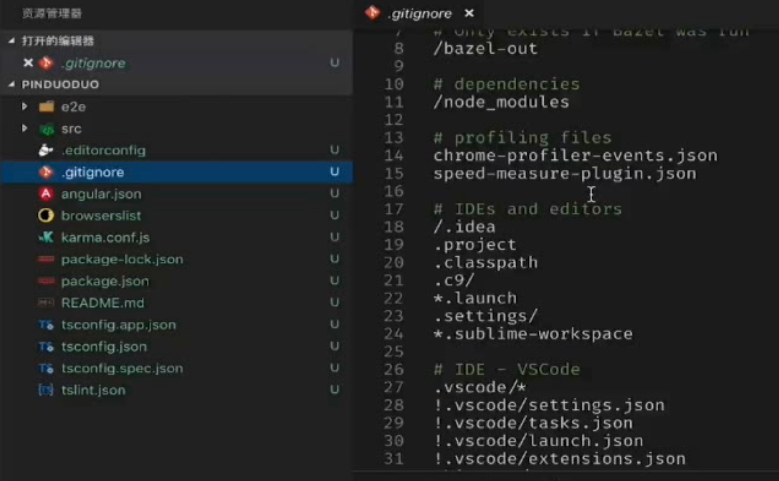
.gitifnore:git中忽略的文件列表

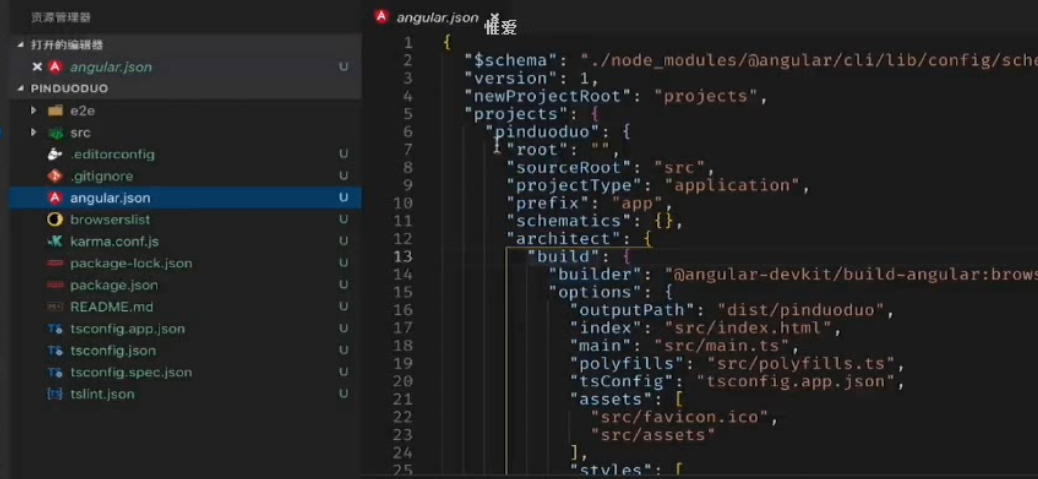
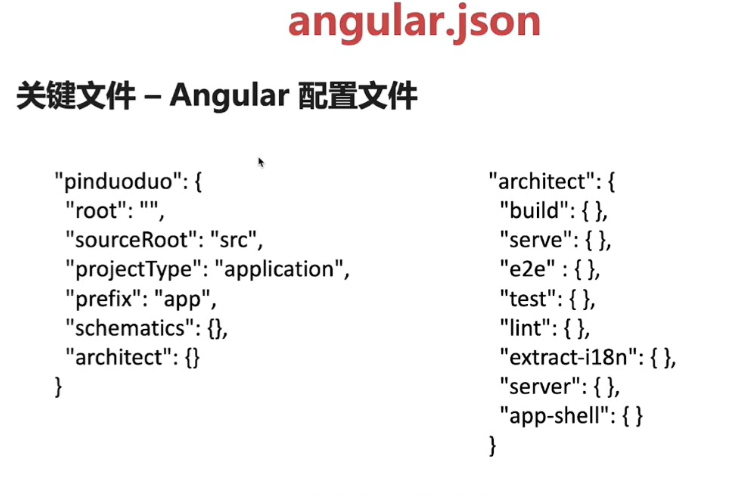
angular.json:整个项目angular的定义文件

browerserslist:维持浏览性兼容性的文件

karma.conf.js:单元测试的
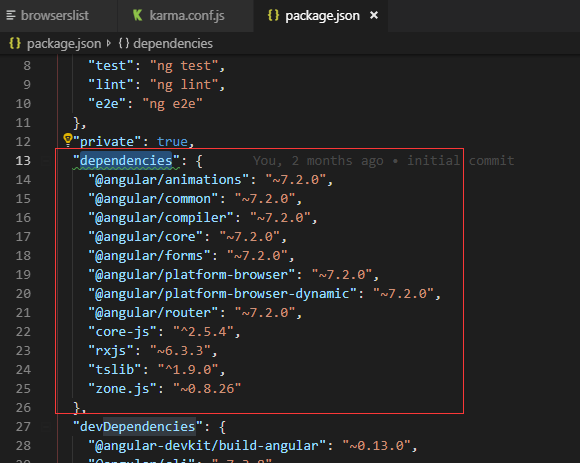
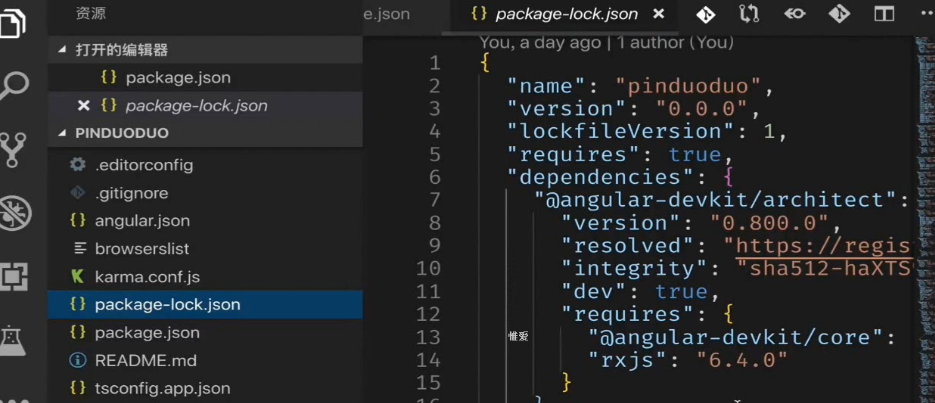
package.json
dependencies:项目依赖,项目会直接使用的依赖

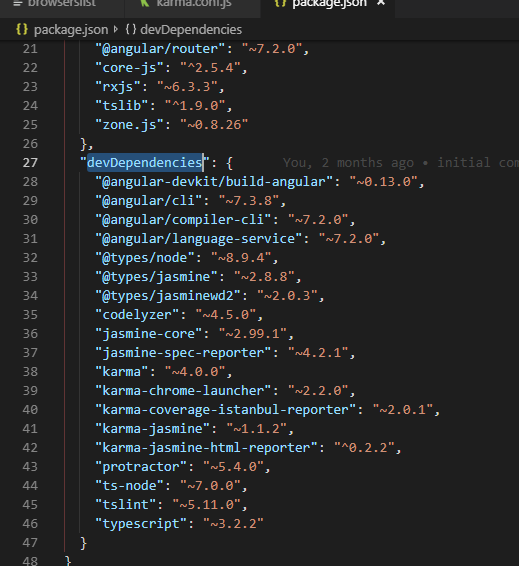
devDependencies:开发依赖,
typescript并不会跟随你发布的版本,只会在写代码的时候用到。最终还是生成为javascript,所以只在开发阶段用。

安装直接的依赖:
npm i -S 等于 npm i --save
也就是-S 等于 --save
i就是install的缩写
安装开发依赖:
npm install --save-dev 软件包名

~和^:
~:保证前两个的固定,例如 8.0.0,保证的是8.0
^锁定大版本,数字第一个

前面啥都不写就是严格的要求必须是8.0.0的版本

package-lock.json:版本的依赖包锁定

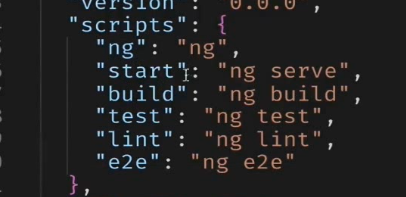
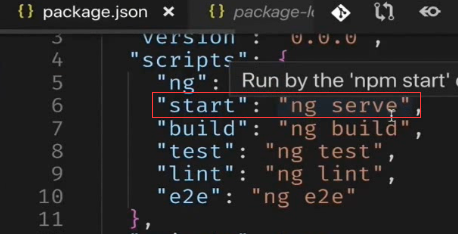
script:脚本

npm run ng 和实际用ng是一样的

npm调用的命令是写在你的配置文件夹中的
例如你全局安装了cli是8.0的,但是你要运行一个angular 6.0版本的程序,那么用ng 直接运行的就是8.0的
你用npm 去运行,它运行的就是你配置文件中的版本
npm run start:实际上就是这里的ng serve

README.md:markdown格式的文档
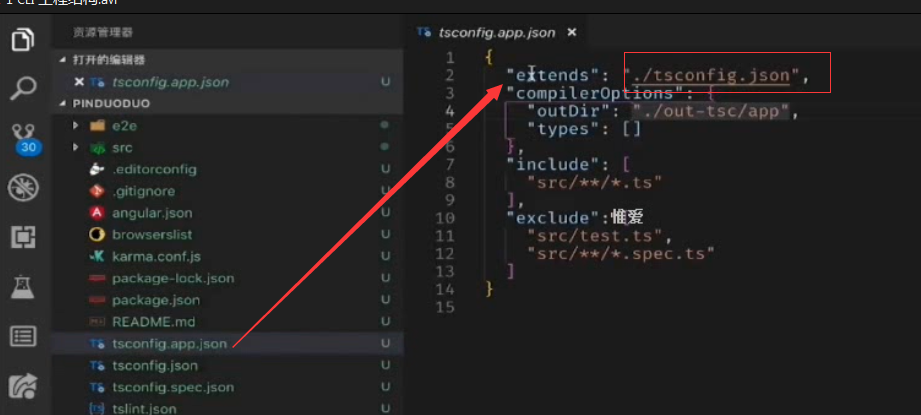
针对ts进行配置

继承tsconfig.json

tsconfig.spec.json:带spec是争对测试的
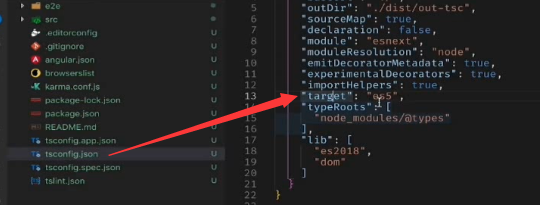
最终编程es5的代码也就是平时用的javascript的版本

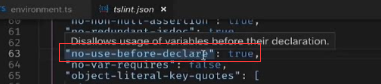
tslint.json:做静态代码扫描,定义规则
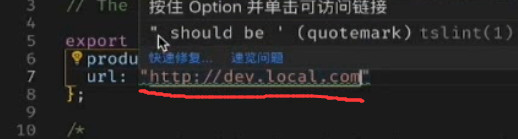
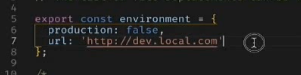
引号的规则,这里规定的是single,必须是单引号

例如这里我们写成双引号就会有提示绿色的波浪线

点击快速修复就会修复为单引号


ng lint:会对整个工程的文件进行扫描

回顾




最新文章
- [C#反射]C#中的反射解析及使用.
- Tomcat简易安装指南
- PHP下利用PHPMailer配合QQ邮箱下的域名邮箱发送邮件(转)
- TKinter之窗口美化 窗口大小、图标等
- Linux下解压命令
- 浅谈Javascript 数组与字典
- POJ2242 The Circumference of the Circle(几何)
- IOS实现UIButton图文混排、自定义按钮按下和正常状态下不同的背景颜色、根据文字长度自定义UIButton长度
- json_encode不编码中文字符的方式
- [Swift]LeetCode110. 平衡二叉树 | Balanced Binary Tree
- 2Sum问题
- VS 编译通过后 链接提示 无法使用的外部符号
- 如何让PHP程序自动执行(后台)
- 致备战noip2018的勇士
- eclipse下的mybatis插件:MyBatipse
- MySQL通过分组计算百分比
- nim博弈
- octomap的简介
- python中作用域
- EditPlus 自动格式化js、html、css,以EditPlus 文本编辑器v3.41(1145)为例