高级UI-RecyclerView简单使用
RecyclerView从Android 5.0开始引入,用以替代ListView、GridView控件,RecyclerView的存在,使得控件的耦合度更低,在ListView中需要使用ViewHolder做优化,而在RecyclerView里面自带了ViewHolder那么这篇文章就来写一写关于RecyclerView的基本使用,后面还会有文章继续对RecyclerView的使用做介绍
使用RecyclerView的准备
RecyclerView存在于support-v7中,这是为了更好的兼容各个版本,这这里说明以下V4,v7等包的作用,在系统中的很多控件在这个包里面都能找到,其主要作用就是各个不同系统版本的兼容,说简单一点就是为了在不同Android系统版本上有着相同的体验
在使用RecyclerView之前,需要导入依赖
在Android Studio中,直接在gradle中添加
implementation'com.android.support:recyclerview-v7:25.4.0'
注:这里注意两点,3.0以前的ide使用的是complie而3.0以后的ide使用的是implementation,还有一个地方是25.4.0,这里指的是编译版本,要和上面的compileSdkVersion相一致,比如compileSdkVersion 25那么这里应该是25.x.x,后面是小版本号,在SDK下载的地方可以看到
依赖导入完成,那么就可以开始使用RecycleView,其使用过程和ListView极其类似
数据准备
这里是模拟使用,就直接使用一个数据工具来生成数据,根据输入的个数返回数据
public class DataUtils {
public static List<String> initData(int num){
List<String> list = new ArrayList<>();
for (int i = 0; i < num; i++) {
list.add("item " + i);
}
return list;
}
}
适配器准备
和ListView一样,使用RecyclerView也需要准备适配器,不过在实现上稍有不同,RecyclerView的适配器是其内部类,需要实现onCreateViewHolder,onBindViewHolder,getItemCount三个方法
public class MyRecyclerViewAdapter extends RecyclerView.Adapter<MyRecyclerViewAdapter.MyViewHolder> {
private List<String> list;
class MyViewHolder extends RecyclerView.ViewHolder {
private TextView textView;
public MyViewHolder(View itemView) {
super(itemView);
textView = (TextView) itemView.findViewById(android.R.id.text1);
}
}
public MyRecyclerViewAdapter(List<String> list) {
this.list = list;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
LayoutInflater layoutInflater = LayoutInflater.from(parent.getContext());
View view = layoutInflater.inflate(android.R.layout.simple_list_item_1,parent,false);
MyViewHolder holder = new MyViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
holder.textView.setText(list.get(position));
}
@Override
public int getItemCount() {
return list.size();
}
}
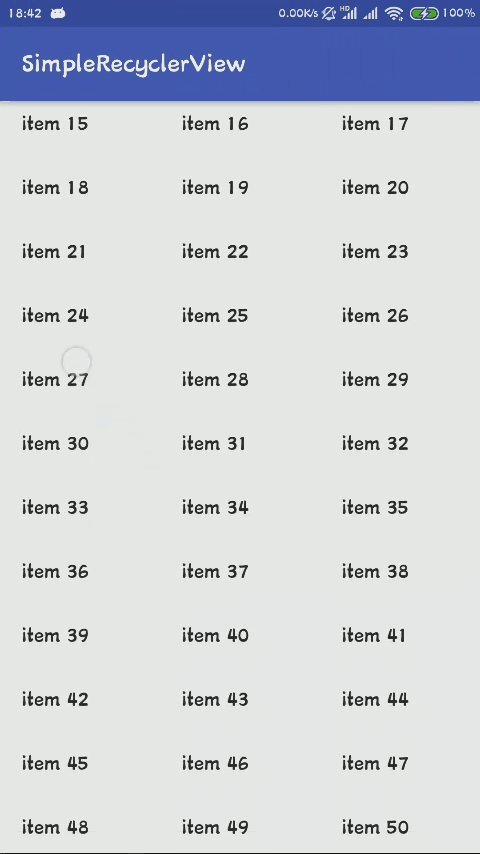
网格布局
网格布局直接使用以上数据和适配器即可
public class GridActivity extends AppCompatActivity {
private RecyclerView recyclerView;
private MyRecyclerViewAdapter adapter;
private List<String> list;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_grid);
recyclerView = (RecyclerView) findViewById(R.id.grid_recyclerview);
list = DataUtils.initData(100);
adapter = new MyRecyclerViewAdapter(list);
//设置样式,后面的参数代表设置三列
recyclerView.setLayoutManager(new GridLayoutManager(this, 3));
recyclerView.setAdapter(adapter);
}
}
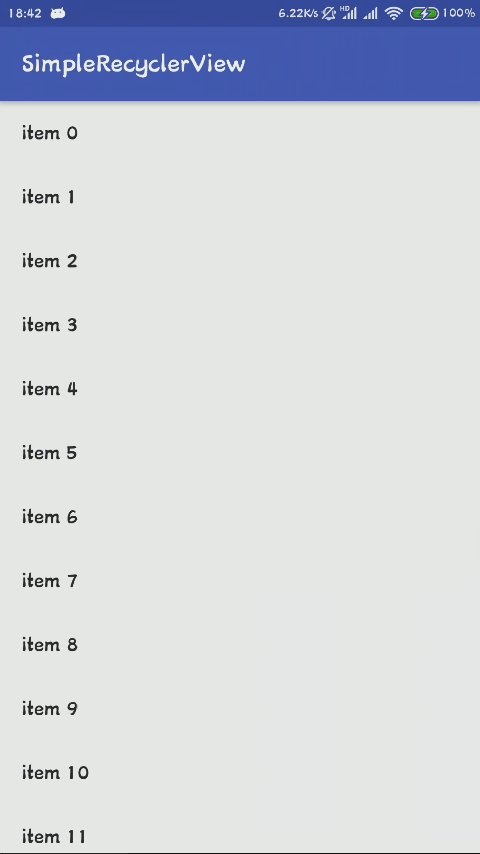
线性布局
线性布局只是在设置样式的时候不同,其他地方和网格布局相同,这里可以实现水平布局,这是ListView做不到的,可以是正序,也可以是反序
public class LineActivity extends AppCompatActivity {
private RecyclerView recyclerView;
private MyRecyclerViewAdapter adapter;
private List<String> list;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_line);
recyclerView = (RecyclerView) findViewById(R.id.line_recyclerview);
list = DataUtils.initData(100);
adapter = new MyRecyclerViewAdapter(list);
//设置样式,默认垂直
recyclerView.setLayoutManager(new LinearLayoutManager(this));
//水平布局
//recyclerView.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager.HORIZONTAL, true));
recyclerView.setAdapter(adapter);
}
}
瀑布流
在使用瀑布流的时候会获取填充布局的宽高,这里使用一个随机数模拟,同时加上随机背景,方便查看
所以在这里需要修改适配器,使其达到想要的结果
public class StaggedAdapter extends RecyclerView.Adapter<StaggedAdapter.MyViewHolder> {
private List<String> list;
private List<Integer> height;
class MyViewHolder extends RecyclerView.ViewHolder {
private TextView textView;
public MyViewHolder(View itemView) {
super(itemView);
textView = (TextView) itemView.findViewById(android.R.id.text1);
}
}
public StaggedAdapter(List<String> list) {
this.list = list;
height = new ArrayList<>();
for (int i = 0; i < list.size(); i++) {
//模拟瀑布流高度
int viewHeight = (int)Math.max(200,Math.random() *500);
height.add(viewHeight);
}
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
LayoutInflater layoutInflater = LayoutInflater.from(parent.getContext());
View view = layoutInflater.inflate(android.R.layout.simple_list_item_1,parent,false);
MyViewHolder holder = new MyViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
//设置背景颜色
ViewGroup.LayoutParams params = holder.textView.getLayoutParams();
params.height = height.get(position);
int color = Color.rgb(100, (int) (Math.random() * 255), (int) (Math.random() * 255));
holder.textView.setBackgroundColor(color);
holder.textView.setLayoutParams(params);
holder.textView.setText(list.get(position));
}
@Override
public int getItemCount() {
return list.size();
}
}
其调用方法与前面的类似,这样便完成了瀑布流效果的实现
public class StaggedActivity extends AppCompatActivity {
private RecyclerView recyclerView;
private StaggedAdapter adapter;
private List<String> list;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_stagged);
recyclerView = (RecyclerView) findViewById(R.id.stagged_recyclerview);
list = DataUtils.initData(100);
adapter = new StaggedAdapter(list);
//设置样式
recyclerView.setLayoutManager(new StaggeredGridLayoutManager(3, LinearLayoutManager.VERTICAL));
recyclerView.setAdapter(adapter);
}
}
以下是Demo的测试效果

源代码:链接:https://pan.baidu.com/s/1oEU5JyJLS5538GOZrFf1cQ 密码:95ip
给RecyclerView添加点击事件
在RecyclerView当中,是没有点击事件的,那么要实现点击,就需要自己去实现,这里就来实现一下RecycleView的点击监听
在适配器中添加点击方法和监听接口
public class MyRecyclerViewAdapter extends RecyclerView.Adapter<MyRecyclerViewAdapter.MyViewHolder> {
private List<String> list;
private OnItemClickListener onItemClickListener;
class MyViewHolder extends RecyclerView.ViewHolder {
private TextView textView;
public MyViewHolder(View itemView) {
super(itemView);
textView = (TextView) itemView.findViewById(android.R.id.text1);
}
}
public MyRecyclerViewAdapter(List<String> list) {
this.list = list;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
LayoutInflater layoutInflater = LayoutInflater.from(parent.getContext());
View view = layoutInflater.inflate(android.R.layout.simple_list_item_1,parent,false);
MyViewHolder holder = new MyViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
holder.textView.setText(list.get(position));
if (onItemClickListener != null) {
holder.textView.setOnClickListener(new MyClickLister(position));
}
}
@Override
public int getItemCount() {
return list.size();
}
public interface OnItemClickListener {
void onItemClick(View view, int position);
}
public void setOnItemClickListener(OnItemClickListener onItemClickListener) {
this.onItemClickListener = onItemClickListener;
}
class MyClickLister implements View.OnClickListener {
private int position;
public MyClickLister(int position) {
this.position = position;
}
@Override
public void onClick(View v) {
onItemClickListener.onItemClick(v, position);
}
}
}
在活动中设置监听
public class LineActivity extends AppCompatActivity {
private RecyclerView recyclerView;
private MyRecyclerViewAdapter adapter;
private List<String> list;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_line);
recyclerView = (RecyclerView) findViewById(R.id.line_recyclerview);
list = DataUtils.initData(100);
adapter = new MyRecyclerViewAdapter(list);
//设置点击监听
adapter.setOnItemClickListener(new MyRecyclerViewAdapter.OnItemClickListener() {
@Override
public void onItemClick(View view, int position) {
Toast.makeText(LineActivity.this, "点击 " + position, Toast.LENGTH_SHORT).show();
}
});
//设置样式,默认垂直
recyclerView.setLayoutManager(new LinearLayoutManager(this));
//水平布局
recyclerView.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager.HORIZONTAL, true));
recyclerView.setAdapter(adapter);
}
}
测试效果如下

源代码:链接:https://pan.baidu.com/s/1FCHqwlRhdbpB-qcozkQXJA 密码:ls7y
相同的做法,还可以实现长按等监听
最新文章
- Ubuntu server下搭建Maven私服Nexus
- Objective-C ,C++,java中常用编码格式对比
- .net中的认证(authentication)与授权(authorization)
- Ubuntu消息菜单(MessagingMenu)API
- HTTPS 升级指南
- Struts.properties(转)
- PowerShell 中使用json对象的性能比较
- angular.js的路由和模板在asp.net mvc 中的使用
- Anki 2.0 用户手册
- B/S与C/S的优缺点
- VUE失去焦点提交修改值
- 洛谷 P4211 [LNOI2014]LCA 解题报告
- 简单矩阵快速幂(HDU Tr A 1575)
- ie6兼容性处理
- js字符串如何倒序
- Codeforces Round #375 (Div. 2) E. One-Way Reform 欧拉路径
- BarTender出现3702错误怎么办
- LeetCode——Maximum Binary Tree
- C#中获取串口与并口列表
- Java线程Run和Start的区别