jQuery 遍历 - 祖先
通过 jQuery,您能够向上遍历 DOM 树,以查找元素的祖先。
向上遍历 DOM 树
这些 jQuery 方法很有用,它们用于向上遍历 DOM 树:
- parent()
- parents()
- parentsUntil()
jQuery parent() 方法
parent() 方法返回被选元素的直接父元素。
该方法只会向上一级对 DOM 树进行遍历。
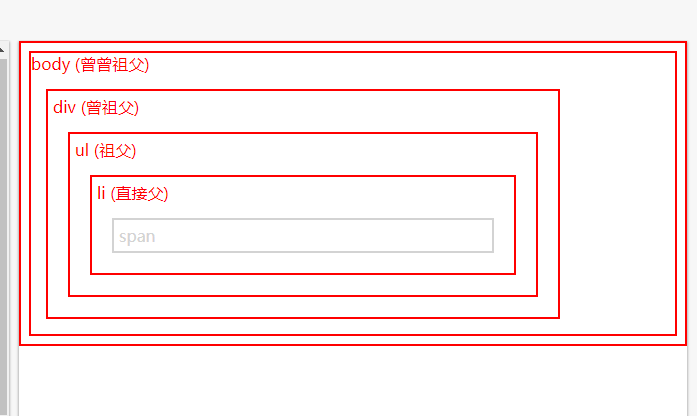
下面的例子返回每个 <span> 元素的的直接父元素:
code:
<!DOCTYPE html>
<html>
<head>
<style>
.ancestors *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parent().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div class="ancestors">
<div style="width:500px;">div (曾祖父)
<ul>ul (祖父)
<li>li (直接父)
<span>span</span>
</li>
</ul>
</div>
<div style="width:500px;">div (祖父)
<p>p (直接父)
<span>span</span>
</p>
</div>
</div>
</body>
</html>

jQuery parents() 方法
parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)。
下面的例子返回所有 <span> 元素的所有祖先:
code:
<!DOCTYPE html>
<html>
<head>
<style>
.ancestors *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parents().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父)
<div style="width:500px;">div (曾祖父)
<ul>ul (祖父)
<li>li (直接父)
<span>span</span>
</li>
</ul>
</div>
</body>
<!-- 最外围的红色边框,在 body 元素之前,是 html 元素(也是祖先)。 -->
</html>

您也可以使用可选参数来过滤对祖先元素的搜索。
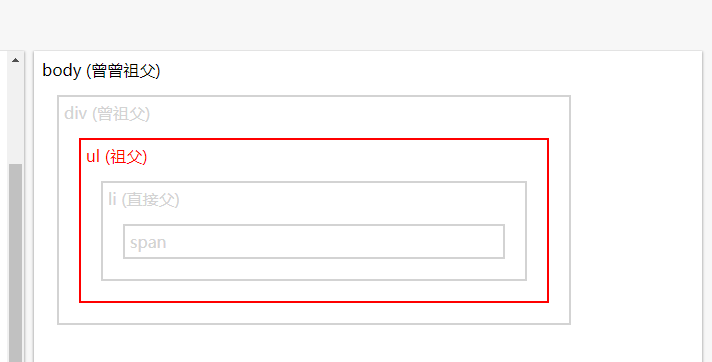
下面的例子返回所有 <span> 元素的所有祖先,并且它是 <ul> 元素:
code:
<script>
$(document).ready(function(){
$("span").parents("ul").css({"color":"red","border":"2px solid red"});
});
</script>

jQuery parentsUntil() 方法
parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
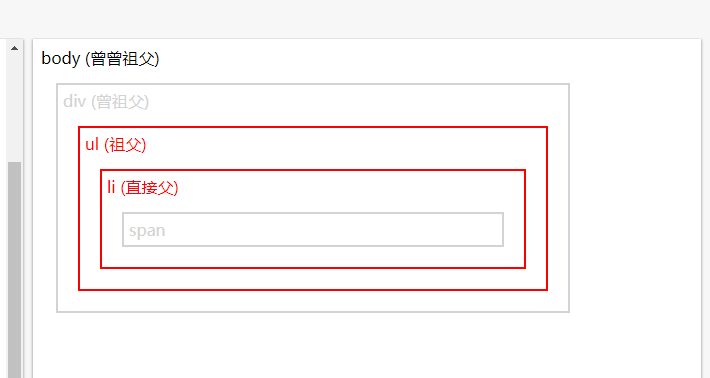
下面的例子返回介于 <span> 与 <div> 元素之间的所有祖先元素:
code:
<script>
$(document).ready(function(){
$("span").parentsUntil("div").css({"color":"red","border":"2px solid red"});
});
</script>

最新文章
- 二.Android手机自动化测试真机运行
- RSA签名验签学习笔记
- React.js model
- 20151210001 DataGridView 选中与被选中
- Enumerator yielder.yield 与 Proc.yield 区别
- Android URI简单介绍
- juce中的BailOutChecker
- Linux服务器软件安装备忘
- Java中线程的实现:
- Validate Model State automatically in ASP.NET Core 2.0
- 项目角度谈矢量切片运用以及Geoserver处理自定义规格矢量切片方案
- WinSock 异步I/O模型-3
- MAC vim安装gruvbox主题
- Python 事件驱动与异步IO
- 数位dp小练
- [No0000101]JavaScript-基础课程1
- xcrun: error: invalid active developer path (/Library/Developer/CommandLineTools), missing xcrun at[转载]
- android -------- Eclipse下的NDK配置环境
- [LeetCode&Python] Problem 171. Excel Sheet Column Number
- Mybatis增删改查(CURD)
热门文章
- Https 协议解析
- openerp学习笔记 搜索视图(自己创建的、自己的、本部门的、本部门及下属部门的、今日的、日期从,日期至、多条件模糊搜索、or、and)
- Extjs4 修改combox中store的数据
- iOS杂记-告警清理
- 【Linux】【二】linux 压缩文件(txt)、查看压缩文件内容、解压缩文件、
- Qt QLabel添加cliked事件
- .NET 实现复制粘贴功能
- C#编程 socket编程之unity聊天室
- Leetcode之动态规划(DP)专题-877. 石子游戏(Stone Game)
- 【机器学习实践】Jupyter Notebook安装 侧边导航栏功能 操作及其他常用扩展功能介绍