vue项目适应不同屏幕做的适配器
2024-08-25 20:14:41
一般宽度是1920的,但是有的电脑屏幕很窄,导致页面样式错乱,那么可以设置app.vue以及主页面里的样式宽度为1920px,超过了就auto。
如下:

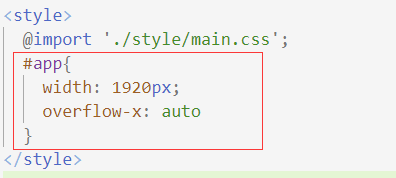
(app.vue)

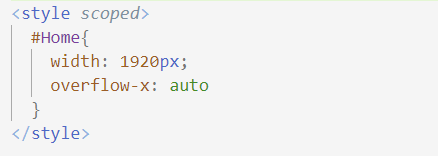
(home.vue)
原效果:


修改后效果:


这个也适合窗口大小的改变,防止里边变形。
最新文章
- c/c++常用网址
- Object类的toString方法
- 黑马程序员-autorelease pool
- 解决Firefox浏览器每次打开都弹出导入向导的问题
- 使用EasyUI的插件前需要引入的文件
- HTML_创建易用的Web表单
- 【转】Android Studio系列教程一--下载与安装
- Spring笔记之(一)初探
- angularjs kindEditor 中content获得不到值
- 设计比较好,有助于学习的Github上的iOS App源码 (中文)
- HTTP 协议中 GET 和 POST 方法详解
- 【XMPP】基于XMPP的即时通讯解决方案
- Spring Boot 揭秘与实战(二) 数据存储篇 - 声明式事务管理
- 26-hadoop-hbase简介
- Servlet——提交表单信息,Servlet之间的跳转
- 通俗易懂的word2Vec负采样理解
- C# winform 去掉button的边框颜色
- discuz x 系列目录结构说明
- 【目标检测】Faster RCNN算法详解
- JavaScript - this详解 (三)