sublime下载emmet
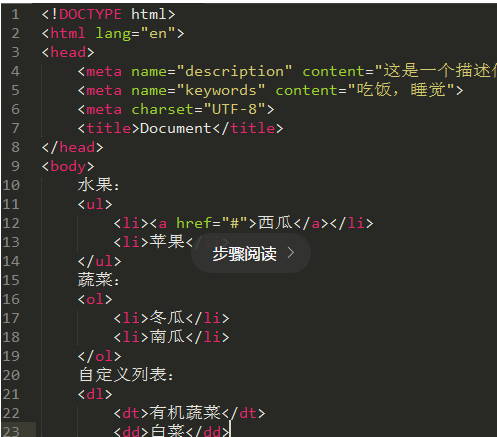
Emmet是一款Web前端开发工具Sublime非常有用的插件,使用仿CSS选择器的语法来生成代码,大大提高了HTML和CSS代码编写的速度。只需按住Tab键即可把一个简写展开成HTML和CSS的代码块,如下图所示,大部分标签都可自动生成。介绍一种使用在线安装的方式来安装Emmet插件。

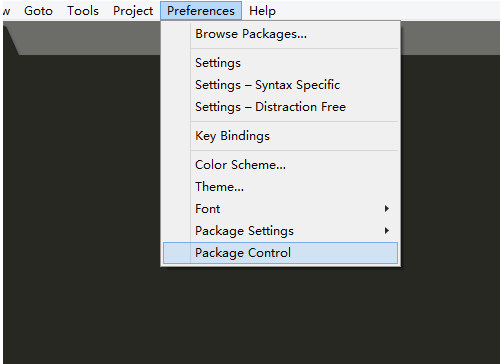
按住快捷键Ctrl+Shift+P或者在菜单栏选择Perferences-->Package Control即可打开命令面板,如若没有反应稍等一下便会弹出,界面如下图所示。

打开命令面板找到package control install package,或者在命令面板输入"pcip"即这四个单词的首字母,便会出现新的安装package的面板,搜索emmet找到后点击回车键,稍后便会自动安装。

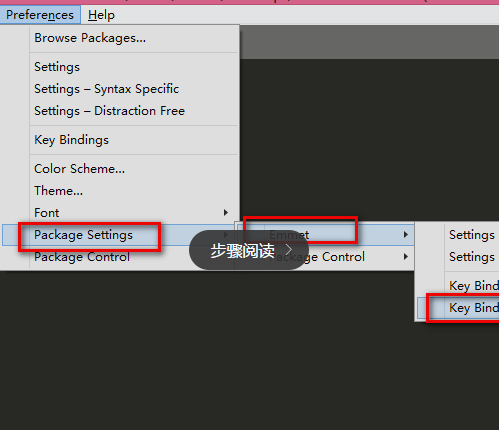
安装完成后可通过Perferences-->Package Settings-->Emmet查看是否成功,如果Emmet在说明安装成功了。

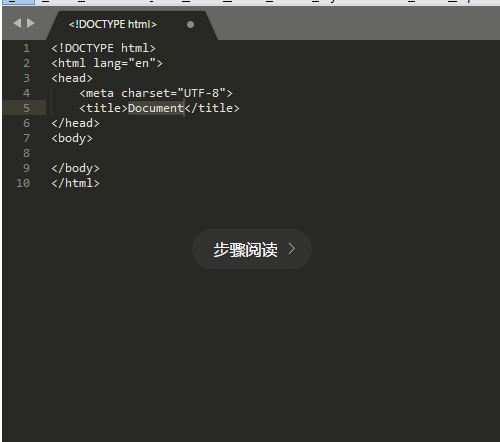
安装完成后我们利用Emmet插件去快速生成HTML代码,例如输入html:5按住Tab键即可生成HTML文件完整的结构,但是很多人在安装完成后输入html:5然后按住Tab键并没有反应,这是什么原因导致的呢?原来Emmet默认的快捷键是Ctrl+E,我们需要将其设置成常用的Tab键。
在菜单栏选择Preferences-->PackageSettings-->Emmet-->KeyBindings-->User,将以下信息粘贴进去即可。
[{"keys": ["tab"], "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled.expand_abbreviation"}]}]
- 7
重启Sublime Text3此时我们便可以进行代码补全操作了,在新创建的文件上输入html:5,按住Tab键即可看到如下的代码。

最新文章
- HttpWebRequest请求时无法发送具有此谓词类型的内容正文。
- line-height的小技巧
- 晒下自己App广告平台积分墙收入,顺便点评几个广告平台
- android的ListView做表格添加圆角边框
- iOS开发——开发技巧&Git常用命令
- hello MemSQL 入门安装演示样例
- c/c++中static的详解
- numpy的初探
- django——个人博客之分页/筛选功能
- 基础:新建个maven项目
- Centos7 创建内部的yum源
- JavaScript新手入门 贪吃蛇
- 放大镜jQuery效果
- CF727F [Polycarp's problems] & [EX_Polycarp's problems]
- [Laravel] Laravel的基本使用
- maven学习笔记--window平台下的安装和一些基本的配置
- How to Set Up DTrace to Detect PHP Scripting Problems on Oracle Linux
- Git pull error: Your local changes to the following files would be overwritten by merge:
- volatile是否就是原子性/线程同步的
- Spring注解使用和与配置文件的关系