font-size:0; 消除空白间隙
2024-09-03 05:45:07
使用font-size:0解决设置inline-block引起的空白间隙问题
一、空白间隙问题
在进行页面布局的时候为了页面代码所谓整洁刻度,往往会设置缩进或是换行,但是元素display为inline-block或是inline时,行内元素虽然没有设置 margin值,这些换行或是缩进。还是会出现空白间隙。
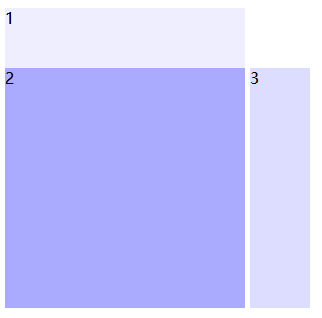
如下所示:
HTML部分
<div id="box1">1</div>
<div id="box2">2</div>
<div id="box3">3</div>
CSS部分
#box2{
width:240px;
height:240px;
background-color:#aaf;
display:inline-block;
}
#box1{
width:240px;
height:60px;
background-color: #eef;
}
#box3{
width:60px;
height:240px;
background: #ddf;
display:inline-block;
}
由于排版原因,虽然没有设置 margin ,两个div之间还是出现了空白间隙。这是由于排版换行的原因两个div之间才留下了空白字符,导致间隙的产生。

二、解决空白间隙
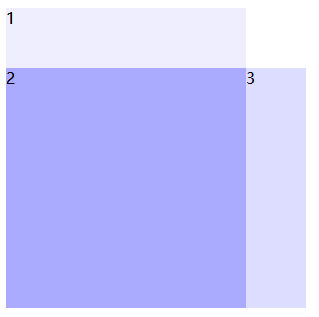
1、将两个div元素不换行,写成一行。也可以解决这个问题,但是这并不是最好的方法
HTML代码
<body>
<div id="box1">1</div>
<div id="box2">2</div><div id="box3">3</div>
</body>
CSS代码
#box2{
width:240px;
height:240px;
background-color:#aaf;
display:inline-block;
}
#box1{
width:240px;
height:60px;
background-color: #eef;
}
#box3{
width:60px;
height:240px;
background: #ddf;
display:inline-block;
}

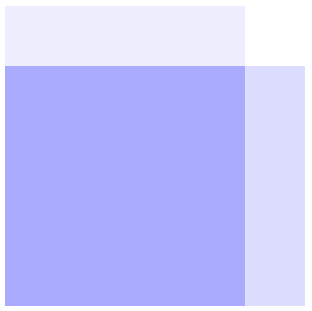
2、解决这个问题,最好方式是给元素加上一个父元素,给父元素font-size:0。(这样会导致元素中的文字消失,还要在另外给元素中的文字设置大小,文字最小是12px)
HTML部分
<div style="font-size:0">
<div id="box1">1</div>
<div id="box2">2</div><div id="box3">3</div>
</div>

三、其他元素
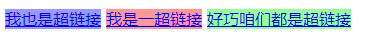
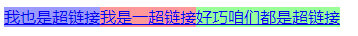
(一)、<a> 超链接出现空白间距
<a href="#" style="background:#99f">我也是超链接</a>
<a href="#" style="background:#f99">我是一超链接</a>
<a href="#" style="background:#9f9">好巧咱们都是超链接</a>
因为在代码排版的时候,<a>换行了,所以每个超链接之间会有空白间隙。a元素默认的是行内块元素

解决方法:
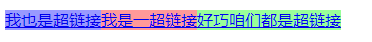
1、写成一行;
<a href="#" style="background:#99f">我也是超链接</a><a href="#" style="background:#f99">我是一超链接</a><a href="#" style="background:#9f9">好巧咱们都是超链接</a>

2、在a 元素外面添加一个父元素,在父元素中设置 font-size:0;这样超链接文字大小就变成了0,还要单独设置样式 font-size: 16px;。
HTML部分
<div style="font-size:0px; ">
<a href="#" style="background:#99f">我也是超链接</a>
<a href="#" style="background:#f99">我是一超链接</a>
<a href="#" style="background:#9f9">好巧咱们都是超链接</a>
</div>
CSS部分
a{ font-size: 16px;}

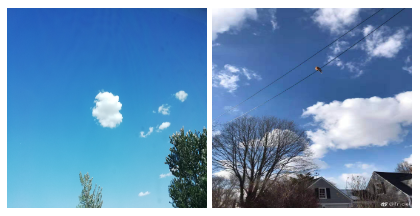
(二)图片之间出现间隙
<img src="1.jpg" width="200px" height="200px">
<img src="2.jpg" width="200px" height="200px">

解决方法:
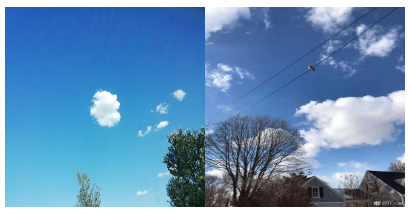
1、写成一行;
<img src="1.jpg" width="200px" height="200px"><img src="2.jpg" width="200px" height="200px">
2、设置父元素 font-size:0;
<div style="font-size:0px; ">
<img src="1.jpg" width="200px" height="200px">
<img src="2.jpg" width="200px" height="200px">
</div>

最新文章
- 1.ios synthesize有什么作用
- xampp 端口冲突
- AJAX笔试面试题汇总
- 初识js中的闭包
- 英语学习APP—百词斩
- IOS 按比例裁剪图片
- 通过快捷键及cmd命令注销系统
- django 学习-7 模型数据操作
- PHP面向对象(OOP):克隆对象__clone()方法
- CodeForces 689A -Mike and Cellphone
- ajax+FormData+javascript 实现无刷新上传附件
- Android面试题(文章内容来自他人博客)
- SQL Server错误代码及解释(留着备用)
- nodejs模块xml2js解析xml的坑
- docker容器的安装与使用
- DirectX11--HR宏关于dxerr库的替代方案
- java8 按条件过滤集合
- python读取xml文件示例
- MongoDB C#驱动给内嵌list添加数据
- poi中如何自定义日期格式
热门文章
- tomcat 404 The origin server did not find a current representation for the target resource or is not willing to disclose that one exists.
- 虚拟机中Ubuntu安装及基本功能设置
- 卷积神经网络应用于MNIST数据集分类
- 20191112 Spring Boot官方文档学习(4.3)
- 文件类型 | 命令ln | 软链接硬链接
- linux系统中不小心执行了rm -rf ./* 怎么办?解决:文件系统的备份与恢复
- 关于golang的label
- PostgreSQL设计之初的大量论文
- java8----Predicate接口的使用
- debian 安装java